APS.NET MVC4生成二维码简单解析
更新时间:2015年11月06日 09:08:32 作者:IT浪潮之巅
这篇文章主要介绍了APS.NET MVC4二维码的生成过程,需要的朋友可以参考下
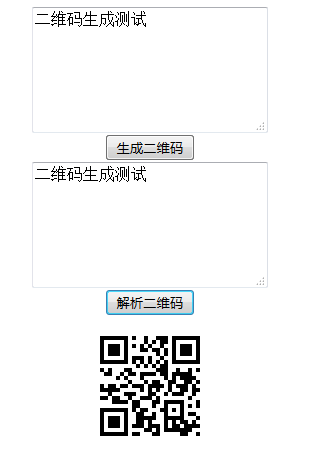
一、视图
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/Scripts/jquery-1.8.2.min.js"></script>
<script type="text/javascript">
$(function () {
//生成
$('#createBtn').click(function () {
createImage();
});
//解析
$('#analysisBtn').click(function () {
analysisImage();
});
});
//生成二维码
function createImage() {
var content = $('#content').val();
//ajax开始
$.post("/ORCode/GetORImage/",
{ "content": content },
function (data) {
$('#imgDiv').empty();
$('#imgDiv').append('<img id="ORImage" />');
$("#ORImage").attr("src", data);
});
//ajax结束
}
//解析二维码
function analysisImage() {
//获取图片名称
var imageUrl = $('#ORImage').attr("src");
var array = imageUrl.split('/');
var imageName = array[array.length - 1]; //如:123.jpg
//ajax开始
$.post("/ORCode/GetORImageContent/",
{ "imageName": imageName },
function (data) {
$('#ORCodeContent').empty();
$('#ORCodeContent').text(data);
});
//ajax结束
}
</script>
</head>
<body>
<div style="text-align:center;">
<div>
<textarea style="width:230px;height:120px;" id="content"></textarea>
<br />
<input id="createBtn" type="button" value="生成二维码" />
</div>
<div>
<textarea style="width:230px;height:120px;" id="ORCodeContent"></textarea>
<br />
<input id="analysisBtn" type="button" value="解析二维码" />
</div>
<div style="margin-top:20px;" id="imgDiv">
</div>
</div>
</body>
</html>
二、控制器
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Common;
using System.Drawing;
namespace QRCodeDemo.Controllers
{
public class ORCodeController : Controller
{
//
// GET: /ORCode/
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult GetORImage(string content)
{
//if (string.IsNullOrEmpty(content))
//{
// return Content("");
//}
string timeStr = DateTime.Now.ToFileTime().ToString();
Bitmap bitmap = QRCodeOp.QRCodeEncoderUtil(content);
string fileName = Server.MapPath("~") + "Content\\Images\\QRImages\\" + timeStr + ".jpg";
bitmap.Save(fileName);//保存位图
string imageUrl = "/Content/Images/QRImages/" + timeStr + ".jpg";//显示图片
return Content(imageUrl);
}
[HttpPost]
public ActionResult GetORImageContent(string imageName)
{
string fileUrl = Server.MapPath("~") + "Content\\Images\\QRImages\\" + imageName;
Bitmap bitMap = new Bitmap(fileUrl);
string content = QRCodeOp.QRCodeDecoderUtil(bitMap);
return Content(content);
}
}
}
三、二维码生成工具类
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using ThoughtWorks.QRCode.Codec;
using ThoughtWorks.QRCode.Codec.Data;
using System.Drawing;
namespace Common
{
public class QRCodeOp
{
/// <summary>
/// 生成二维码
/// </summary>
/// <param name="qrCodeContent">要编码的内容</param>
/// <returns>返回二维码位图</returns>
public static Bitmap QRCodeEncoderUtil(string qrCodeContent)
{
QRCodeEncoder qrCodeEncoder = new QRCodeEncoder();
qrCodeEncoder.QRCodeVersion = 0;
Bitmap img = qrCodeEncoder.Encode(qrCodeContent, Encoding.UTF8);//指定utf-8编码, 支持中文
return img;
}
/// <summary>
/// 解析二维码
/// </summary>
/// <param name="bitmap">要解析的二维码位图</param>
/// <returns>解析后的字符串</returns>
public static string QRCodeDecoderUtil(Bitmap bitmap)
{
QRCodeDecoder decoder = new QRCodeDecoder();
string decodedString = decoder.decode(new QRCodeBitmapImage(bitmap), Encoding.UTF8);//指定utf-8编码, 支持中文
return decodedString;
}
}
}

以上就是简单解析了APS.NET MVC4下二维码的生成过程,希望对大家的学习有所帮助,制作属于自己的二维码。
下载源码:APS.NET MVC4二维码
相关文章

.NET Core中的HttpClientFactory类用法详解
本文详细讲解了.NET Core中的HttpClientFactory类的用法,文中通过示例代码介绍的非常详细。对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2022-03-03












最新评论