UI设计师必看:详解最全面的组件化开发与设计指南
一、提取产品中的共用部分;
首先要提取产品中的共用部分。我列举了一些,这些都是极为常见的组件。
1. 导航

2. 按钮

3. 表单

4. Tab

5. 翻页

这个翻页其实是有点问题的,少了个当前选中状态,不知道现在是第几页啊。所以说组件的提取要考虑周全,所有可能的状态都要设计。
6. 表格

7. 进度条

8. 弹窗、列表、错误提示……等等,还有很多。这些都是我前面说的经过实践验证的设计模式,是久经考验的展现与交互方式,完全有理由统一设计,提取成组件。
二、制作成通用组件
找到了这些共用元素,下面到具体制作环节,关于工具的使用我不会讲太多,也没有必要讲,主要是思路与观念。我用Sketch录了3段操作演示,有利于帮助大家理解。
下面这段视频主要是讲,我是如何在实际设计过程中进行组件化的操作。
1. Sketch Symbol;我们把这个列表项提取为一个组件,现在看其实没什么变化。我们先复制几个出来,让它成为一个列表。然后我们到组件页面去,发现刚才提取的组件就在这里。我们尝试把圆形的头像改成方形,嗯,去掉边框。回到列表界面来,发现整个列表的头像都变成方形了,但我们只在组件里做了一次修改,就达到这样的效果。这也就是前面所说的,组件化便于修改设计。
Sketch symbol—在线播放—优酷网
2. Sketch Overrides;下面这段视频是讲如何把组件的样式与内容分离开。
还是刚才的组件,不过我把头像右边代表两行文字的矩形换成了真正的文字,我要把它当作通讯录界面来设计。现在我们回到列表界面,发现列表里每一项都变成了姓名+电话号码。然后我们在每一项的Overrides选项中输入数据,因为这是在组件之外输入的信息,它只会影响那一条内容。用这种方式把每个列表项都填上数据。现在我们再进到组件里,做点样式修改,比如把电话号码颜色改成灰色。回到列表,所有电话号码都变灰了,内容保持不变。这样就实现了样式与内容的分离,降低耦合度对设计同样适用。
Sketch Overrides—在线播放—优酷网
3. Sketch Symbol 的嵌套;下面这段视频是讲组件的嵌套。
组件小的可以只有一个按钮,大的可以是一个交互极其复杂的多步筛选项。所以复杂组件内再嵌入简单组件,这是很常见的事情。
我给刚才的组件又增加了一个按钮,我们把这个按钮也提取成组件,可以看到它出现在了列表项组件的右侧。回到列表界面,每个列表项都有了按钮,我们选中所有列表项,把按钮文字成呼叫。然后右边还有另一个界面,这里也需要一个按钮。我们在此插入之前提取的按钮组件,把按钮文字改为订阅。如此一来,按钮组件就既存在于界面中,也存在于其他组件中。这时候如果想对按钮的样式做点调整,我们再进入按钮组件,改成灰底白字。回到界面中,发现各处按钮都一起变了。
组件化的思想不限于设计工具,虽然Sketch很先进,很利于实现这种工作方式。但PS也有相应的功能,能够以另一种形式实现组件化。所以可以说设计从来都不会被工具所局限。
Sketch Symbol嵌套—在线播放—优酷网
一个组件就是一个完整的产品
设计组件不是把它搬到另一个地方,然后各处集中引用这么简单。开头我们就说过,组件化思维的精髓是独立、完整、自由组合。刚才我们做到了独立,同时也需要做到完整。
把每个组件当做一个独立产品来设计,考虑空状态、极端情况、尺寸变化,尽可能灵活适应各使用场景。
就拿下图按钮来说,我们必须考虑它的各种状态、极端情况、尺寸变化,还有所有附带的交互效果。这才能称之为一个独立完整的组件,满足其他组件对一个按钮的所有要求。除了最标准的默认、按下、禁用状态,还要考虑按钮的尺寸变化,发生服务器交互时每个状态的样式,还有特殊按钮内容的展示效果。

思考组件相互间的组合方式
组件内部完整了,接下来就是自由组合了。但并不是真的那么自由,我们要确定一些常用的组合方式。
1. 统一组件与组件、组件与散件之间的组合方式;
如下图,像这样一个后台管理界面,页面的整体背景色,主菜单与右侧导航的距离,输入框之间的距离……这些也都要有章法,而不是各个页面这些间距都是随心所欲的。

形成规范文档
以上这些工作,沉淀下来,就成了设计规范。这套文档对项目中的其他设计师是莫大的帮助,也是开发人员重要的资料,组件化的规范文档是可以协助开发组件化开发的。

组件化设计是一切的源头,如果我们设计部分的组件化工作做得不到位,自己定的规范自己不遵守,开发同学的组件化工作是无法进行的。
开发组件化
讲完设计组件化,现在我们来讲一下开发的组件化,主要讲的是前端如何运用组件化思维。
1. 按组件,而不是页面来开发;最重要的一点,是需要转变一个观念。我们应该以组件为单位,而不是以页面为单位进行开发。

2. 轻度组件化;
组件化开发有两种不同程度的做法。先讲讲轻度组件化。它的主要思想是同一个组件使用相同的html结构和特定的class名,并且用同一段css代码定义样式,用同一个js函数来定义交互。
如下图,我们来看看下面这个登录框,下面3个代码块是它大致的代码结构。输入框在其他页面肯定也会用到,那么只需要与左边框里的html结构保持一致。各处页面代码中引用同一个css和js文件,至少做到了在一处集中管理样式与交互。但如果组件的html结构发生变化,修改的工作量还是会比较大。

3. 重度组件化;重度组件化的方式可以解决上述说的,如果组件的html结构发生变化,修改的工作量会比较大这个问题。不过这就不仅仅停留在思想层面,对项目的代码结构都有一定的要求。每个组件的html结构、css样式、js交互都独立封装管理,定义好框架和加载方式,内容在加载时从外部填充。
在重度组件化的项目中,每个组件都做到了彻底的独立封装。比如下图,这个页头组件,它的代码存在于独立的目录下,这个目录包含了它的html结构、css样式、js交互、资源图、甚至自测试模块。那么各处页面中要加载页头组件,往往只是一条语句,将数据传入这个已存在的结构中就行了。组件如果要与外部进行数据传递,也应该以接口形式对外开放。组件内部是个黑盒,外部只需要了解数据的输入与返回,不必关心组件内的工作原理。

组件化思维管理开发项目
用这种思路管理项目,也会改变开发的协作方式。大家不再是按页面分工,而是按组件来分工。如下图,页头和tab由一人负责,列表和页脚由另一个人负责,弱化了相互间的依赖关系。直到将组件拼装成页面,才需要处理组件之间相互作用的部分,但这时候工作量已经被大大消化了。

我们可以来感受一下组件化管理的项目,应该是个什么样的结构。
一个应用由大量页面组成,一个页面的绝大部分都是组件。组件内部已经定义好了完整的结构,可以独立运行。纵观整个项目,可能就会是这样一个结构。组件的代码占了大多数,能共用的都尽量共用,各个页面的特殊代码则会变得非常轻。各功能模块的划分清晰明确,一目了然。

重在维护
虽然前面说了这么多好处,但组件化不是一件轻松的工作。在项目初期的准备工作会增加一定工作量,但随着时间推移会发挥出巨大的优势。
想象一下,像windows操作系统这种航母级的开发项目,如果不用组件化的方式来管理,它有可能成为现实吗?
我们设计师要做的,就是要有专人负责维护设计组件库。组件发生了任何设计修改,或者加入了新组件,都要及时反映在设计规范上。

开发同学也需要指定人员来负责维护具体的组件。他们要做的,我就不好多说了,毕竟我不是专业的。
但可以举个例子,像Google Ara项目的这款模块化手机一样:摄像头模块只负责拍照,处理照片得交给运算模块;而GPS模块只负责定位相关功能,导航语音播报则需要发声模块来处理。任何模块的拆换,对其余模块的运转毫无影响。

及时沟通反馈
双方的维护工作固然重要,更重要的是沟通交换信息。有任何变化都要及时告知对方,组件的高度同步,是这种工作方式得以长期延续的关键。
组件化思维
其实组件化思维不仅仅适用于UI设计中,它可以贯穿到所有的设计中,甚至于生活中。
如下图,元旦刷红包html5页面,用的也是组件化思维,把单个元素独立出来,当做一个整体设计,所有的独立组件设计完成后,再像搭积木一样,将其拼接为一个完整的页面。

组件化思维不仅可用于设计中,还有生活中。它的精髓其实就这么3点:独立、完整、自由组合。而我们生活中见到的绝大多数工业产品,就是这么造出来的,比如汽车工业,比如富士康的iPhone生产线。甚至部队的编制也是遵循这个原理。
最后,我想给大家看一段1分钟的视频。这是宜家厨房的宣传片,宜家是一家高度推崇组件化的公司。不仅仅是用在生产流程中,也把组件化思维从幕后推向了台前,成为了自己品牌的一种语言。我们来直观感受一下,让组件化的思想在你脑海中留下一个具象的画面:宜家厨房—在线播放—优酷网
最后,谢谢看完文章的各位,希望能对各位有所帮助。
相关文章
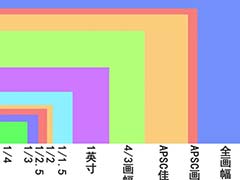
 说到相机画幅,估计平时听到最多的可能就是全画幅与半画幅了,以至于不少人认为中画幅比全画幅要小,为了避免这种常识性错误,这篇文章就来和大家说说相机的不同画幅,所谓2025-04-07
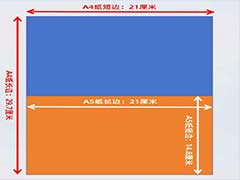
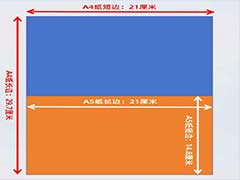
说到相机画幅,估计平时听到最多的可能就是全画幅与半画幅了,以至于不少人认为中画幅比全画幅要小,为了避免这种常识性错误,这篇文章就来和大家说说相机的不同画幅,所谓2025-04-07 4纸和A5纸因其尺寸适中,使用尤为广泛,但你知道它们之间有何区别吗?今天,就让我们一起来探讨这个话题2025-02-01
4纸和A5纸因其尺寸适中,使用尤为广泛,但你知道它们之间有何区别吗?今天,就让我们一起来探讨这个话题2025-02-01
各类商务印刷品的尺寸怎么选? 印刷设计常用的尺寸纸张/克重都在这里了
日常经常印刷各种东西,哪些尺寸,纸张更合适呢?本文为大家整理了常用印刷尺寸,方便图文广告店、印企在日常接单生产中能够快速掌握客户关键性信息,详细请看下文介绍2024-02-10 现如今,证件照已成为我们生活中不可或缺的一部分,无论是求职应聘,还是入学注册,亦或是办理各种证件,都需要提交符合规定格式和要求的证件照,那么,这些证件照的尺寸和2024-02-10
现如今,证件照已成为我们生活中不可或缺的一部分,无论是求职应聘,还是入学注册,亦或是办理各种证件,都需要提交符合规定格式和要求的证件照,那么,这些证件照的尺寸和2024-02-10 平面设计是一个注重视觉效果的设计,简单的排版方式有时候不能满足视觉突出的效果,业务很难达到吸引用户的眼球,下面我们就来看看8个平面设计技巧分享2023-10-08
平面设计是一个注重视觉效果的设计,简单的排版方式有时候不能满足视觉突出的效果,业务很难达到吸引用户的眼球,下面我们就来看看8个平面设计技巧分享2023-10-08 每个设计师都有自己最喜欢的设计软件,并把软件作为自己的第二语言,今天我们来推荐10款UI设计不可或缺的工具,详细请看下文介绍2023-10-08
每个设计师都有自己最喜欢的设计软件,并把软件作为自己的第二语言,今天我们来推荐10款UI设计不可或缺的工具,详细请看下文介绍2023-10-08 夏日电影风怎么调色调色?夏天快到了,想要调节夏季电影风的画面,该怎么操作呢?下面我们就来看看适合夏季的柔和绿色调调色分享2023-04-02
夏日电影风怎么调色调色?夏天快到了,想要调节夏季电影风的画面,该怎么操作呢?下面我们就来看看适合夏季的柔和绿色调调色分享2023-04-02
什么是真RAW 什么是伪RAW? 简单说说真 RAW 和 伪RAW
随着索尼α7RV(ILCE-7RM5)正式发售,近期有不少网友跟我咨询索尼相机“无损压缩(M)”和“无损压缩(S)”RAW的问题,今天做一个统一答复2022-12-24 手机UI设计尺寸有哪些?作为新手在设计手机ui的页面的时候,发现自己设计的尺寸都很奇怪,如果能有元素尺寸介绍就好了,下面就来看看我们汇总的超全面的UI元素尺寸设置指南2021-08-06
手机UI设计尺寸有哪些?作为新手在设计手机ui的页面的时候,发现自己设计的尺寸都很奇怪,如果能有元素尺寸介绍就好了,下面就来看看我们汇总的超全面的UI元素尺寸设置指南2021-08-06 常用照片尺寸有哪几个?我们经常说一寸照片,二寸照片,这些照片的尺寸是怎么计算的?下面我们就来看看照片标准尺寸/像素对照表汇总2021-08-06
常用照片尺寸有哪几个?我们经常说一寸照片,二寸照片,这些照片的尺寸是怎么计算的?下面我们就来看看照片标准尺寸/像素对照表汇总2021-08-06










最新评论