基于.NET中:自动将请求参数绑定到ASPX、ASHX和MVC的方法(菜鸟必看)
更新时间:2013年04月28日 11:35:26 作者:
这篇文章的目的就是告诉初学者如何自动将客户端用AJAX发送的参数自动绑定为强类型的成员属性或方法参数
前言
刚开始做AJAX应用的时候,经常要手工解析客户端传递的参数,这个过程极其无聊,而且代码中充斥着:Request["xxx"]之类的代码。
这篇文章的目的就是告诉初学者如何自动将客户端用AJAX发送的参数自动绑定为强类型的成员属性或方法参数。
自动绑定到ASPX和ASHX
框架支持
复制代码 代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Happy.Web
{
public interface IWantAutoBindProperty
{
}
}
复制代码 代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Happy.Web
{
[AttributeUsage(AttributeTargets.Property, AllowMultiple = true)]
public sealed class AutoBind : Attribute
{
}
}
复制代码 代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Web;
using Newtonsoft.Json;
using Happy.ExtensionMethods.Reflection;
namespace Happy.Web
{
public class JsonBinderModule : IHttpModule
{
public void Init(HttpApplication context)
{
context.PreRequestHandlerExecute += OnPreRequestHandlerExecute;
}
private void OnPreRequestHandlerExecute(object sender, EventArgs e)
{
if (!(HttpContext.Current.CurrentHandler is IWantAutoBindProperty))
{
return;
}
var properties = HttpContext.Current.CurrentHandler.GetType().GetProperties();
foreach (var property in properties)
{
if (!property.IsDefined(typeof(AutoBind), true))
{
continue;
}
string json = HttpContext.Current.Request[property.Name];
var value = JsonConvert.DeserializeObject(json, property.PropertyType);
property.SetValue(HttpContext.Current.Handler, value);
}
}
public void Dispose()
{
}
}
}
代码示例
复制代码 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.web>
<compilation debug="false" targetFramework="4.0" />
<httpModules>
<add name="JsonBinderModule" type="Happy.Web.JsonBinderModule"/>
</httpModules>
</system.web>
</configuration>
复制代码 代码如下:
/// <reference path="../ext-all-debug-w-comments.js" />
var data = {
Name: '段光伟',
Age: 28
};
Ext.Ajax.request({
url: '../handlers/JsonBinderTest.ashx',
method: 'POST',
params: { user: Ext.encode(data) }
});
复制代码 代码如下:
<%@ WebHandler Language="C#" Class="JsonBinderTest" %>
using System;
using System.Web;
using Happy.Web;
public class JsonBinderTest : IHttpHandler, IWantAutoBindProperty
{
[AutoBind]
public User user { get; set; }
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
context.Response.Write(string.Format("姓名:{0},年龄:{1}", user.Name, user.Age));
}
public bool IsReusable
{
get
{
return false;
}
}
}
public class User
{
public string Name { get; set; }
public int Age { get; set; }
}
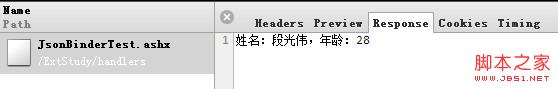
运行结果

自动绑定到MVC
框架支持
复制代码 代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Web.Mvc;
using Newtonsoft.Json;
namespace Tenoner.Web.Mvc
{
public class JsonBinder : IModelBinder
{
public object BindModel(ControllerContext controllerContext, ModelBindingContext bindingContext)
{
string json = controllerContext.HttpContext.Request[bindingContext.ModelName];
return JsonConvert.DeserializeObject(json, bindingContext.ModelType);
}
}
}
相关文章

ASP.NET Core2静默获取微信公众号的用户OpenId实例代码
这篇文章主要给大家介绍了关于ASP.NET Core2静默获取微信公众号的用户OpenId的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2018-12-12
ASP.NET百度Ueditor编辑器实现上传图片添加水印效果
这篇文章主要给大家介绍了ASP.NET百度Ueditor编辑器1.4.3这个版本实现上传图片添加水印效果的相关资料,文中通过图文及示例代码介绍的非常详细,相信对大家具有一定的参考价值,需要的朋友们下面来一起看看吧。2017-03-03
关于 尝试读取或写入受保护的内存。这通常指示其他内存已损坏。的解决方法
这篇文章主要介绍了尝试读取或写入受保护的内存。这通常指示其他内存已损坏。的解决方法,有需要的朋友可以参考一下2013-12-12
Asp.net中使用PageDataSource分页实现代码
这篇文章主要介绍asp.net中使用PageDataSource分页的方法,需要的朋友可以参考下2013-04-04












最新评论