win7下安装配置node.js+express开发环境
1.安装 node.js。
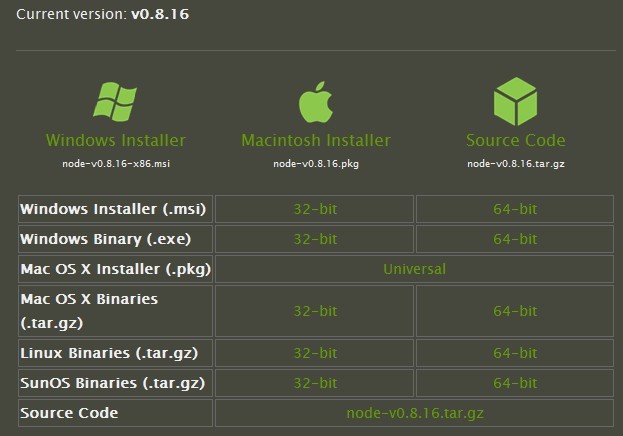
进入官网的下载地址:http://www.nodejs.org/download/ 。 选择Windows Installer或者选择Windows Installer (.msi) 32-bit,下载安装包。 下载完成后,双击安装。


2.安装 Express。
通过nmp包管理器进行安装,安装分为: 全局安装:自动安装到“C:\Users\[当前用户]\AppData\Roaming\npm”下,并且自动将路径添加到环境变量“Path”中。 本地安装:安装到当前目录下,不会将路径添加到环境变量“Paht”中。 为了方便使用并且能在命令行中的任意路径下运行“express”命令,首选全局安装。 OK!现在就在命令行中输入“npm install -g express”。 注:"-g"就是全局安装选项,没有这个就是本地安装。
3.创建 Express项目。

4.打开package.json ,编辑模板引擎
"jade": ">= 0.0.1" 改成 "ejs": ">= 0.6.0"
保存后,切换到cmd执行
npm installl
检查当前目录下的package.json,自动安装需要的扩展。
站点目录下多了 node_modules,这个目录就是扩展库文件。
express本来自带的jade模板引擎个人不太喜欢,所以使用ejs模板,语法和jsp一样。
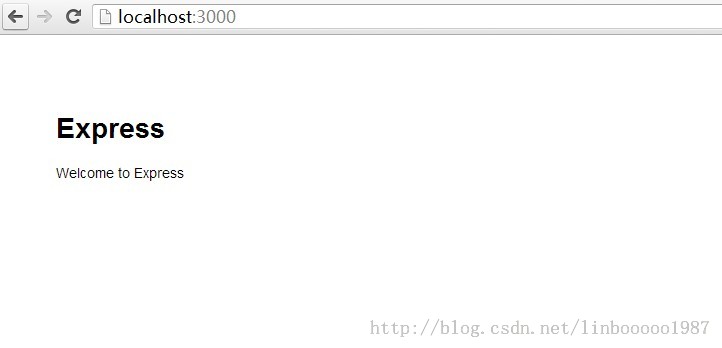
node app.js
打开浏览器 http://127.0.0.1:3000/就可以访问了。

下面我们来看创建一个工程
现在已经有express
express命令安装在全局才起作用!
所以express安装的时候要用 npm install express -g
或者直接修改全局路径:
npm config set prefix "C:\Program Files\nodejs"
npm config set cache "C:\Program Files\nodejs\cache" (先建好cache目录)
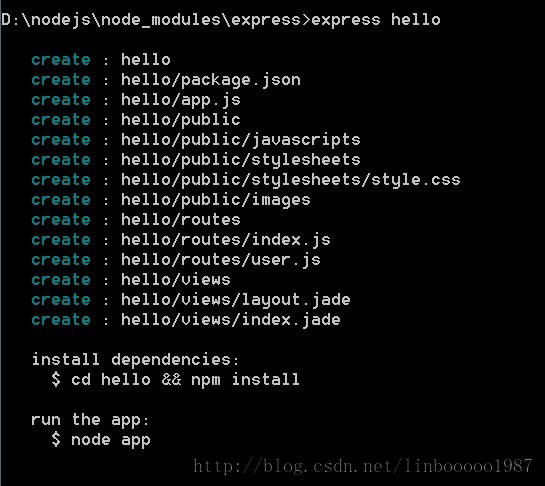
键入:express myapp (myapp是随意起的工程名称)
你会发现多了一个 C:\Program Files\nodejs\myapp 目录
默认情况下:里会自动创建

这几个文件,不做解释,相信有过开发经验的同学都能一眼明了。
复制node_modules到myapp下面
环境搭建到此完工,下面做一个demo测试!
在myapp下新建helloworld.js
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World");
response.end();
}).listen(8888);
console.log("nodejs start listen 8888 port!");
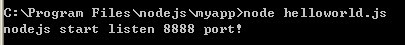
进入node.js command prompt 命令窗口,进入C:\Program Files\nodejs\myapp目录
键入node helloworld.js

- node.js中express模块创建服务器和http模块客户端发请求
- node.js的Express服务器基本使用教程
- 零基础搭建Node.js、Express、Ejs、Mongodb服务器及应用开发入门
- node.js Web应用框架Express入门指南
- Node.js使用Express.Router的方法
- Node.js使用Express创建Web项目详细教程
- Node.js Express安装与使用教程
- Node.js+Express配置入门教程详解
- node.js express安装及示例网站搭建方法(分享)
- Node.js的Express框架使用上手指南
- node.js基于express使用websocket的方法
- Node.js创建一个Express服务的方法详解
相关文章

Node.js开发教程之基于OnceIO框架实现文件上传和验证功能
这篇文章主要介绍了Node.js开发教程之基于OnceIO框架实现文件上传和验证的相关资料,非常不错,具有参考借鉴价值,需要的朋友可以参考下2016-11-11
socket.io与pm2(cluster)集群搭配的解决方案
这篇文章主要给大家介绍了关于socket.io与pm2(cluster)集群搭配的解决方案,文中介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面跟着小编一起来看看吧。2017-06-06












最新评论