git提交验证规范并自动生成日志文件的方法
每次git提交信息的时候会先验证提交的格式是否符合规范,符合规范并运行eslint
两者都符合之后才可正常提交,并可以根据提交的信息自动生成日志信息。
一般是遵循 Angular Commit Message
校验commit 格式
主要使用 @commitlint/cli @commitlint/config-conventional 来校验commit是否符合规范 一般可以全局安装or本地安装
install
全局
npm install -g @commitlint/cli @commitlint/config-conventional
本地
npm install --save-dev @commitlint/cli @commitlint/config-conventional
如果是全局可以使用下面这条命令查看全局有没有安装成功
npm ls -g -depth=0
生成配置文件
在项目根目录下运行下面这个命令生成对应的配置文件
touch commitlint.config.js
文件内容一般可以设置如下:
module.exports = {
extends: ['@commitlint/config-conventional'],
rules: {
'type-enum': [2, 'always', [
"feat", "fix", "docs", "style", "refactor", "test", "chore", "revert"
]],
'subject-full-stop': [0, 'never'],
'subject-case': [0, 'never']
}
};
husky
一般校验规则设置好之后会结合husky提供的钩子,在每次commit之前会先去校验,如果不符合校验规则,则提交失败
husky 继承了git下所有的钩子,需要注意在使用husky之前,先git init 一下,否则没有 .git文件,就没法继承git的钩子了
如果项目中删除了.git 文件,那需要在git init之后重新安装一下husky否则就不work了
install
npm install husky --save-dev
config
在package.json中添加配置
"husky": {
"hooks": {
"commit-msg": "commitlint -e $GIT_PARAMS"
}
}
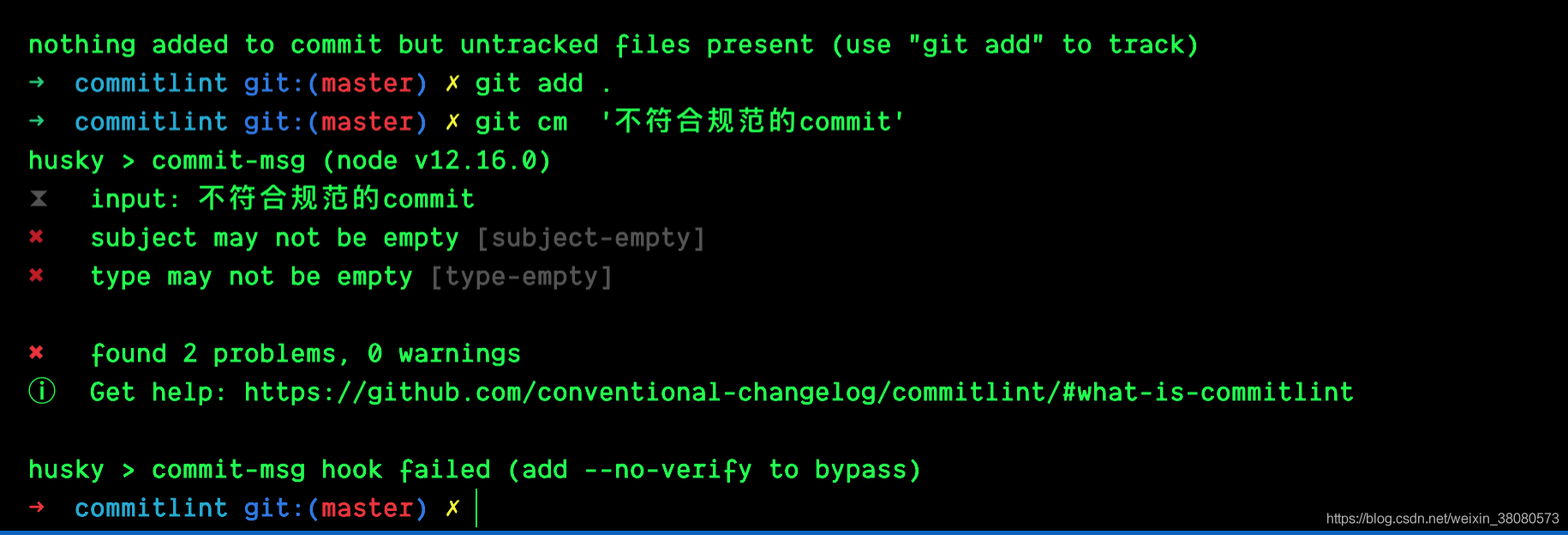
至此,每次提交如果不符合规范就会提交失败,类似下面这种提示


commitizen
一个辅助工具,可以让我们写出一个符合规范的commit信息。
通过交互式的命令,我们可以写出符合规范的commit.可以全局安装
install
npm install -g commitizen
安装之后在需要使用git commit的地方使用git cz 代替,就会出现交互式命令行窗口,直接选择对应的选项让后填写即可
如下:


lint-staged
这个工具好像和提交没有太大关系,但一般也都会用到,所以这里顺带提一下,这个是每次提交的时候让eslint只验证自己这次所改动的代码,对于其他代码则不会去lint。
不至于每次提交都会对所有的文件呢lint.
install
npm i --save-dev lint-staged
config
在package.json中配置下:
"husky": {
"hooks": {
"pre-commit": "lint-staged",
"commit-msg": "commitlint -e $HUSKY_GIT_PARAMS"
}
}
当然这里假定你的项目中有关eslint的其他配置都已近配置好了。也可以加上prettierrc去格式化代码,这里就不加了
上面的配置会在每次提交之前对所改动的代码进行lint
自动生成日志文件
主要使用到 conventional-changelog 工具来帮助我们自动生成日志文件
install
一般这种工具可以全局安装一下比较方便
npm install -g conventional-changelog
只安装上面的运行相关命令会报错,安装下对应的cli
npm install -g conventional-changelog-cli
同样可以使用下面这条命令查看是否安装成功
npm ls -g -depth=0

自动生成日志
没问题之后在项目的根目录下运行下列命令
conventional-changelog -p angular -i Changelog.md -s
当然也可以在package.json中配置成一个命令,这样就很方便
"scripts": {
"changelog": "conventional-changelog -p angular -i Changelog.md -s"
},
这样每次运行下面这条命令即可在项目根目录自动生成对应的日志文件
npm run changelog
当然上述的changelog.md是生成的文件名,你也可以该成自己期望的文件名

总结
总结一下用这套工具容易出错的几个地方吧。
1.一个是使用husky之前需要git init一下,如果删除了项目中的.git文件夹,虽然此时已近安装过了husky,在重新git init之后依然需要重新安装一下husky否则继承不了git的钩子,就不work
2.针对上面的第一条,有的时候按照套路来,可就是会发现会报一个这个错误
这个时候可以查看本地项目中 .git有木有hooks文件,如果没有那说明husky没有继承git,如果有的话就rm -rf .git/hooks然后重新安装下husky。这是一个closed issue

3,生成日志的时候也需要安装 conventional-changelog-cli 否则会报一个命令找不到的错误.
到此这篇关于git提交验证规范并自动生成日志文件的文章就介绍到这了,更多相关git提交验证规范内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

解决使用commit提交大文件无法推送到远程库问题及git rebase使用详解
这篇文章主要介绍了解决使用commit提交大文件无法推送到远程库问题及git rebase使用详解,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-07-07












最新评论