onclick和onblur冲突问题的快速解决方法
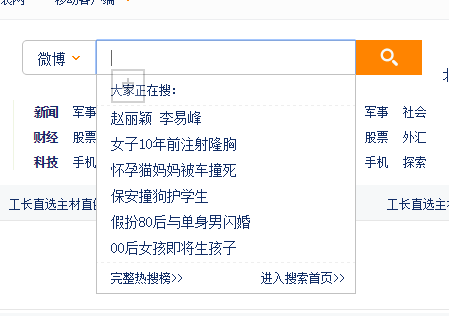
新浪首页的搜索框里面有一个使用ajax的下拉框。我们需要实现一个点击下拉框里面的一项,让搜索框里面的值变成这一项,同时下拉框消失的效果,但同时在点击其他地方的时候,这个下拉框也要消失。大致如图:

我们同时使用onblur和onclick来使下拉框隐藏,但是更大的问题出现了,这两个功能相冲突,onblur过于强悍,根本没有onclick方法实现的机会,搜索框无法获取点击项的内容。这个就是我们想要解决的onclick和onblur冲突问题。
对应这个问题,这里我们介绍两种解决办法:
1. 使用setTimeout来使onblur时间延期执行,使onclick执行完后再执行onblur。(其中setTimeout的时间设定应该在100ms以上,否则依旧不行)示例代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
*{ margin: 0; padding: 0; list-style: none; }
form{
width:500px;
margin:0 auto;
position:relative;
zoom:1;
}
form:after{
clear:both;
content:"";
display:block;
}
.text{
float:left;
border:1px solid #cccccc;
padding-left:14px;
width:300px;
height:34px;
line-height:34px;
font-size:14px;
}
.button{
width:50px;
height:34px;
border:1px solid #cccccc;
line-height:34px;
font-size:14px;
color:#ffffff;
background:#ff8400;
}
ul{
position:absolute;
top:36px;
left:0;
width:300px;
border-right:1px solid #cccccc;
border-left:1px solid #cccccc;
background:green;
display:none;
}
li{
font-size:14px;
line-height:34px;
height:34px;
color:#000000;
border-bottom:1px solid #cccccc;
}
li:hover{
background:yellow;
color:red;
cursor:pointer;
}
</style>
<script>
window.onload=function(){
var oText=document.getElementById('text');
var oUl=document.getElementById('ul');
var aLi=oUl.getElementsByTagName('li');
var timer=null;
oText.onfocus=function(){
this.value='';
oUl.style.display='block';
for(var i=0;i<aLi.length;i++){
aLi[i].onclick=function(){
clearTimeout(timer);
oText.value=this.innerHTML;
oUl.style.display='none';
};
}
};
oText.onblur=function(){
timer=setTimeout(function(){
oUl.style.display='none';
if(!oText.value){
oText.value='请输入关键字';
}
},120);
};
};
</script>
</head>
<body>
<form>
<input type="text" value="请输入关键字" id="text" class="text"/>
<input type="button" value="搜索" class="button"/>
<ul id="ul">
<li>返回窗口是否已被关闭</li>
<li>返回窗口的文档显示区的高度</li>
<li>返回窗口的文档显示区的宽度。</li>
<li>设置或返回窗口的名称。</li>
<li>返回窗口的外部高度。</li>
</ul>
</form>
</body>
</html>
2. 使用document.onmousedown来代替onblur实现隐藏下拉框功能
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
*{ margin: 0; padding: 0; list-style: none; }
form{
width:500px;
margin:0 auto;
position:relative;
zoom:1;
}
form:after{
clear:both;
content:"";
display:block;
}
.text{
float:left;
border:1px solid #cccccc;
padding-left:14px;
width:300px;
height:34px;
line-height:34px;
font-size:14px;
}
.button{
width:50px;
height:34px;
border:1px solid #cccccc;
line-height:34px;
font-size:14px;
color:#ffffff;
background:#ff8400;
}
ul{
position:absolute;
top:36px;
left:0;
width:300px;
border-right:1px solid #cccccc;
border-left:1px solid #cccccc;
background:green;
display:none;
}
li{
font-size:14px;
line-height:34px;
height:34px;
color:#000000;
border-bottom:1px solid #cccccc;
}
li:hover{
background:yellow;
color:red;
cursor:pointer;
}
</style>
<script>
window.onload=function(){
var oText=document.getElementById('text');
var oUl=document.getElementById('ul');
var aLi=oUl.getElementsByTagName('li');
var timer=null;
oText.onfocus=function(){
this.value='';
oUl.style.display='block';
for(var i=0;i<aLi.length;i++){
aLi[i].onclick=function(){
clearTimeout(timer);
oText.value=this.innerHTML;
oUl.style.display='none';
};
}
};
document.onmousedown=function(ev){
var oEvent=ev||event;
var target=oEvent.target||oEvent.srcElement;
if(target.parentNode!==oUl&&target!==oText){
oUl.style.display='none';
}
};
oText.onblur=function(){
if(!oText.value){
oText.value='请输入关键字';
}
};
};
</script>
</head>
<body>
<form>
<input type="text" value="请输入关键字" id="text" class="text"/>
<input type="button" value="搜索" class="button"/>
<ul id="ul">
<li>返回窗口是否已被关闭</li>
<li>返回窗口的文档显示区的高度</li>
<li>返回窗口的文档显示区的宽度。</li>
<li>设置或返回窗口的名称。</li>
<li>返回窗口的外部高度。</li>
</ul>
</form>
</body>
</html>
以上这篇onclick和onblur冲突问题的快速解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

JavaScript实现的原生态兼容IE6可调可控滚动文字功能详解
这篇文章主要介绍了JavaScript实现的原生态兼容IE6可调可控滚动文字功能,简单说明了文字滚动的实现原理并结合具体实例形式给出了javascript文字滚动功能的具体实现代码,需要的朋友可以参考下2017-09-09
javascript中html字符串转化为jquery dom对象的方法
最近项目需求要开发百度地图相关的一个应用,需要从硬编码的html字符串中提取自己想要的元素以及属性信息,由于在js中或者jq中操作元素节点以及属性都是使用dom对象或者jq对象。下面介绍javascript中html字符串转化为jquery dom对象的方法,需要的朋友可以参考下2015-08-08












最新评论