超全面的UI设计切图规范指南(附切图神器)
移动UI设计切图是UI设计师最重要的设计输出物,切图资源输出是否规范直接影响到工程师对设计效果的还原度。设计师的切图输出物是是体现一个设计师专业水准的重要标准,同时也是设计师表达自己对设计态度的最有力的语言。合适、精准的切图可以最大限度的还原设计图,起到事半功倍的效果。如何输出具有全局把控和细节专注的高段位切图,应该是所有设计师一直需要追求的能力。
设计切图的原则
设计切图输出的目的是跟下游的工程师团队协同工作,那么在团队协作过程中首先应该保证切图输出能够满足工程师设计效果图的高保真还原的需求。其次切图输出应该尽可能的降低工程师的开发工作量,避免因切图输出而导致的不必要的工作量。最后输出的切图应当尽可能的压缩大小,以降低APP的总大小,提升用户使用时的加载速度。所以切图输出应当做到切图精准、便与协同和压缩大小。
1.切图资源尺寸必须为双数
众所周知智能手机的屏幕大小都是双数值,比如iphone 7的屏幕分辨率是750*1334px。切图资源尺寸必须为双数是为了保证切图资源在工程师开发时是高清显示。因为1px是智能手机能够识别的最小单位,换句话说就是1像素不能在智能手机被分为两份。所以如果是单数切图的话手机系统就会自动拉伸切图从而导致切图元素边缘模糊,进而造成开发出来的APP界面效果与原设计效果差距甚远。

2.图标切图输出应根据标准尺寸输出并且考虑到手机适配(主要是iPhone 6plus的适配)
在切图资源输出中图标切图输出是至关重要的部分。因为在开发中由于各机型的屏幕分辨率不同,需要针对一些大屏机型进行适配。为了适配大分辨率手机(例如iphone 7plus)图标在切图的时候需要输出@2x和@3x的切图,其中@2x的切图可以满足双平台大部分机型的适配要求,@3x是用来适配iphone手机的各种plus版本的手机(后边会有文章专门讲解关于适配的问题)。@3x是@2x尺寸的1.5倍,例如一个图标切图@2x尺寸是44px,那么@3x尺寸是66px。

3.为了提升APP使用速度,尽量降低图片文件大小
在切图资源输出中图标切图输出是很重要的部分,比如新手引导页、启动页面、默认图、广告图等。图片切图一般情况下文件大小都是相对较大,不利于用户在使用app过程中加载页面。因此图片切图要尽量压缩图片文件的大小(文加压缩的方法在文章后面有详细讲解)。

4.可点击部件应当注意其点击区域不小于88px
44px的点击区域数值是在iphone 3 (320×480px)普通显示屏下制定出来的,在手机分辨率大幅提升的现在,这个数据自然要与时俱进。在iphone7 (750*1334px)的Retina 显示屏下44px点击区域就变为了88px。但无论是320*480px尺寸下的44px还是在750*1334px尺寸下的88px,换算成物理尺寸后大致是在7mm-9mm之间。早在人机工程学的研究中曾得出结论,认为人类舒适的触击范围需在7-9mm的大小。所以在ios官方的空间尺寸也经常出现88px的数值,比如菜单栏的高度便是88px。

5.可点击部件要把相关状态都切图输出,比如正常状态、点击状态。
在切图过程中不仅要输出正常状态的切图,更要注意不要遗漏其他状态的切图。这个也是设计师经常会出现的失误,比如在按钮切图的过程中可能会忽略点击切图的状态。所以设计师在做设计图是最好尽量把页面中会出现的各种状态展示出来,避免后期切图的时候遗漏状态。

相关文章
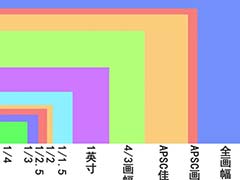
 说到相机画幅,估计平时听到最多的可能就是全画幅与半画幅了,以至于不少人认为中画幅比全画幅要小,为了避免这种常识性错误,这篇文章就来和大家说说相机的不同画幅,所谓2025-04-07
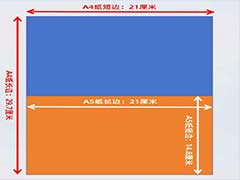
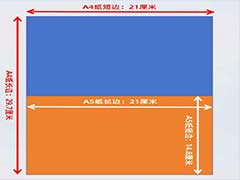
说到相机画幅,估计平时听到最多的可能就是全画幅与半画幅了,以至于不少人认为中画幅比全画幅要小,为了避免这种常识性错误,这篇文章就来和大家说说相机的不同画幅,所谓2025-04-07 4纸和A5纸因其尺寸适中,使用尤为广泛,但你知道它们之间有何区别吗?今天,就让我们一起来探讨这个话题2025-02-01
4纸和A5纸因其尺寸适中,使用尤为广泛,但你知道它们之间有何区别吗?今天,就让我们一起来探讨这个话题2025-02-01
各类商务印刷品的尺寸怎么选? 印刷设计常用的尺寸纸张/克重都在这里了
日常经常印刷各种东西,哪些尺寸,纸张更合适呢?本文为大家整理了常用印刷尺寸,方便图文广告店、印企在日常接单生产中能够快速掌握客户关键性信息,详细请看下文介绍2024-02-10 现如今,证件照已成为我们生活中不可或缺的一部分,无论是求职应聘,还是入学注册,亦或是办理各种证件,都需要提交符合规定格式和要求的证件照,那么,这些证件照的尺寸和2024-02-10
现如今,证件照已成为我们生活中不可或缺的一部分,无论是求职应聘,还是入学注册,亦或是办理各种证件,都需要提交符合规定格式和要求的证件照,那么,这些证件照的尺寸和2024-02-10 平面设计是一个注重视觉效果的设计,简单的排版方式有时候不能满足视觉突出的效果,业务很难达到吸引用户的眼球,下面我们就来看看8个平面设计技巧分享2023-10-08
平面设计是一个注重视觉效果的设计,简单的排版方式有时候不能满足视觉突出的效果,业务很难达到吸引用户的眼球,下面我们就来看看8个平面设计技巧分享2023-10-08 每个设计师都有自己最喜欢的设计软件,并把软件作为自己的第二语言,今天我们来推荐10款UI设计不可或缺的工具,详细请看下文介绍2023-10-08
每个设计师都有自己最喜欢的设计软件,并把软件作为自己的第二语言,今天我们来推荐10款UI设计不可或缺的工具,详细请看下文介绍2023-10-08 夏日电影风怎么调色调色?夏天快到了,想要调节夏季电影风的画面,该怎么操作呢?下面我们就来看看适合夏季的柔和绿色调调色分享2023-04-02
夏日电影风怎么调色调色?夏天快到了,想要调节夏季电影风的画面,该怎么操作呢?下面我们就来看看适合夏季的柔和绿色调调色分享2023-04-02
什么是真RAW 什么是伪RAW? 简单说说真 RAW 和 伪RAW
随着索尼α7RV(ILCE-7RM5)正式发售,近期有不少网友跟我咨询索尼相机“无损压缩(M)”和“无损压缩(S)”RAW的问题,今天做一个统一答复2022-12-24 手机UI设计尺寸有哪些?作为新手在设计手机ui的页面的时候,发现自己设计的尺寸都很奇怪,如果能有元素尺寸介绍就好了,下面就来看看我们汇总的超全面的UI元素尺寸设置指南2021-08-06
手机UI设计尺寸有哪些?作为新手在设计手机ui的页面的时候,发现自己设计的尺寸都很奇怪,如果能有元素尺寸介绍就好了,下面就来看看我们汇总的超全面的UI元素尺寸设置指南2021-08-06 常用照片尺寸有哪几个?我们经常说一寸照片,二寸照片,这些照片的尺寸是怎么计算的?下面我们就来看看照片标准尺寸/像素对照表汇总2021-08-06
常用照片尺寸有哪几个?我们经常说一寸照片,二寸照片,这些照片的尺寸是怎么计算的?下面我们就来看看照片标准尺寸/像素对照表汇总2021-08-06










最新评论