JS 中在严格模式下 this 的指向问题
前言
非严格模式下的 this 指向可能我们会经常遇到,但是严格模式下的 this 指向不是经常碰到,关于严格模式下的 this 指向是怎么样的,都是指向哪些,这篇博文将会很仔细地说清楚。
一、全局作用域中的this
在严格模式下,在全局作用域中,this指向window对象。
"use strict";
console.log("严格模式");
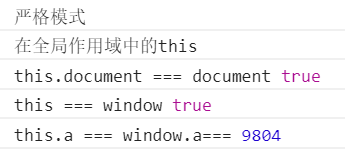
console.log("在全局作用域中的this");
console.log("this.document === document",this.document === document);
console.log("this === window",this === window);
this.a = 9804;
console.log('this.a === window.a===',window.a);
二、全局作用域中函数中的this
在严格模式下,这种函数中的this等于undefined。不是严格模式时,这里的this指向window。在react中render()里的this是指向组件的实例对象。注意区分是render()里的this还是函数中的this。(这两个this指向不同,所以没法在全局作用域的函数中直接调用this取值)
"use strict";
console.log("严格模式");
console.log('在全局作用域中函数中的this');
function f1(){
console.log(this);
}
function f2(){
function f3(){
console.log(this);
}
f3();
}
f1();
f2();
三、对象的函数(方法)中的this
在严格模式下,对象的函数中的this指向调用函数的对象实例
"use strict";
console.log("严格模式");
console.log("在对象的函数中的this");
var o = new Object();
o.a = 'o.a';
o.f5 = function(){
return this.a;
}
console.log(o.f5());
四、构造函数的this
在严格模式下,构造函数中的this指向构造函数创建的对象实例。
"use strict";
console.log("严格模式");
console.log("构造函数中的this");
function constru(){
this.a = 'constru.a';
this.f2 = function(){
console.log(this.b);
return this.a;
}
}
var o2 = new constru();
o2.b = 'o2.b';
console.log(o2.f2());

五、事件处理函数中的this
在严格模式下,在事件处理函数中,this指向触发事件的目标对象。
"use strict";
function blue_it(e){
if(this === e.target){
this.style.backgroundColor = "#00f";
}
}
var elements = document.getElementsByTagName('*');
for(var i=0 ; i<elements.length ; i++){
elements[i].onclick = blue_it;
}
//这段代码的作用是使被单击的元素背景色变为蓝色六、内联事件处理函数中的this
在严格模式下,在内联事件处理函数中,有以下两种情况:
<button onclick="alert((function(){'use strict'; return this})());">
内联事件处理1
</button>
<!-- 警告窗口中的字符为undefined -->
<button onclick="'use strict'; alert(this.tagName.toLowerCase());">
内联事件处理2
</button>
<!-- 警告窗口中的字符为button -->七、定时器中的this,指向的是window
<script>
'use strict'
setTimeout(function(){
console.log(this);
},1000)
</script>
//Window {window: Window, self: Window, document: document, name: '', location: Location, …}注意:严格模式全局作用域中函数中的this指向的是undefined,这也是react里函数式组件里的this为什么指向为undefined原因。
类中的方法会默认开启局部的严格模式
参考资料
MDNhttps://developer.mozilla.org...
到此这篇关于JS 中在严格模式下 this 的指向 超详细的文章就介绍到这了,更多相关js this 的指向内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

JavaScript面向对象知识串结(读JavaScript高级程序设计(第三版))
最近在看JavaScript高级程序设计(第三版),面向对象一章20多页,来来回回看了三五遍,每次看的收获都不一样2012-07-07












最新评论