javascript 三种数组复制方法的性能对比
更新时间:2010年01月25日 22:02:14 作者:
javascript 三种数组复制方法的性能对比,对于webkit, 使用concat; 其他浏览器, 使用slice.
一. 三种数组复制方法
1. by slice
var arr = [1, 2, 3], copyArr;
copyArr = arr.slice();
2. by concat
var arr = [1, 2, 3], copyArr;
copyArr = arr.concat();
3. by loop
var arr = [1, 2, 3], copyArr = [];
for (var i=0, j=arr.length; i
二. 测试环境
浏览器: IE6+, FF 3.5.5, Opera 10, Chrome 4.0.249, Safari 4.0.3
三. 测试用例
用上面3种方法, 对一个拥有500000项的数组进行复制操作, 然后对比3种方法所耗掉的时间.
[Ctrl+A 全选 注:引入外部Js需再刷新一下页面才能执行]
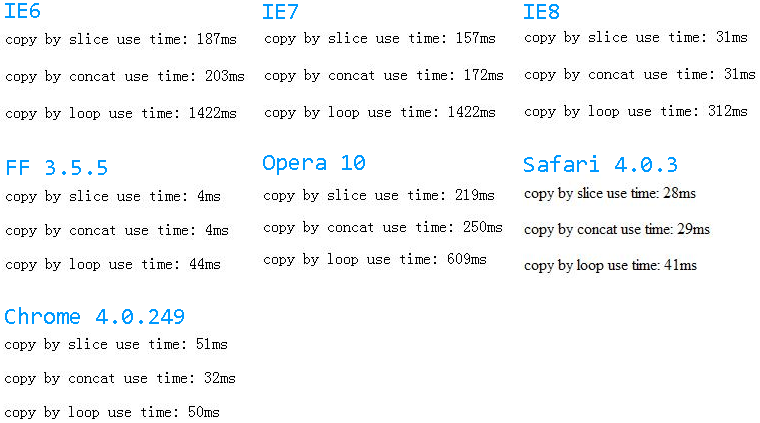
四. 测试结果(点图片可查看大图)

五. 结论
对于webkit, 使用concat; 其他浏览器, 使用slice.












最新评论