Echarts自定义地图和添加图标代码示例
更新时间:2023年09月27日 11:04:18 作者:白豆腐大大
这篇文章主要给大家介绍了关于Echarts自定义地图和添加图标的相关资料,项目中经常会遇到需要渲染echarts地图的情况,文中通过代码示例介绍的非常详细,需要的朋友可以参考下
介绍:
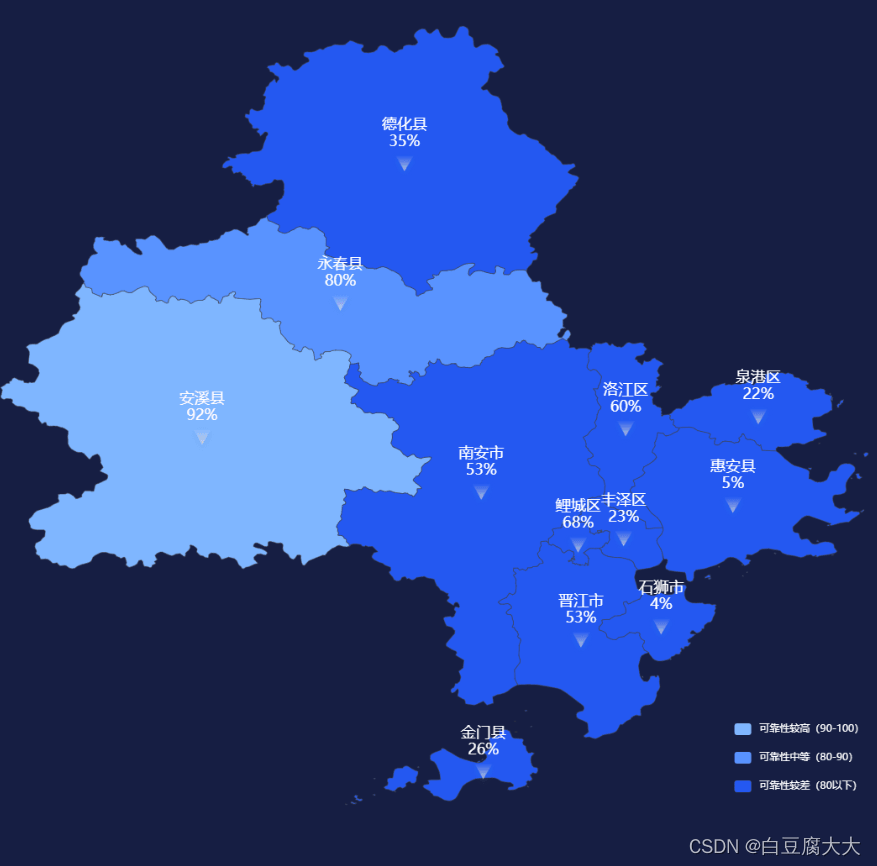
由于我司在项目中使用到了Echarts,所以我开了Echarts的相关栏目来分享在使用上的经验。这是本栏目的第一篇文章,需要Echarts相关基础,之后会介绍Echarts的基础,需要的朋友可以关注一下。废话不多说,先看看例子:

先到阿里云的地理小工具获取对应的地图json数据并保存到本地,通过registerMap方法加载。地理小工具
主要代码:
<template>
<!-- 中心地图 -->
<div ref="gemEchart" style="width: 100%; height: 100%" />
</template>
<script>
import * as echarts from 'echarts'
import quanZhouJSON from '@/utils/quanzhou.json' // 地图json
import * as echartsOption from '../echartsOption'
export default {
data: () => ({
myEcharts: null,
myData: []
}),
mounted() {
this.init()
// 适应屏幕大小
window.addEventListener('resize', () => {
if (this.myEcharts && this.myEcharts.resize) {
this.myEcharts.resize()
}
})
// 获取数据
this.getData()
},
methods: {
init() {
this.myEcharts = echarts.init(this.$refs['gemEchart'])
echarts.registerMap('泉州', quanZhouJSON)
const option = {
geo: {
map: '泉州',
label: {
show: true,
// 自定义label
formatter: (params) => {
const find = this.myData.find(
(item) => item.name === params.name
)
if (find) {
return `{name|${find.name}}\n{data|${find.value * 100}%}`
} else {
return `{name|${params.name}}`
}
},
// 富文本
rich: {
name: {
height: 24,
color: 'white',
padding: [-80, 0, 0, 0],
fontSize: 18
},
data: {
height: 24,
color: 'white',
padding: [-40, 0, 0, 0],
fontSize: 18
}
}
},
// 地图区域的样式设置
itemStyle: {
areaColor: 'gray' // 区域颜色
},
top: 10,
bottom: 10,
left: 20,
right: 20
},
series: [
{
type: 'map',
map: '泉州',
// 默认情况下,map series 会自己生成内部专用的 geo 组件。用 geoIndex 指定一个 geo 组件,
// 这样的话,map 和 其他 series(例如散点图)就可以共享一个 geo 组件了。
// 当设定了 geoIndex 后,series-map.map 属性,以及 series-map.itemStyle 等样式配置不再起作用,
// 而是采用 geo 中的相应属性。
geoIndex: 0,
data: []
},
// 用于地图中的图标
{
type: 'scatter',
coordinateSystem: 'geo',
data: echartsOption.icon,
symbol: echartsOption.img,
symbolSize: [50, 50],
symbolOffset: [0, 8]
}
],
visualMap: {
// 设置地图范围值显示的颜色
selectedMode: false, // 不能选择
hoverLink: false, // 取消鼠标移入效果
textStyle: {
color: '#fff'
},
align: 'left',
itemGap: 20,
pieces: [
{
gt: 0.9,
lte: 1,
label: '可靠性较高(90-100)',
color: '#7FB6FF'
},
{
gte: 0.8,
lte: 0.9,
label: '可靠性中等(80-90)',
color: '#5993FF'
},
{
lt: 0.8,
label: '可靠性较差(80以下)',
color: '#2458F1'
}
],
right: 20,
bottom: 20
}
}
this.myEcharts.setOption(option)
},
getData() {
this.myData = quanZhouJSON.features.map((item) => {
const {
name
} = item.properties
return {
name,
value: (Math.random()).toFixed(2) // 等数据接入
}
})
this.myEcharts.setOption({
series: [
{
type: 'map',
data: this.myData
}
]
})
}
}
}
</script>echartsOption:地图的相关配置
// 中间地图的一些配置
import quanZhouJSON from '@/utils/quanzhou.json'
// 获取图标的数据
export const icon = quanZhouJSON.features.map((item) => {
const {
name,
centroid
} = item.properties
return {
name,
value: centroid
}
})
// 图标 base64
export const img = `image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEkAAABBCAYAAACdIImxAAAAAXNSR0IArs4c6QAAAARzQklUCAgICHwIZIgAAAtSSURBVHic7Vrfb2RJdf5OVd3b7W7/nu1ZG5ksIGu09PAU8xBFETNCSPkLLASIvyCBhxUPIASOSfLIMwgWpOwqiog3aFEUKQpIzETACwxotTu9ZNawM6jHPTPeaY/dP++9dc7h4Xa3u9uezbq77UWoP6ls31vlOqe+e06dqlMFTDHFFFNMMcUUU0wxxRTnBzr//nXwjZ7e8Ky9vsvLSUj4/8WN119Hx2FVt7f7ZG2NIWJ78HFr61jSwGhoYmS5CfWTktOv1vY29cjYAlAsdoawOaaoLsE7HTl9VdqnASl1WBubrEmQNEhQl5weKUjHUyictNo7t85myVc2+gZcAG4CKPbVdwnb6tKlAIHGtapx3e0pBIFQupH2vTpHwAZQKRGKAB6EgzKr7r3psOz7BvoWsPKcogRgtaWodMgrQrGzA1zdVGxhyA1HJ2pMkpSOCQKhuEPAJlAA4c4twtIMrT8IyVcd4TnAH1RIjkICPgCsAny035H/7LvIeAgAsPOFjqQ9mMazCgDuyKtb9rq7sq4olTqE1RTFfUVpmKjRXW8ckgjakdklqJS61E+v9Te7DgC4M3dG13oPuFLrd78bqSo3gRu4nlpVCcdEUe/HmYkadU46jmLb24TbRQIKhNU5wtIM3ay33OeeX+j0vQsAWMPCiKLeBQu7fQ9reMis5WUbIwNBAUBxB9jePJ6jSDGKXYxIUv/H2EoDVgHAzRKtRyG96Od1Y7UZfuxSOKno+Z7w/RI3/Jwj5EG4cwuoFAaVHY2jUd1N0//7h21CsZi62eocIVowa37fJJw3H1pds9/eeLSct9aMJuNsuPVI2l98jY+C/Zbkljd4968hqEGxP+x2Z3e50b+04jjkXgNwZwMAIEd54pkjc6fxhHbuafT55/iZkWW8RzS99f/0W37CHBqTv6R+DlT8PahUmMzqexSSaFB0Z3G4VCI0csTRDEnGkrAz//IwE//V8qE8vxjMTkDXp+Jf/2D2DjEPzcQk1pDPlyl+0CYcHBIqNQDX+zQ+u89NZs5Iwz3WDhxFucekLktqDflm237tzfknL328uZzPqBsU509VweNkq2El+9+9XpWDl3dtEjhrNDSirkpyME++WibgMgG1P4kV9wlo84jmgiwlPkP3Q9VXHprqZ1f9h4Gk18YCYAC9d8cv+lp1nvvqug0TWNS9j776ZqaqjkiiBimHJN4SR/uE5wDkAZTGH88oJClo2OVOadQ2hAVAHdF3/881ri1qey0ny916wZDRn3jxtLrug+j37oV3K23A5gAVIswDeNxpdu9pmp09Vo0eefpldfZU5W5Vbl4pK+nuKW4TAHxzl/YYCI0xuUmU2zVz8MP72gIAxCbV5jCV31udr7bet4l7CDtIF0mXgSWvuAcgC9Azs0phpKRZhff4VdUk//uQ9z65oh/t/Ssj9Z4T6FQwA9aeaN4U1L/yRlimwCgSD3hRSlThANNaVLPSVhetKXAIFK/rkMtd2Io7xdaWpsuAG5Tum3Iwea+UEa3FojNGlVS1HagGCPUbb3DlL5flwwsBUrdzBhA5pWMDgABjANWevRsBRFVfvOt+XU1ELJGSVyWo2oUZIUmUVBVlIFyLFQdA+hFLGCeHNSJJ3R11Z1FZvK4oAIh2NVhZFtnPkET3jc0XhCURoyKm3ZIk6+TF38mbL3yUP2W6ez962hzRF6q7356Atxr02/+4h0MClLSlZIyYPIRipybrxcxV1OXmtXTQ2exWOhvdMXaO462GCUhXlJ0E2Eqs5YZXM1dRiuaVEk2/dJQRmgmEjMp/VoMnbx2Zt1U1f9bS9JJ86Y3cmz6wbELHxoiQYbEtlrr1YsMFsa1E79Y6aZXidT1F4TNjMluG0ma6/D9oKWpebStRS4nUrRcnCZOpiYlFKBZJEpGvv+1e90pMRLlu0b6/n1Ky37nnfn7YantKVChqSiSO7UzIxubE1LyYtmgYXhKsxIorNcVm//wzeqpkTJKoL8e8A1Q2FNVYw/CS2NVITDAvdZsTY1giCdOvr8IP6j6++Zh+qao5Us0paY6UcqqUU9VTS6mhr/1wjx73rEgCHrCilVhsq5xa0UFLsd+xomNXGznSjWtJeuxySHM414pyt2tNhyzGemlJyCbr2WjIFIskDZFv3Oa3jhJ9IEAegjwgnYITpcU4euE34a+MOiYN2AhznA3ZSsiN2SynVuQ1rFwSVON0LupTa9z07QTcrWNNpU0FdtK8c8eazJyoqXkx/CybNksU1cUEns1Mzntj/Utl/I8qBe/mZgCy/3bX/Fcr4cQ69kYbHCmzEc9NTpgeVdXaBQneWZa7y16x2tJO2B97wu5iEnNSqsgWUqKKUCC1puCdRKyNhaK3tckJ24XAx855ow0mZX6l4h79oU2/AJCDIgecLG836eZL92nPiOVEHVvrvJGEnWTZ5rPs5mc4cF7KR16RORRUammeu2dG4x8tTWjvRpouB7aBnSJwdRPIHEoWgLgl0uwRw2TgajFJjo1tqkEwS6bdoi+/QT9++ePyCQtcHp41IqF7f/da8GNjyXt13ornmDxbSdgEB2JqodjFRQlNS4Cm4MqGYgkKTM6KgElFNyANHltbiqul1JqubOhuNdYwjMRWF8XUvNRtTmw95EgcG2H2NucfxkH7N0/oB8NuZogyP3pov98Wir113lrv4yTwRkJucsgNznLqZoncrXnFtaIMJNjGPCEZHtoE0Tk92QYBN0wvW7mSNdH+kU1yseNGwc5kYsdh4MIkcczshIz9yd/4f5yx2Oj2dK+p3/nsL4NXjQZspMFJbjaxceKDMPQNSTho5n3gvOxVIsHqY0alpri9r/j3TRkn6X8aJpwqIQUpQaHY2U9X4XMbUn4EfOCgQipHjHwCFyekdaJ4NkAIgIzXV+/Ltz7zF+ZlVXWx0Otf+DV+ZJ3zRjxHxrGte3Yu4UCIncyyabLuPRMJik1Boc/NUj0mOqpzyD93FCxtpmuVGhT10oDbOY44cLE3dc9xknibWP/tMu5W2/gBAPvfD+SfD41GNvE+ThJvnfN2xrObzfJR4MUGLIFNBDWvKJzmZgAmeHHiPG6VHJ/qboNQBOHglkkPCbImeSYwialZptBKPbAzpm0la4xKZD4xJ/m//wj+9vM/969Gs6GQyYhpi7Qky2Y2YVP34nybM9E8l11betFswM2ASV6WAM7Fkvq/4DawswNUaorMupSfb0uQTcQexmI1ZsMJt8LQuyTxNg78zw6zR59+XV9J55/AuyTxrTD0hhO2GrPzcxy4lpSfbwsy68cEXS31bz8mfvXmnI57Oor2ot11RQWKy+tSnm1LpjDP9jAW62O21YRbmYIPotAHcca7g8AHcca3otC3MgVvqwlbH7M9jCVTiHgvrAnqseIK0n6vlvR4a3Q+163O8xLX0DE4CAUQ9ksGsyGt1bMmaQeGkydGGunpChYBbdWIZuYUTwBjvZg8qw0WJcgmUp5tpwQNz0O9kUzeioBzsyQA6JtEtzoD6mYKLq9L+UFbgncSCf08WxuLiyN2jyIOaqF3jyIOwrwPFuc49PMcvJNI+UFbcHld0s3rxRHU6/58MXzzpGNRd0BYKtGHSo+Mn88Q1j4IOXjY08csPauu4dXVvO6uxIqDYupipxMEnMM1wC4ugCTgVKJKN9Kj8coMAcD68uC9pV0AqMbHCf1KbXDj2tP+/CyoiwsiqW9+AgbvMnXJOl5sd3Ar/dVPDoCLJgg43zmpHwoiDM5RpXTgt/cVSxuCJQyVjbTc3u8QtP2+ENQTd4E4/foggNSyhlDa7IXHXpi/YIJ6Ii8eevIEeOAKcwf914+B94Wgntj3CXQiIOlg7VDzCydniimmmGKKKaaYYooppphiiin+rPBHu222sxUl4c4AAAAASUVORK5CYII=`总结
到此这篇关于Echarts自定义地图和添加图标的文章就介绍到这了,更多相关Echarts自定义地图添加图标内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

解决在layer.open中使用时间控件laydate失败的问题
今天小编就为大家分享一篇解决在layer.open中使用时间控件laydate失败的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2019-09-09












最新评论