微信小程序 scroll-view的使用案例代码详解
scroll-view:滚动视图
使用view其实也能实现滚动,跟div用法差不多
而scroll-view跟view最大的区别就在于:scroll-view视图组件封装了滚动事件,监听滚动事件什么的直接写方法就行。
scroll-view纵向滚动添加属性scroll-y,然后写一个固定高度就行了,我主要说一下scroll-view的横向滚动scroll-x:
我使用了display: flex;布局,特么的直接写在scroll-view上面,显示出来的结果总是不对头,试了好多次,得到了下面两种写法;
第二种在scroll-view上添加了enable-flex启用flex布局属性,启用后内部就能使用flex布局了,不然你会发现内部布局始终是纵向的。
得到的效果是一样的,能使用scroll-view事件。
wxml:
<view class="order_item_body">
<scroll-view scroll-x="true" scroll-into-view="{{toView}}" scroll-left="{{scrollLeft}}">
<view class="order_item_list">
<view class="order_item_goods" wx:for="{{order.detail}}" wx:key="index" id="detail{{index}}">
<image src="{{item.image}}" mode="widthFix"></image>
<text>{{item.count+index}}</text>
</view>
</view>
</scroll-view>
</view>
或
<scroll-view scroll-x bindscroll="scroll" scroll-into-view="{{toView}}" scroll-left="{{scrollLeft}}" enable-flex="{{true}}">
<view class="order_item_list">
<view class="order_item_goods" wx:for="{{order.detail}}" wx:key="index" id="detail{{index}}">
<image src="{{item.image}}" mode="widthFix"></image>
<text>{{item.count+index}}</text>
</view>
</view>
</scroll-view>
wxss:
.order_item_body{
width: 100%;
height: 196rpx;
}
.order_item_list{
/* width: 100%; */
height: 100%;
display: flex;
flex-direction: row;
justify-content: flex-start;
align-items: center;
/* border: 1px solid blue; */
}
.order_item_goods {
width: 200rpx;
height: 192rpx;
position: relative;
}
.order_item_goods>image {
width: 160rpx;
height: 160rpx;
margin: 16rpx 20rpx;
border: 1px solid rgba(0, 0, 0, 0.5);
}
.order_item_goods>text {
height: 30rpx;
line-height: 30rpx;
padding: 0rpx 5rpx;
font-size: 24rpx;
color: rgba(255, 255, 255);
border-top-left-radius: 10rpx;
background-color: rgba(0, 0, 0, 0.5);
position: absolute;
bottom: 16rpx;
right: 20rpx;
}
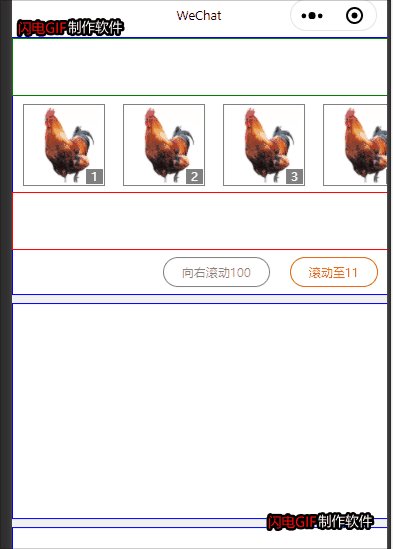
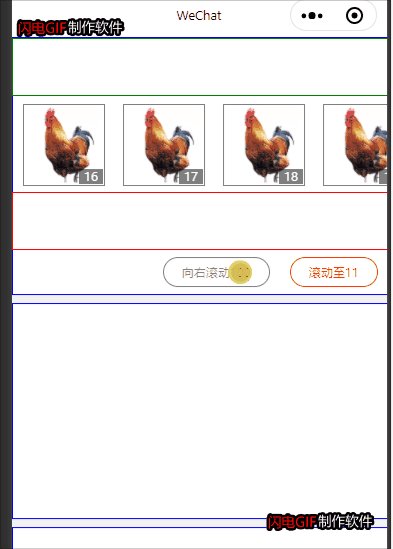
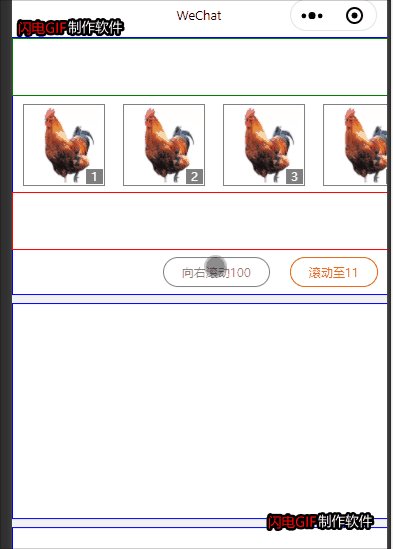
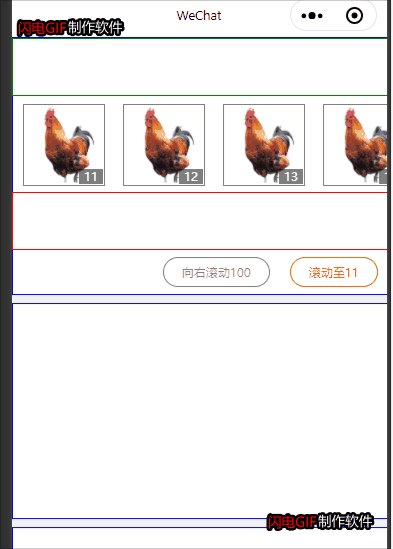
效果图:

求推荐一款免费且没有水印的gif制作软件,有水印看到就烦。
ps:下面看下微信小程序scroll-view的scroll-into-view无效如何解决
最近在写小程序项目遇到这么一个问题:在使用scroll-into-view的时候无效。
在网上查了一遍,给出的答案有:
1.给scroll-view要设置高度,必须设置上scroll-y或者scroll-x为true(必须要的)
2.scroll-into-view初始化设置的时候,可能因为页面或者数据未加载不能跳转。需要在js里手动setData一下。
一顿操作猛如虎,一看还是没有效果。还是接着找原因吧。。
最后发现,原来是在给scroll-view设置高度的时候,不能用%来设置高度,改成固定高度类似500rpx就可以了
最后贴上代码:
<view class="left" wx:for="{{cateItems}}" wx:key="{{cateItems}}">
<view class='title' bindtap="navItem">{{item.name}}</view>
</block>
<scroll-view class="right" scroll-y="true" scroll-into-view="{{ intoindex }}" style="height: 1100rpx;" scroll-with-animation>
<view class="clearfix" wx:for="{{cateItems}}" id="intoindex{{item.id}}"></view>
</scroll-view>
Page({
data: {
intoindex:''
},
navItem(e){
const that = this
var id = e.target.id
that.setData({
intoindex:'intoindex'+id
})
}
})
总结
到此这篇关于微信小程序 scroll-view的使用案例代码详解的文章就介绍到这了,更多相关微信小程序 scroll-view的使用 内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

基于JS代码实现简单易用的倒计时 x 天 x 时 x 分 x 秒效果
这篇文章主要介绍了基于JS代码实现简单易用的倒计时 x 天 x 时 x 分 x 秒效果,需要的朋友可以参考下2017-07-07
利用canvas中toDataURL()将图片转为dataURL(base64)的方法详解
这篇文章主要给大家介绍了关于利用canvas中toDataURL()将图片转为dataURL(base64)的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。2017-11-11












最新评论