如何利用JavaScript读取excel文件并绘制echarts图形
更新时间:2022年05月24日 17:06:37 作者: SilentLove
这篇文章主要介绍了如何利用JavaScript读取excel文件并绘制echarts图形,文章通过excel财务报表,并且需要根据这张excel表绘制成各种echarts图形,需要了解更多详情的小伙伴可以参考一下文章内内容
1、场景描述
- 通常来说,前端要拿到excel数据,都是先上传存储数据库,然后再请求后端接口,获取数据。
- 但有100个产品经理,就会有101个不同的需求。
- 本文以自己的vue项目为例。
2、需求描述
- 现有一张excel财务报表,需要根据这张excel表绘制成各种echarts图形,用于年度汇报。
- 不经过后端,前端独立完成。
3、功能实现
首先,为了将excel数据绘制成echarts图表,前端得拿到excel数据。
这里我们借助js-xlsx.js库,安装xlsx:
cnpm i -S xlsx
你也可以cdn的方式直接引用:
<script src="http://oss.sheetjs.com/js-xlsx/xlsx.full.min.js"></script>
首先你需要读取excel文件:
<input type="file" id="excel-file">
添加响应事件change获取excel数据:
<input type="file" id="excel-file" @change="updateFile">
通过updateFile接受数据
updateFile(e) {
let files = e.target.files;
console.log(files)
}得到files,说明我们已经获取到上传的excel文件。现在我们需要将files转化成我们熟悉的数组类型。 我们使用fileReader方法。
FileReader共有4种读取方法:
- 1.readAsArrayBuffer(file):将文件读取为ArrayBuffer。
- 2.readAsBinaryString(file):将文件读取为二进制字符串
- 3.readAsDataURL(file):将文件读取为Data URL
- 4.readAsText(file, [encoding]):将文件读取为文本,encoding缺省值为'UTF-8'
updateFile(e) {
let _this = this;
let files = e.target.files;
let fileReader = new FileReader();
fileReader.onload = function(ev) {
try {
let data = ev.target.result;
let workbook = XLSX.read(data, { type: "binary" }); // 以二进制流方式读取得到整份excel表格对象
let sheetName = workbook.Sheets[workbook.SheetNames[0]]; // 这里我们只读取第一张表,获取表名(如Sheet1)
_this.excelData = XLSX.utils.sheet_to_json(sheetName, {
header: "A",
raw: true,
defval: " " // 意思是从头开始匹配,如遇到空格,将跳过执行,并替换为" "字符串。
});
console.log(_this.excelData) // excelData在data()中声明的变量, _this.excelData就是我们熟悉的数组数据了。
} catch (e) {
return _this.$message.error("文件类型不正确!");
}
};
// fileReader.readAsBinaryString(files[0]); // 将文件读取为二进制字符串展示在页面
}excel多张表格的处理:
var fromTo = '' // 表格范围,可用于判断表头数量是否正确
// 遍历每张表读取
for (var sheet in workbook.Sheets) {
if (workbook.Sheets.hasOwnProperty(sheet)) {
fromTo = workbook.Sheets[sheet]['!ref'] // 表头数量
_this.excelData = _this.excelData.concat(XLSX.utils.sheet_to_json(workbook.Sheets[sheet]), {
header: 'A',
raw: true,
defval: ' '
})
}
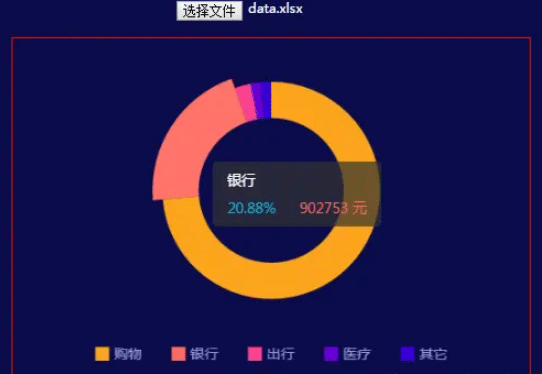
}将得到的数据渲染在echarts中,效果如下:

4、尾言
- 本文中主要讲解excel数据获取部分。
- 对于将获取的数组数据如何处理将会在后面的文章中详细讲解。
到此这篇关于如何利用JavaScript读取excel文件并绘制echarts图形的文章就介绍到这了,更多相关js读取excel文件内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

对setInterval在火狐和chrome切换标签产生奇怪的效果之探索,与解决方案!
其实这个问题,已经困扰我很近。就是切换浏览器标签之后,再等几十秒的时间切换回来setInterval就乱了阵,过一会又正常了!IE浏览器就没有这种奇怪的现象!2011-10-10












最新评论