vscode安装扩展Volar失败的解决方案
练习v3的项目时,发现vscode要安装volar扩展

打开vscode扩展,搜索该扩展,下载时,总是提示“Failed to install ‘vue.volar’.”无法安装。

点击“尝试手动下载”,下载到本地.vsix后缀文件,默认下载该文件的vscode版本是1.67.0,如果跟自己当前vscode版本不同的话,直接引用安装,会报错。下图1.47.2是我的vscode版本

解决方案:第一步:打开vscode,点击“帮助”–>“关于”,查看当前vscode版本


第二步:将下载好的Vue.volar-1.2.1.vsix后缀改为.zip,解压后打开extension文件下的package.json文件,找到vscode的版本信息,修改为自己vscode当前的版本(默认下载的是1.67.0版本)


第三步:保存修改信息,将解压后的Vue.volar-1.2.1文件压缩成.zip压缩包,修改后缀为.vsix
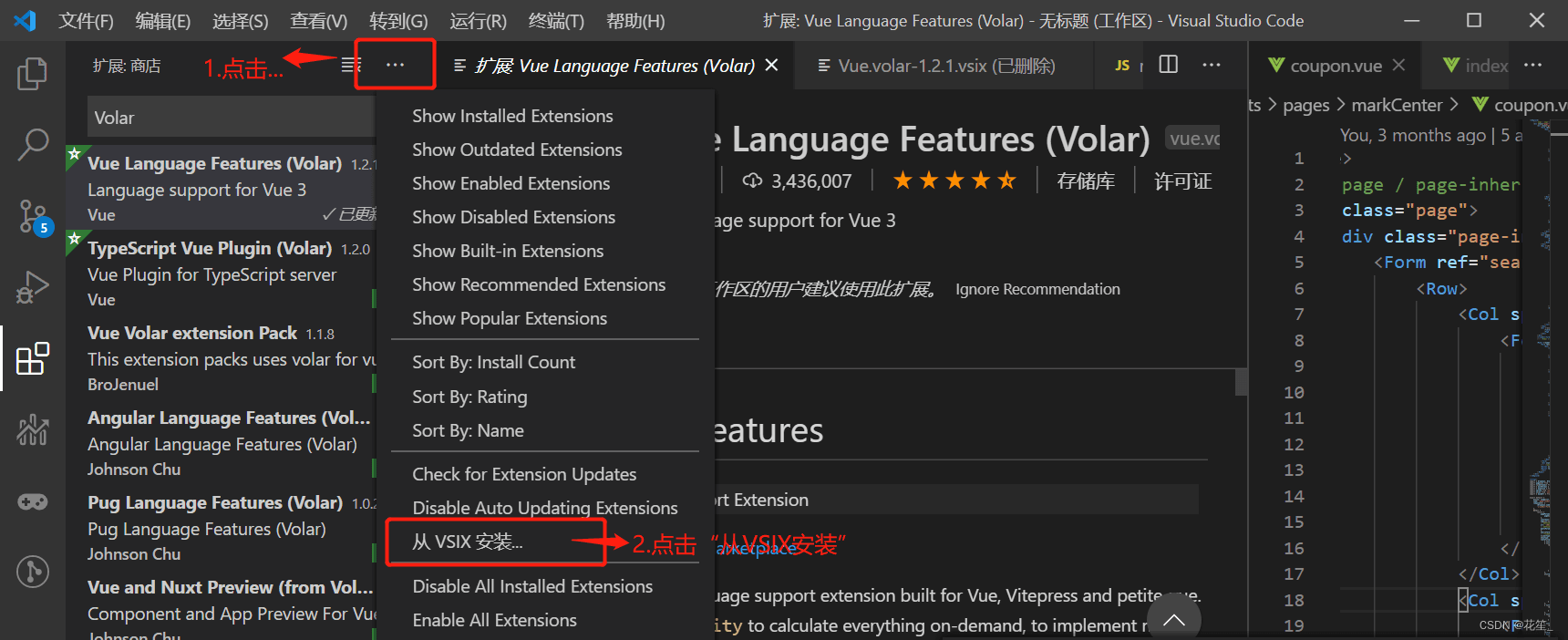
第四步:

选中刚刚修改后的文件Vue.volar-1.2.1.vsix,右下角会提示“已完成扩展Vue语言功能(Volar)的安装。”

就完成啦!
总结
到此这篇关于vscode安装扩展Volar失败解决方案的文章就介绍到这了,更多相关vscode安装扩展Volar失败内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

Debezium 与 Apache Kafka 的集成方式步骤详解
本文详细介绍了如何将Debezium与Apache Kafka集成,包括集成概述、步骤、注意事项等,通过KafkaConnect,Debezium可以捕获数据库变更并实时发送到Kafka Topic,实现数据的实时同步和分析,感兴趣的朋友一起看看吧2025-02-02
踩坑记录关于"authentication failed "的解决方法
今天给大家分享我的踩坑记录关于报错 authentication failed,这个报错的原因是“身份验证失败”,本文给大家分享我的解决方法,感兴趣的朋友跟随小编一起看看吧2023-01-01












最新评论