Laravel 简单实现Ajax滚动加载示例
开发H5项目的时候我们总是需要用到下拉滚动刷新的方式加载页面。这里用 Laravel 实现一下,直接上代码:
创建模型
这里我们不妨创建一个 文章(Post)模型, 并且生成测试数据 50 条吧。
php artisan make:model -m
模型Post.php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
public $fillable = ['title','description'];
}
迁移文件
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreatePostTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('posts', function (Blueprint $table) {
$table->increments('id');
$table->string('title');
$table->text('description');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::drop("posts");
}
}
测试数据 ModelFactory.php
$factory->define(App\Post::class, function (Faker\Generator $faker) {
return [
'title' => $faker->sentence,
'description' => $faker->paragraph,
];
});
填充
<?php
use Illuminate\Database\Seeder;
class DatabaseSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
// $this->call(UsersTableSeeder::class);
factory(App\Post::class, 50)->create();
}
}
路由
Route::get('my-post', 'PostController@myPost');
控制器
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Post;
class PostController extends Controller
{
public function myPost(Request $request)
{
$posts = Post::paginate(6);
if ($request->ajax()) {
$view = view('data',compact('posts'))->render();
return response()->json(['html'=>$view]);
}
return view('my-post',compact('posts'));
}
}
视图文件 resources/view/my-post.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 分页滚动加载</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet">
<style type="text/css">
.ajax-load{
background: #e1e1e1;
padding: 10px 0px;
width: 100%;
}
</style>
</head>
<body>
<div class="container">
<h2 class="text-center">Laravel 分页滚动加载</h2>
<br/>
<div class="col-md-12" id="post-data">
@include('data')
</div>
</div>
<div class="ajax-load text-center" style="display:none">
<p>加载更多……</p>
</div>
<script type="text/javascript">
var page = 1;
$(window).scroll(function() {
if($(window).scrollTop() + $(window).height() + 1>= $(document).height()) {
page++;
loadMoreData(page);
}
});
function loadMoreData(page){
$.ajax(
{
url: '?page=' + page,
type: "get",
beforeSend: function()
{
$('.ajax-load').show();
}
})
.done(function(data)
{
//console.log(data.html);
if(data.html == " "){
$('.ajax-load').html("没有数据了……");
return;
}
$('.ajax-load').hide();
$("#post-data").append(data.html);
})
.fail(function(jqXHR, ajaxOptions, thrownError)
{
alert('服务未响应……');
});
}
</script>
</body>
</html>
resources/view/data.php
@foreach($posts as $post)
<div>
<h3><a href="">{{ $post->title }}</a></h3>
<p>{{ str_limit($post->description, 400) }}</p>
<div class="text-right">
<button class="btn btn-success">Read More</button>
</div>
<hr style="margin-top:5px;">
</div>
@endforeach
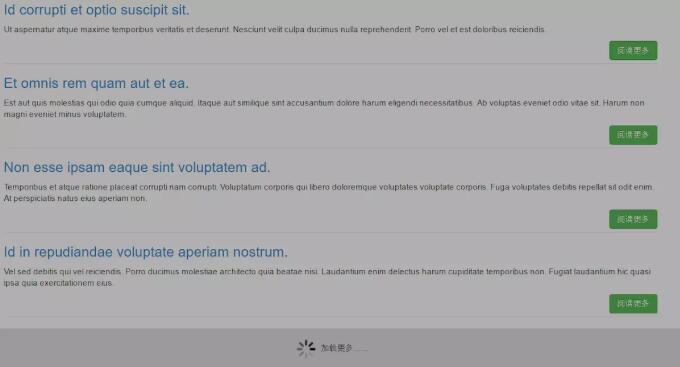
效果:

以上这篇Laravel 简单实现Ajax滚动加载示例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

php getcwd与dirname(__FILE__)区别详解
这篇文章主要介绍了php getcwd与dirname(__FILE__)区别详解的相关资料,需要的朋友可以参考下2016-09-09
PHP7使用ODBC连接SQL Server2008 R2数据库示例【基于thinkPHP5.1框架】
这篇文章主要介绍了PHP7使用ODBC连接SQL Server2008 R2数据库,结合实例形式分析了基于thinkPHP5.1框架使用ODBC连接SQL Server2008数据库相关操作技巧,需要的朋友可以参考下2019-05-05
php smarty truncate UTF8乱码问题解决办法
这篇文章主要介绍了php smarty truncate UTF8乱码问题解决办法,需要的朋友可以参考下2014-06-06
Laravel中获取路由参数Route Parameters的五种方法示例
这篇文章主要给大家介绍了关于Laravel中获取路由参数Route Parameters的五种方法,文中通过示例代码介绍的非常详细,对大家学习或者使用Laravel具有一定的参考学习价值,需要的朋友们下面来一起看看吧。2017-09-09












最新评论