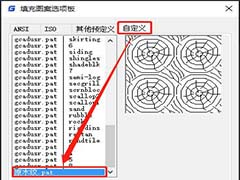
照片传到网上后出现变色(色差)问题的原因及解决方法(图文)
随着单反相机的普及,大家都会拿着自己心爱的宝贝出门拍照,并且会将拍摄的作品上传到博客、论坛以及各种社交网站中与大家分享。不过很多人会发现,有时候自己用单反相机所拍摄的照片在本地磁盘中打开后的效果,与在网 页中显示的效果会出现一定的差异,同一张图片在没有经过任何处理的情况下竟然出现了两种截然不同的效果,为什么会出现这种情况呢?
照片传到网上为什么会变色? 首先大家想到的原因,是部分网站为了让网友获得更快的浏览速度,在用户上传照片时会进行一定的压缩,因此这个做法 会造成图片部分信息的丢失让照片出现一定的失真现象。不过随着宽带的普及,目前大多数博客、论坛等站点(尤其是专业摄影网站)都尽可能保证大家上传的照片不被压缩。但尽管如此,不少摄影爱好者还是会发现照片在网页中的色彩与图片处理软件的效果有些不同,这就不能将罪名放在网站头上了,事实上罪魁祸首可能就是您的浏览器。
浏览器其实也是色彩管理系统的组成部分,但我们很少关注它们这部分特性 没错,浏览器本身虽然与显示器的色彩效果虽然表面看上去八竿子打不着,但实际上其也属于色彩管理系统中一个重要的组成部分。在之前的文章中,我们已经介绍过不论是大家常用的Windows系统还是苹果的Mac系统都有色彩管理的组件,其根据相机、显示器、打印机、投影机等外部设备的ICC文件信息来进行匹配,而浏览器与图片处理、查看软件一样,也同样受到色彩管理系统的控制。接下来我们就来研究在怎样的照片,或是在什么条件下,我们在本地磁盘中观看效果与在网页中看到结果会有一定的差异,产生差异的原因是什么。
显示器显示效果浏览器对色彩管理的支持很重要
说到色彩管理系统,在我们之前在《只是为文艺? 专业工作室为何钟情苹果》这篇文章中进行了详细的介绍。 不同的设备都有不同的色彩特性,如拍摄照片时,相机会把自己的补色能力记录成ICC文件桉嵌入图片,显示器的显色能力也会记录在驱动程序的ICC文件中,操作系统从图片档读取ICC,再根据显示器的ICC,把图片的色彩信息转换成显示器的发色,最后再经过伽马校正,显示出图片原本的颜色。色彩管理系统工作就是将所有硬件的ICC进行匹配和统一,达到最优的输出效果。
通过ICC文件,色彩管理系统将各个设备进行统一的匹配 每台数码相机都有自己的ICC特性,在拍摄照片后,其会将自己的ICC信息记录在每一张图片文件中,供操作系统的色彩管理系统进行加载和调取。而对于单反相机和部分高端DC而言,它们拥有两个色彩空间的属性:sRGB与Adobe RGB,通常我们采用的都是sRGB色彩空间,但Adobe RGB的颜色覆盖范围要比sRGB更广,因此高端摄影以及出版印刷行业的用户会采用Adobe RGB色彩空间。在设置不同的色彩空间时,相机在写入到照片中ICC配置文件信息也会有所不同。
单反相机都会有色彩空间的选项,设置不同的色彩空间ICC文件信息也不一样 这样问题就来了:如果选择sRGB色彩空间拍照,由于Windows操作系统默认采用sRGB色彩空间,即使是不支持加载ICC文件的程序(如图片软件或浏览器等),在显示渲染时会交给Windows系统来完成,这样色彩几乎不会出现任何变化;但如果选择Adobe RGB色彩空间拍照,当使用不支持ICC加载能力的程序打开后,就会出现偏色的现象(尽管大多数显示器都不支持Adobe RGB色彩空间,但通过色彩管理系统对ICC文件进行重新转换与处理,同样可以输出不错的色彩,但如果完全不进行色彩空间的转换,实际差异会非常大)。
采用Adobe RGB色彩空间拍摄同一张色卡,上传到网上后使用不同浏览器观看的效果 这里我们来做个实验:将相机调节到Adobe RGB色彩空间后拍摄一张如上图的标准色卡照片,并将其上传到互联网上,分别采用支持加载ICC文件和不支持加载ICC文件的浏览器打开这张图片,或者照片原始的ICC信息不幸丢失,就会呈现出如上图中的差异:支持加载ICC能力的浏览器色彩相对更饱和,而后者则颜色则相对较为暗淡,这就是很多网友感觉到在浏览器中观看图片会出现偏色的现象。也就是说:在保证照片ICC文件得到保留的情况下,如果使用支持加载ICC文件能力(即具备色彩管理能力)的浏览器就可以基本避免偏色的问题。那么我们如何检测自己所使用的浏览器是否支持加载ICC文件的能力(即具备色彩管理能力)呢?
我的浏览器支持色彩管理功能吗?
由于苹果Mac OS系统中采用了强大的ColorSync色彩管理系统,只要在其上连接注册的硬件以及安装好的软件都通过ColorSync来进行管理,因此在Mac OS系统中不论采用哪种图形、视频、浏览器等软件打开图片,它们都统一受到ColorSync系统的管理与约束,都具备加载ICC文件的能力,那么在Windows系统下如何判断我们的浏览器是否具有这个特性呢?(Windows色彩管理系统是不具备统一管理能力的,其完全交给各个软件自行决定)这里我们提供一个网站,进入后可以自己进行测试:
这个页面一共包含两个测试,大家分布可以点击“ICC Color Profile Test”与“Color in IE9”这两个链接进入,虽然形式不同,但测试的结果是完全不同的。我们首先来看看第一个测试:进入页面之后,第一张由四个小图组成的图片就是您所使用浏览器的测试结果,以下是测试结果说明。本次我们使用目前非常著名的五款浏览器:微软IE、Google Chrome、Mozilla Firefox、苹果Safari以及Opera来进行测试,我们选择的浏览器程序均为Windows版。
测试结果说明 从测试说明中,可以看到只有当四个小图颜色完全一致时,对色彩管理能力的支持才是最好的,下面我们就来看看这五款著名浏览器的表现吧。
不支持色彩管理的浏览器显示的图片是非常“难看”的 
胜利者的成绩单 从结果来看,微软IE9、所有版本的苹果Safari、Firefox 3.6.4之后的版本(需要修改参数)能够很好的支持色彩管理功能,而所有版本的Chrome与Opera以及老版本的IE和Firefox都无法支持加载ICC文件的能力,即使用这些浏览器观看图片时,可能会出现偏色的现象。下一页我们再来看看另外一个测试结果。
专业显示器 浏览器色彩管理测试结果与分析
一个测试可能说明不了太多问题,下面我们来进入第二个测试。这个测试中如果浏览器能够很好的支持色彩管理功能,应该显示一副完整的图片,而不是上、中、下三个部分显示不同的色彩。我们建议点击放大图片来观看下面的测试结果。
上文中测试不合格者,成绩依旧不及格 
优秀的“学生”在任何测试中都能取得好成绩 在第二个测试中,我们可以看到与上一个结果完全相同,新版的IE、Firefox和Safari浏览器都能够很好的支持色彩管理功能,而Chrome与Opera浏览器则全军覆没。需要说明的是,IE9浏览器给我们带来了惊喜,这个惊喜不是在性能上有多么出色,而是可以看到微软正在不断的改善其在色彩管理方面功能上的不足,毕竟其在推出IE8等之前的浏览器还完全不支持加载ICC文件的能力,但可惜的是微软在发布IE9的时候并没有宣传这个新的特性,以至于很多用户毫不知情。同样,Firefox在近期发布的新版中也加入了对色彩管理的支持(但是需要修改参数,设置方法在最后的附文中介绍)。
需要表扬的是苹果Safari浏览器,不论是Mac版还是Windows版其都至始至终的支持色彩管理功能,苹果自然在官方宣传中不会放过这一点,其在色彩管理方面所做的成绩已经获得了专业人士很好的口碑。而Chrome和Opera虽然版本数字非常大,但也许它们的设计理念就是追求快速、方便,因此也舍弃了诸如色彩管理等方面的功能。至于傲游、搜狗等国内厂商推出的浏览器能否支持色彩管理功能,感兴趣的读者可以自己来测试。
而在上文中,我们已经介绍过苹果Mac OS中由于ColorSync色彩管理系统存在,其强制掌管每个程序的色彩处理大权,因此即使使用Mac版Chrome浏览器,依旧可以非常轻松的通过上述两个测试。
为了避免上网浏览照片时出现偏色的情况,最好还是在拍摄时完整的保存图片文件,不要删除其原生的ICC文件信息,然后使用支持色彩管理功能(即支持加载ICC文件信息)的浏览器,或者干脆使用苹果Mac系统,这样就不再害怕出现“灵异事件”了。
附:Firefox 3.6.4之后版本浏览器支持色彩管理功能的设置方法(仅限于Windows版):
进入gfx.color_management.enablev4设置是否支持ICC v4,修改成ture,重启Firefox浏览器后即可。
说明:gfx.color_management.mode这里Firefox使用整数数字来定义,共有3种模式可以设置:
1):项值为0,表示关闭色彩管理功能(即放弃加载图片的ICC文件);
2):项值为1,表示开启色彩管理功能,行为方式是检测到含有ICC文件的图片时,调用其ICC文件,若检测的图片没有嵌入ICC文件,则采用Windows操作系统当前所设置的ICC文件来进行转换和处理(Windows默认的色彩管理文件为sRGB ICC);
3):项值为2,表示只对含有ICC文件的图片进行色彩管理,而对没有ICC文件的图片以及网页上的其它色彩(包括文字)则不做色彩管理,显示器使用Windows当前使用的ICC进行转换和输出(Windows默认的色彩管理文件为sRGB ICC),此时如果用户使用广色域显示器,会觉得色彩被夸张渲染。设置成功后需要重新启动Firefox浏览器才会生效!
相关文章

只需3步! DeepSeek配合Xmind自动生成思维导图详细指南
最近,DeepSeek可谓是风靡全网,无数小伙伴体验后都赞不绝口,直呼太好用了!不过,很多小伙伴也提出了一个很实用的问题:如何结合XMind打造思维导图的超酷组合?详细请看2025-02-25 很多朋友在问美图秀秀模板拼图白色边框怎么去掉,其实方法很简单哦,下面我们分享两种方法,详细入下2025-01-22
很多朋友在问美图秀秀模板拼图白色边框怎么去掉,其实方法很简单哦,下面我们分享两种方法,详细入下2025-01-22 Blender作为一款强大的3D建模软件,内置了许多实用的小技巧,让创作过程更加高效,以下是其中10个不可或缺的快捷操作,详细请看下文介绍2024-10-17
Blender作为一款强大的3D建模软件,内置了许多实用的小技巧,让创作过程更加高效,以下是其中10个不可或缺的快捷操作,详细请看下文介绍2024-10-17 索尼推出的PS5 Pro引发了游戏圈的热议,尽管其昂贵的价格备受争议,但妥妥的科技魅力吸引了大批玩家的关注,今天,我们就来探讨如何使用Blender这款免费开源的3D建模软件,2024-10-17
索尼推出的PS5 Pro引发了游戏圈的热议,尽管其昂贵的价格备受争议,但妥妥的科技魅力吸引了大批玩家的关注,今天,我们就来探讨如何使用Blender这款免费开源的3D建模软件,2024-10-17 图案填充是一种常用的功能,用于在指定区域内填充不同的图案或颜色,以增强图形的可读性和美观度,本文将详细介绍如何在CAD中进行图案填充操作2024-10-02
图案填充是一种常用的功能,用于在指定区域内填充不同的图案或颜色,以增强图形的可读性和美观度,本文将详细介绍如何在CAD中进行图案填充操作2024-10-02
cad怎么画逼真的草莓模型? 浩辰cad建模三维立体3D草莓的技巧
很喜欢吃草莓,想要使用cad建模一款立体漂亮且逼真的草莓模型,该怎么建模呢?下面我们就来看看cad画草莓的方法2024-10-02
怎能用cad设计玫瑰花和爱心图案? 浩辰CAD建模玫瑰与爱心的技巧
很喜欢玫瑰与爱心,想要自己设计一款唯一的图纸送给那个ta,该怎么绘制呢?下面我们就来看看使用浩辰cad绘制爱心和玫瑰的技巧2024-10-02
3D标准件螺栓太长或太短怎么办? 浩辰cad调整3d标准件螺栓长短的技巧
cad图纸绘制的时候,直接插入3D标准件螺栓发现长度不合适,该怎么调节长短呢?下面我们就来看看使用浩辰cad调整3d标准件螺栓长短的技巧2024-10-02 随着计算机技术的不断发展,CAD软件已经成为道路桥梁设计中不可或缺的工具,如何用CAD软件画立交桥呢?浩辰CAD这两个步骤帮你轻松搞定2024-10-02
随着计算机技术的不断发展,CAD软件已经成为道路桥梁设计中不可或缺的工具,如何用CAD软件画立交桥呢?浩辰CAD这两个步骤帮你轻松搞定2024-10-02
CAD工程图丢失链接怎么办? 浩辰cad高效重新链接参考的解决技巧
浩辰cad中的工程图纸丢失了参考链接,该怎么重新找回呢?下面我们就来看看参考链接丢失原因以及解决办法2024-09-30









最新评论