JSP加载JS文件不起作用的有效解决方法
更新时间:2014年04月08日 11:23:21 作者:
jsp导入jquery文件,老是不起作用,原因在于其不能访问/WEB-INF/目录下的文件,下面有个不错的解决方法,大家可以参考下
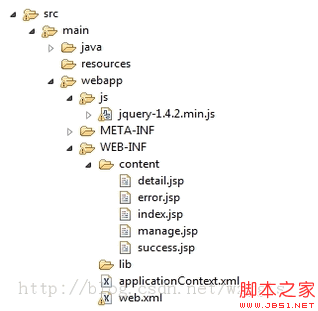
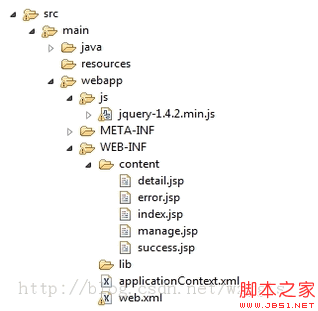
目录结构:jsp导入jquery文件,老是不起作用,原因在于:
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
其不能访问/WEB-INF/目录下的文件,因此需要将加载的js文件其放倒webapp目录。

test.html:
<%@ page language="java" %>
<%@ page contentType="text/html; charset=UTF-8" %>
<%@ page import="java.util.*" %>
<%@ page isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<html>
<head>
<base href="<%=basePath%>" />
<link rel=stylesheet type="text/css" href="css/style.css"/>
<script type="text/javascript" src="js/jquery-1.5.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
alert("hello, jquery");
});
</script>
<title>登录</title>
</head>
<body>
<p class="error"><%=basePath%></p>
</body>
</html>
复制代码 代码如下:
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
其不能访问/WEB-INF/目录下的文件,因此需要将加载的js文件其放倒webapp目录。

test.html:
复制代码 代码如下:
<%@ page language="java" %>
<%@ page contentType="text/html; charset=UTF-8" %>
<%@ page import="java.util.*" %>
<%@ page isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<html>
<head>
<base href="<%=basePath%>" />
<link rel=stylesheet type="text/css" href="css/style.css"/>
<script type="text/javascript" src="js/jquery-1.5.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
alert("hello, jquery");
});
</script>
<title>登录</title>
</head>
<body>
<p class="error"><%=basePath%></p>
</body>
</html>
您可能感兴趣的文章:
相关文章

Tomcat5+Mssql server 2000数据库连接池配置之旅
Tomcat5+Mssql server 2000数据库连接池配置之旅...2006-10-10
详解Hibernate cascade级联属性的CascadeType的用法
这篇文章主要介绍了详解Hibernate cascade级联属性的CascadeType的用法的相关资料,需要的朋友可以参考下2017-02-02
tomcat6下jsp出现getOutputStream() has already been called for t
这篇文章主要介绍tomcat6下jsp出现getOutputStream() has already been called for this response异常的原因和解决方法,需要的朋友可以参考下。2016-06-06












最新评论