微信小程序input、textarea层级过高穿透的问题解决
微信小程序原生组件camera、canvas、input(仅在focus时表现为原生组件)、live-player、live、pusher、map、textarea、video的层级是最高的,页面中的其他组件无论设置 z-index 为多少,都无法盖在原生组件上。


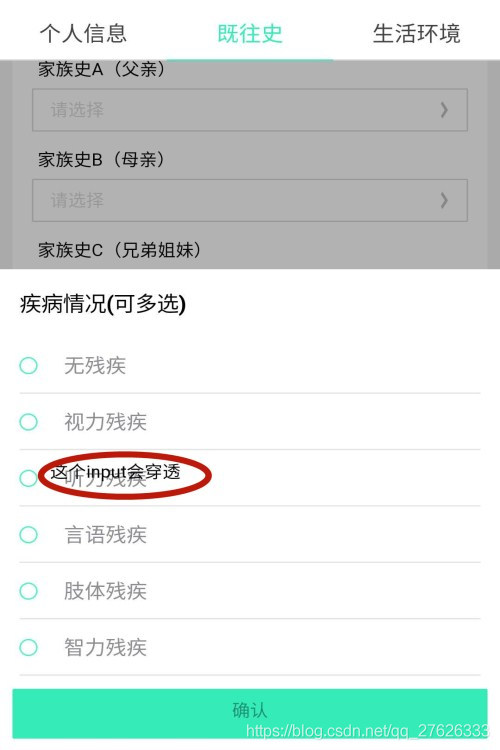
从图中效果可以看出input输入的内容穿透到了选择列表自定义组件,解决办法:
1、使用if,当触发选择列表时隐藏input或textare组件,选择完成点击确认关闭选择列表,显示input或textare。
2、选择列表自定义组件使用 cover-view 和 cover-image 组件代替view和image,cover-view 和 cover-image 组件,可以覆盖在部分原生组件上面。
<cover-view class="cover-view" style="{{height}}" wx:if="{{isShowModel}}">
<cover-view class="selectModel">
<cover-view class="model" @tap="onShowOrHideModel()"></cover-view>
<cover-view class="modelBox">
<cover-view class="title">{{title}}(可多选)</cover-view>
<cover-view class="list">
<block wx:for="{{waitClassifyNamesList}}" wx:key="{{index}}">
<cover-view class="li" @tap="onClickSelect({{item.optionCode}})">
<cover-image wx:if="{{filter.isInclude(item.optionCode,classifyIds)}}" class="icon" src="/image/signatory/selected.png"></cover-image>
<cover-image class="icon" src="/image/signatory/unSelect.png" wx:else></cover-image>
<cover-view class="name">{{item.optionName}}</cover-view>
</cover-view>
</block>
</cover-view>
<cover-view class="btn" @tap="onSubmitSelectService">确认</cover-view>
</cover-view>
</cover-view>
</cover-view>

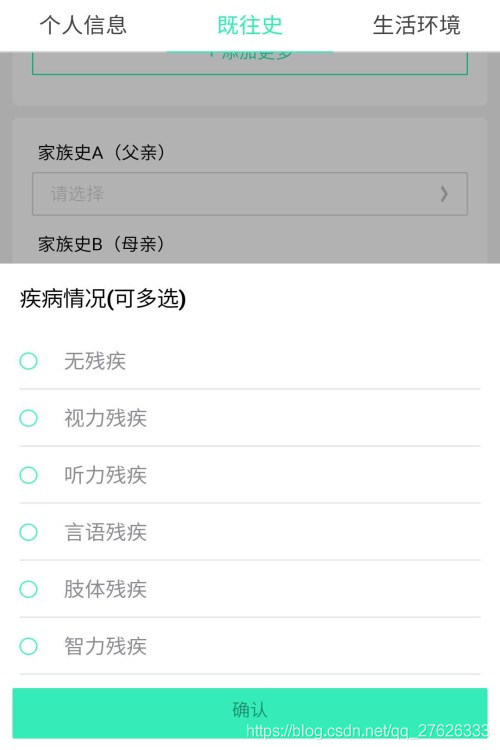
两种方式的实现效果如上图,至于选择何种方式,根据实际需求来选择。
到此这篇关于微信小程序input、textarea层级过高穿透的问题解决的文章就介绍到这了,更多相关小程序input、textarea穿透内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
- 解决uni-app微信小程序input输入框在底部时,键盘弹起页面整体上移问题
- 一文解决微信小程序button、input和image表单组件
- 微信小程序点击按钮动态切换input的disabled禁用/启用状态功能
- 微信小程序事件 bindtap bindinput代码实例
- 微信小程序实现提交input信息到后台的方法示例
- 详解微信小程序input标签正则初体验
- 微信小程序input框中加入小图标的实现方法
- 微信小程序使用input组件实现密码框功能【附源码下载】
- 微信小程序 input输入及动态设置按钮的实现
- 微信小程序中input标签详解及简单实例
- 微信小程序中input组件为什么设置readonly只读属性没有作用(失效)?
相关文章

JavaScript/Js脚本处理html元素的自定义属性解析(亲测兼容Firefox与IE)
这篇文章主要是对JavaScript/Js脚本处理html元素的自定义属性解析(亲测兼容Firefox与IE)进行了详细的介绍,需要的朋友可以过来参考下,希望对大家有所帮助2013-11-11
JavaScript数组、函数、DOM 与 BOM 实战全解析
文章总结了JavaScript中数组、函数、DOM和BOM的基本概念和操作方法,包括数组的创建和操作、函数的声明与调用、DOM元素的获取和操作、BOM对象的使用以及一些实战案例,感兴趣的朋友跟随小编一起看看吧2026-01-01
JS获取DropDownList的value值与text值的示例代码
本篇文章主要是对JS获取DropDownList的value值与text值的示例代码进行了介绍,需要的朋友可以过来参考下,希望对大家有所帮助2014-01-01












最新评论