window.print()打印根据高度设置居中显示和布局(纵向横向)
更新时间:2022年06月30日 09:13:27 作者:清云青云
本文主要介绍了window.print()打印根据高度设置居中显示和布局(纵向横向),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
1.页面定义打印div按钮:
<!-- 打印机按钮开始 -->
<div style="position: absolute;top:100;right:0px;z-index: 9999;background-color:#EDEDED">
<span id="printBtn" class="fa fa-print hidden-print" title="打印" style="float:left;font-size:24px;cursor:pointer;"></span>
</div>
<!-- 打印机按钮结束 --> 2.js中写按钮的监听事件、打印之前设置页面样式的方法
//点击打印,调出答应机的方法
$("#printBtn").click(function(){
onbeforePrint(); //在打印之前执行的方法(目的是修改打印页的样式)
window.print();
});
//在打印之前执行的方法(目的是修改打印页的样式)
function onbeforePrint(){ //先获取div的高度,当高度小于800px时,需要设置距离顶部的值,大于800则已经铺满整个A4纸,不用设置
var style = document.createElement('style');
var mapHeight = $("#map").height();
var marginTop = "0mm";
if(mapHeight < 800){
var temp = 800 - parseInt(mapHeight);
marginTop = (temp/8).toFixed(2)+"mm";
}
style.innerHTML = "@page{size: landscape;margin: auto 0mm;margin-top:"+marginTop+"}";
window.document.head.appendChild(style);
}3.对设置参数进行解释
- @page:打印页的样式名称
- size:portrait;(纵向)
- size:landscape;(横向)
- margin:auto 0mm; (上下设置为自动居中,左右边距为0)
- mapHeight :获取到div的高度,对高度进行判断,是否大于800px,大于则不处理(已经铺满A4纸),不大于则做差计算距离顶部的高度值(mm毫米)
- style = document.createElement('style'):创建一个style样式
- style.innerHTML = "@page{size: landscape;margin: auto 0mm;margin-top:"+marginTop+"}":给样式设置值
- window.document.head.appendChild(style):把样式添加到窗口中
4.效果演示
小屏幕:

大屏幕:

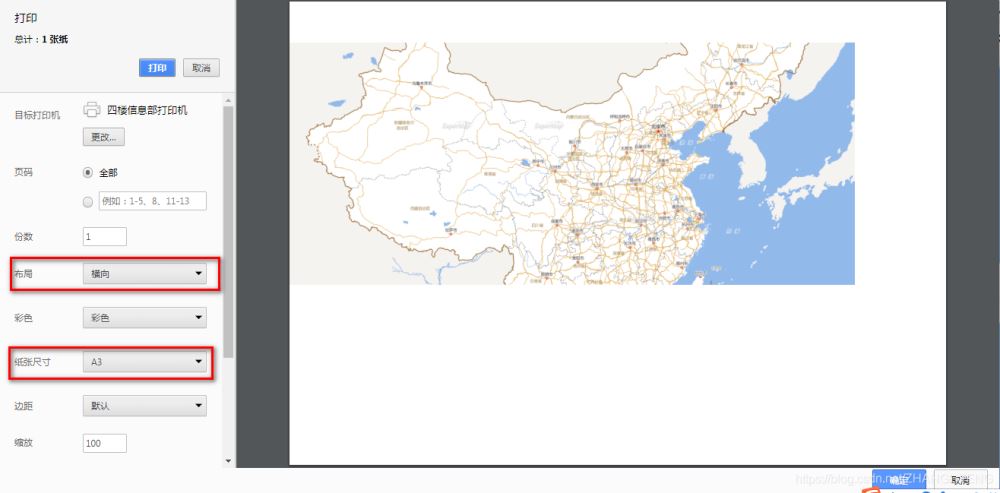
选择布局和纸张尺寸,打印预览会重新加载:

到此这篇关于window.print()打印根据高度设置居中显示和布局(纵向横向)的文章就介绍到这了,更多相关window.print()打印内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

Bootstrap自动适应PC、平板、手机的Bootstrap栅格系统
这篇文章主要介绍了Bootstrap自动适应PC、平板、手机的Bootstrap栅格系统的相关资料,需要的朋友可以参考下2016-05-05












最新评论