weixin-java-miniapp微信小程序登陆具体实现

1. 用户在小程序中选择使用微信授权登录功能。
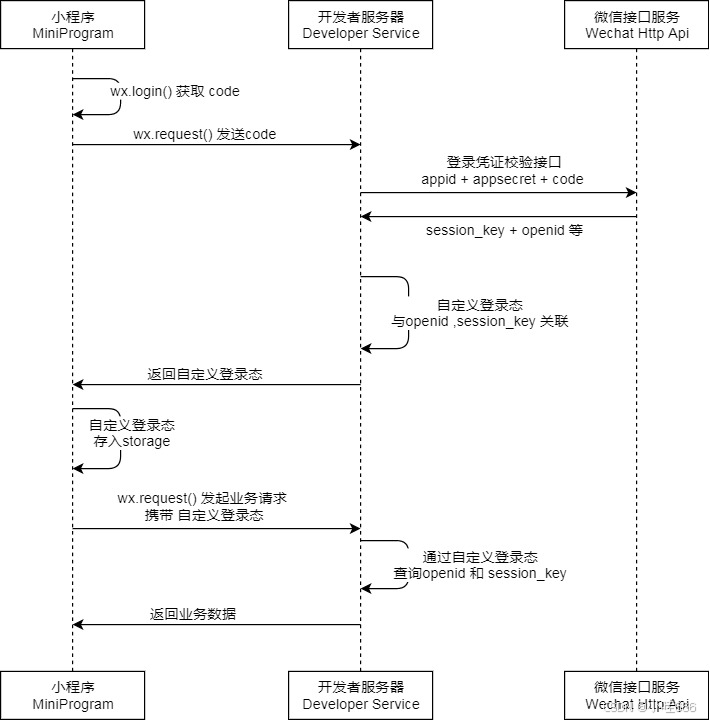
2. 小程序调用 `wx.login` 接口,向微信服务器发起登录请求。
3. 微信服务器验证小程序的合法性,如果合法,会返回一个临时登录凭证 **code** 给小程序。
4. 小程序将收到的 **code** 发送到后台服务器。
5. 后台服务器接收到 **code** 后,使用自己的 **AppID** 和 **AppSecret**,以及收到的 **code**,调用微信接口向微信服务器发送请求,获取用户的唯一标识 **openid** 和会话密钥 **session_key**。
6. 后台服务器根据 **openid** 和 **session_key**,进行用户身份的验证和处理,可以将用户信息存储在后台数据库中。
7. 后台服务器将验证结果返回给小程序。
8. 小程序根据收到的验证结果,进行相应的登录状态处理,如登录成功后,显示用户相关的个性化内容。
**需要注意的是**:
- 小程序在获取到 **code** 后,必须将其发送到后台服务器进行二次验证和处理,因为直接使用 **code** 进行用户登录是不安全的。
- 通过后台服务器的验证,可以确保用户的身份和信息安全。
- 同时,后台服务器也可以拥有更多的灵活性和自定义功能,如用户信息的持久化存储和一些业务逻辑的处理。
具体实现
后端
1 pom.xml,yml文件配置
<dependency>
<groupId>com.github.binarywang</groupId>
<artifactId>weixin-java-miniapp</artifactId>
<version>4.5.5.B</version>
</dependency>
---------------------------------------
wx:
miniapp:
appId: wxcb96214be4598129 # 小程序微信公众平台appId
secret: 039b0b4bde17b9358064fcacc56b7fc3 # 小程序微信公众平台api秘钥
---------------------------------------2 属性注入,配置文件编写
import lombok.Data;
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.stereotype.Component;
@Component
@Data
@ConfigurationProperties(prefix = "wx.miniapp")
public class WxConfigProperties {
private String appId;
private String secret;
}
import cn.binarywang.wx.miniapp.api.WxMaService;
import cn.binarywang.wx.miniapp.api.impl.WxMaServiceImpl;
import cn.binarywang.wx.miniapp.config.impl.WxMaDefaultConfigImpl;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Bean;
import org.springframework.stereotype.Component;
@Component
public class WxConfigOperator {
@Autowired
private WxConfigProperties wxConfigProperties;
@Bean
public WxMaService wxMaService() {
//微信小程序id和秘钥
WxMaDefaultConfigImpl wxMaConfig = new WxMaDefaultConfigImpl();
wxMaConfig.setAppid(wxConfigProperties.getAppId());
wxMaConfig.setSecret(wxConfigProperties.getSecret());
WxMaService service = new WxMaServiceImpl();
service.setWxMaConfig(wxMaConfig);
return service;
}
}3 小程序登陆接口
import cn.binarywang.wx.miniapp.api.WxMaService;
import cn.binarywang.wx.miniapp.bean.WxMaJscode2SessionResult;
import lombok.extern.slf4j.Slf4j;
import me.chanjar.weixin.common.error.WxErrorException;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@Slf4j
@RestController
@CrossOrigin
public class CustomerInfoController {
@Autowired
private WxMaService wxMaService;
// 微信小程序登录接口
@RequestMapping("/wx_login/[code]")
public Object login(@PathVariable String code) throws WxErrorException {
WxMaJscode2SessionResult sessionInfo =
wxMaService.getUserService().getSessionInfo(code);
//微信号标识
System.out.println("sessionInfo.getOpenid() = " + sessionInfo.getOpenid());
return sessionInfo;
}
}前端核心代码
// 登录
wx.login({
success: res => {
console.error(res.code)
// 发送 res.code 到后台换取 openId, sessionKey, unionId
console.error(res)
// oauth code
const code = res.code;
// 请求开发者服务器,获取oauth token信息
wx.request({
url: `http://localhost:8080/wx_login/$[code]`,
header:{'content-type':'application/json'},
method: 'POST',
success(res){
const data = res.data;
console.error(data)
}
})
},
})总结
到此这篇关于weixin-java-miniapp微信小程序登陆具体实现的文章就介绍到这了,更多相关weixin-java-miniapp微信小程序登陆内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

关于Google发布的JavaScript代码规范你要知道哪些
代码规范并不是一种编写正确JavaScript代码的规则,而是为了保持源代码编写模式一致的一种选择。这篇文章给大家介绍了关于Google发布的JavaScript代码规范你要知道哪些,感兴趣的朋友一起看看吧2018-04-04












最新评论