javascript实现下拉菜单效果
更新时间:2021年02月09日 14:08:32 作者:爱前端的茂茂
这篇文章主要为大家详细介绍了javascript实现下拉菜单,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
用Javascript实现下拉菜单,供大家参考,具体内容如下
正在学习大前端中,有代码和思路不规范不正确的地方往多多包涵,感谢指教
下拉菜单,或者侧拉菜单在实际开发当中非常的实用
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
padding: 0;
margin: 0;
border: 0;
}
.menu{
width: 100%;
height: 50px;
border: 1px solid lightyellow;
box-shadow: 0 2px 5px black;
}
.menu div{
/*margin-top: 10px;*/
float: left;
width: 19.82%;
height: 50px;
/* border: 1px solid red;*/
text-align: center;
}
button{
margin-top: 15px;
cursor: pointer;
width: 25px;
height: 15px;
background-color: pink;
}
.show1{
display: none;
width: 19.82%;
height: 250px;
/*border: 1px solid black;*/
}
.show1 div{
border: 1px solid pink;
width: 247px;
height: 48px;
text-align: center;
}
a{
text-decoration: none;
display: block;
margin-top: 10px;
}
a:hover{
color: #ff242d;
font-size: 25px;
}
</style>
</head>
<body>
<div class="menu">
<div>下拉1
<button>^</button>
</div>
<div>下拉2
<button>^</button>
</div>
<div>下拉3
<button>^</button>
</div>
<div>下拉4
<button>^</button>
</div>
<div>下拉5
<button>^</button>
</div>
</div>
<div class="show1">
<div><a href="#" >4654tyyut</a></div>
<div><a href="#" >4654</a></div>
<div><a href="#" >sdf</a></div>
<div><a href="#" >sdf</a></div>
<div><a href="#" >tert</a></div>
</div>
<script>
var btn=document.querySelector('button')
var show1=document.querySelector('.show1')
var flag=0
btn.onclick=function () {
if (flag === 0) {
show1.style.display = 'block'
flag=1
}else {
show1.style.display='none'
flag=0
}
}
</script>
</body>
</html>
代码解释
这里主要就是用script的onclick来进行实现,这里我用到的按钮,也可以换成其他的东西,做法都是类似的。
onclick点击相应的东西过后,便会触发事件,调用函数,然后判断flag的值来进行相应的操作,隐藏/显示div。
这里的flag是关键,这个变量在点击事件发生时不断在0.1之间变化,点击一次即该函数被执行一次,即循环一次,也就是判断flag的值,从而达到显示/隐藏的效果
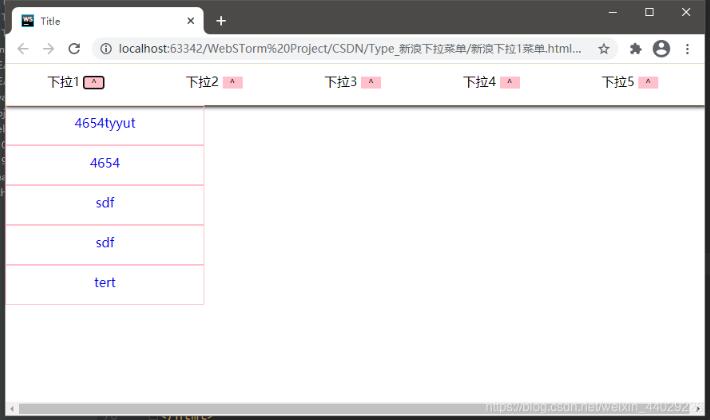
演示效果
未下拉时

下拉后

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

深入理解JavaScript系列(34):设计模式之命令模式详解
这篇文章主要介绍了深入理解JavaScript系列(34):设计模式之命令模式详解,命令模式(Command)的定义是:用于将一个请求封装成一个对象,从而使你可用不同的请求对客户进行参数化,对请求排队或者记录请求日志,以及执行可撤销的操作,需要的朋友可以参考下2015-03-03












最新评论