Axure 8怎么设计三级折叠菜单?
发布时间:2017-04-14 14:35:43 作者:佚名  我要评论
我要评论
Axure 8怎么设计三级折叠菜单?Axure 8中想要设计一个三级折叠菜单,效果及时可以逐级打开,合上某一级菜单时,二级菜单和三级菜单也会合上,下面我们就来看看详细的教程,需要的朋友可以参考下
整体效果: 菜单可以逐级打开, 当合上某一级菜单时,相应二级菜单下的所有三级菜单一起合上。

1、整个菜单为一个元素组合。定义每个一级菜单为一个组合。这样设置元素移动时,可以选择一个组合,组合内所有元素都一起移动。

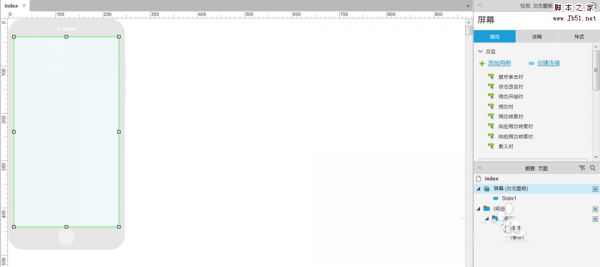
2、制作菜单过程中, 所有的动态面板设置成“自动调整为内容尺寸”。

3、第一级菜单的折叠,取决于第二层菜单所在动态面板的显示和隐藏。当二级菜单的动态面板显示时,设置当前菜单下面的所有菜单进行移动,移动幅度取决于二级菜单的高度。当二级菜单的动态面板隐藏时,设置当前菜单下面所有菜单进行反向移动,移动幅度取决于二级菜单的高度。并且同时隐藏所有的三级菜单的动态面板。

4、二级菜单和三级菜单的联动,只需要设置点击二级菜单的显示/隐藏三级菜单动态面板的动作即可。

5、三级菜单的显示和隐藏依然需要联动一级菜单的位置。(这时,如果把一级菜单都做成组合,就不必管各菜单的下级菜单是否有变化(因为都在一个组合内),设定组合位移就可以了。位移取决于三级菜单的高度)。
相关推荐:
相关文章
 Axure RP 8设怎么用按钮控制圆形的变换?Axure RP 8中想要利用鼠标的单击事件控制圆形的尺寸背景动向等变化,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参2017-04-14
Axure RP 8设怎么用按钮控制圆形的变换?Axure RP 8中想要利用鼠标的单击事件控制圆形的尺寸背景动向等变化,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参2017-04-14 Axure RP 8设怎么控制输入框禁用或启用?想要设置一个输入框的禁用或者启用的按钮,并实现相对应的功能,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-04-14
Axure RP 8设怎么控制输入框禁用或启用?想要设置一个输入框的禁用或者启用的按钮,并实现相对应的功能,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-04-14 Axure RP 8怎么设置控制多选列表传值的效果?Axure RP 8总想通过按钮点击事件给多选列表添加值,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-04-05
Axure RP 8怎么设置控制多选列表传值的效果?Axure RP 8总想通过按钮点击事件给多选列表添加值,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-04-05 Axure RP 8怎么设计单选按钮和按钮选择值?Axure RP 8设计网页的时候,想要插入单选按钮、按钮和输入框,该怎么办呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-03-21
Axure RP 8怎么设计单选按钮和按钮选择值?Axure RP 8设计网页的时候,想要插入单选按钮、按钮和输入框,该怎么办呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-03-21 Axure RP 8怎么设计模拟播放器模型?Axure RP 8中想要设计一款mp3音乐播放器,该怎么设计呢?下面我们就来看看使用Axure设计的教程,需要的朋友可以参考下2017-03-20
Axure RP 8怎么设计模拟播放器模型?Axure RP 8中想要设计一款mp3音乐播放器,该怎么设计呢?下面我们就来看看使用Axure设计的教程,需要的朋友可以参考下2017-03-20 Axure 8.0中怎么制作手机上下滑动效果?Axure可以制作网页圆形,今天我们就来看看使用Axure绘制手机上下滑动效果的教程,需要的朋友可以参考下2017-02-21
Axure 8.0中怎么制作手机上下滑动效果?Axure可以制作网页圆形,今天我们就来看看使用Axure绘制手机上下滑动效果的教程,需要的朋友可以参考下2017-02-21Axure RP 8.0注册码 软件授权 license key
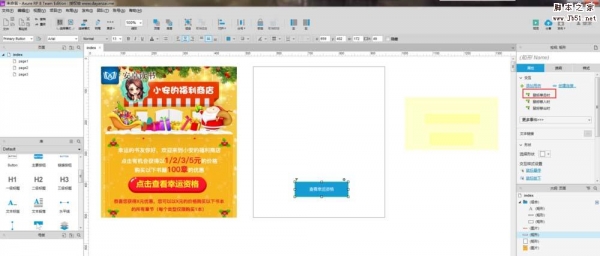
一个专业的快速原型设计工具,是产品经理(Product Manager)的首选利器,没有之一。Axure,代表美国 Axure 公司;RP 则是 Rapid Prototyping(快速原型)的缩写。它能够让2017-02-16 Axure RP 8怎么设计弹窗交互模型?设计网页的时候,需要用交互弹窗,该怎么设置这个网页原型呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-01-21
Axure RP 8怎么设计弹窗交互模型?设计网页的时候,需要用交互弹窗,该怎么设置这个网页原型呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-01-21 Axure RP 8怎么制作图形排除重叠位模型?Axure RP 8中想要制作两个图片折叠,排除折叠位置,该怎么做这个模型呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-01-12
Axure RP 8怎么制作图形排除重叠位模型?Axure RP 8中想要制作两个图片折叠,排除折叠位置,该怎么做这个模型呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-01-12 Axure RP 8怎么创建图形母板?Axure设计网页的时候,想要制作一个图片母板,调用很方便,以后统一换图也方便,该怎么创建呢?下面我们就来看看那详细的教程,需要的朋友可2017-01-11
Axure RP 8怎么创建图形母板?Axure设计网页的时候,想要制作一个图片母板,调用很方便,以后统一换图也方便,该怎么创建呢?下面我们就来看看那详细的教程,需要的朋友可2017-01-11












最新评论