微信小程序学习总结(一)项目创建与目录结构分析
本文实例讲述了微信小程序项目创建与目录结构。分享给大家供大家参考,具体如下:
首先,放上微信公众品台的网址https://mp.weixin.qq.com/,下面内容完全可以跟着做。https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html
下载开发工具。
创建项目
如图所示

选点此校验就行啦,右边有个详情也点开瞅两眼。

上传测试和腾讯这块点不了是为啥呢,因为你创建项目的时候没有填写AppID,下一题。
具体的东西下载下来瞅瞅点点就行。下面介绍结构。
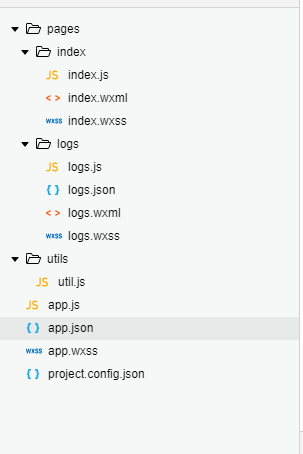
目录结构

1.wxml相当于html,wxss相当于css
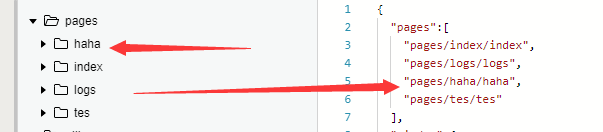
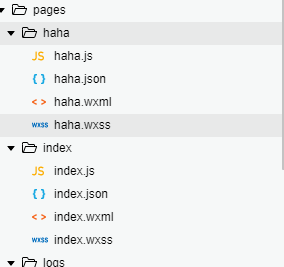
2.在 app.json 的 pages 字段,添加需要新建的页面的路径,将会自动生成改页面所需要的文件

同样里面也会生成四个文件,且与文件名同名的文件。

3.ctrl+s相当于点击编译
4.外面的四个文件相当于全局文件,那么是听谁的呢,当然是就近原则了,离谁近受谁影响
例子:在index.wxml写上这么一句<text>hello world </text>,在index.wxss中写上text{ color:red; },在全局wxss中写text{ color:blue; },结果颜色为红色啦。
5.json文件是来干嘛的呢。我们来看官方的解释。app.json文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
第一部分pages

接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。每一项代表对应页面的【路径+文件名】信息,数组的第一项代表小程序的初始页面。小程序中新增/减少页面,都需要对 pages 数组进行修改。
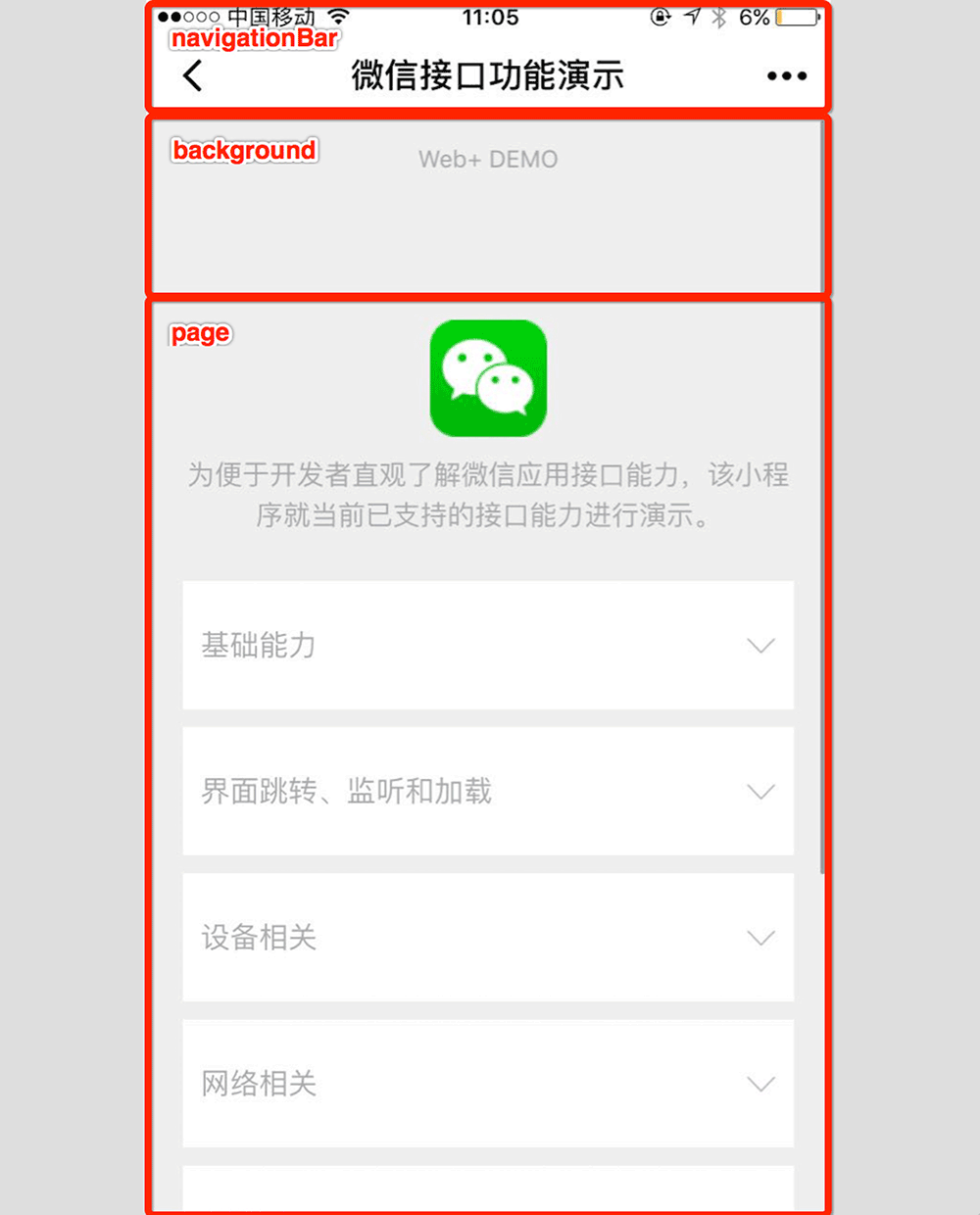
第二部分window
用于设置小程序的状态栏、导航条、标题、窗口背景色。

很给力!
希望本文所述对大家微信小程序设计有所帮助。












最新评论