Javascript图像处理—阈值函数实例应用
上一篇文章,我们讲解了图像处理中的亮度和对比度的变化,这篇文章我们来做一个阈值函数。
最简单的图像分割方法
阈值是最简单的图像分割方法。
比如为了从下图中分割出苹果,我们利用前景与背景的灰度差值,通过设定一个阈值,对于该像素大于这个阈值时就以黑色表示,小于便以灰色表示。

五种阈值类型
和OpenCV一样,我们将提供五种阈值类型,方便使用。
下面是原图像的波形表示,纵坐标表示像素点的灰度值大小,蓝线是阈值大小。

公式表示是:

图像表示是:

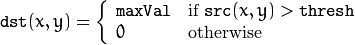
可见超过该阈值的就变成最大值(即255),否则变成最小值(也就是0)。我们需要一个函数来实现这个功能:
var CV_THRESH_BINARY = function(__value, __thresh, __maxVal){
return __value > __thresh ? __maxVal : 0;
};
反二进制阈值化
公式表示是:

图像表示是:

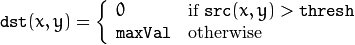
这个则反过来,超过阈值的变成最小值,否则变成最大值。函数实现是:
var CV_THRESH_BINARY_INV = function(__value, __thresh, __maxVal){
return __value > __thresh ? 0 : __maxVal;
};
截断阈值化
公式表示是:

图像表示是:

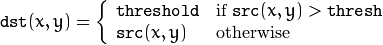
可见这个是超过阈值的就被截断。函数实现是:
var CV_THRESH_TRUNC = function(__value, __thresh, __maxVal){
return __value > __thresh ? __thresh : 0;
};
阈值化为0
公式表示是:

图像表示是:

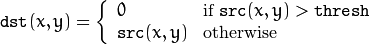
这个则是小于阈值的都化为0处理。函数实现:
var CV_THRESH_TOZERO = function(__value, __thresh, __maxVal){
return __value > __thresh ? __value : 0;
};
反阈值化为0
公式表示是:

图像表示是:

这个则在超过阈值时候置为0,函数实现是:
var CV_THRESH_TOZERO_INV = function(__value, __thresh, __maxVal){
return __value > __thresh ? 0 : __value;
};
阈值处理函数实现
然后我们做一个函数对整幅图进行上面这几种类型的阈值处理。
var threshold = function(__src, __thresh, __maxVal, __thresholdType, __dst){
(__src && __thresh) || error(arguments.callee, IS_UNDEFINED_OR_NULL/* {line} */);
if(__src.type && __src.type == "CV_GRAY"){
var width = __src.col,
height = __src.row,
sData = __src.data,
dst = __dst || new Mat(height, width, CV_GRAY),
dData = dst.data,
maxVal = __maxVal || 255,
threshouldType = __thresholdType || CV_THRESH_BINARY;
var i, j, offset;
for(i = height; i--;){
for(j = width; j--;){
offset = i * width + j;
dData[offset] = threshouldType(sData[offset], __thresh, maxVal);
}
}
}else{
error(arguments.callee, UNSPPORT_DATA_TYPE/* {line} */);
}
return dst;
};
这个函数比较简单,就是对每个像素点赋值为
threshouldType(sData[offset], __thresh, maxVal)
返回的数值。
相关文章

JavaScript html5 canvas绘制时钟效果(二)
这篇文章主要介绍了JavaScript html5绘制时钟效果的相关资料,使用HTML5的canvas标签和Javascript脚本,模拟显示了一个时钟,感兴趣的小伙伴们可以参考一下2016-03-03
解决OneThink中无法异步提交kindeditor文本框中修改后的内容方法
下面小编就为大家带来一篇解决OneThink中无法异步提交kindeditor文本框中修改后的内容方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-05-05
开启Javascript中apply、call、bind的用法之旅模式
在Javascript中,Function是一种对象。Function对象中的this指向决定于函数被调用的方式,使用apply,call 与 bind 均可以改变函数对象中this的指向。2015-10-10












最新评论