WebStorm 2017.3最新汉化激活破解及安装教程(附汉化包+原版下载)
WebStorm 2017中文破解版是一款用于JavaScript编程的开发软件,该软件由著名的jetbrains公司研发。WebStorm 2017.3.3是目前最新版本,是前端web开发人员使用率最高的一款js开发工具,也是最受欢迎的html网页编辑器。本次更新增加了对框架Vue.js的支持,以及React组件的自动输入,支持Angular 语言服务,还有编辑器中添加表情包等等实用新功能。WebStorm 2017是同类软件中最受欢迎的其中一款多功能应用开发软件。做成优秀的开发者,它会是你最好的帮手。
本文以WebStorm 2017.2.3为例带来了最新汉化破解教程,以及WebStorm 2017最新中文汉化版下载地址,具体的操作步骤请参考下!


webstorm 2017.3-2019/2020/2021/2022.3/2023.1.x 汉化包 中文特别版(附汉化教程)
- 类型:编程工具
- 大小:210MB
- 语言:简体中文
- 时间:2023-04-06
WebStorm2017最新安装教程(以2017.2.3为例)
运行WebStorm-2017.2.exe,然后一直点击next,一步步进行安装即可,如图:




WebStorm2017 激活说明:
注册时,在打开的License Activation窗口中选择“License server”,在输入框输入下面的网址:
http://hb5.s.osidea.cc:1017
然后点击:Activate即可。
WebStorm 2017.2.3汉化破解教程
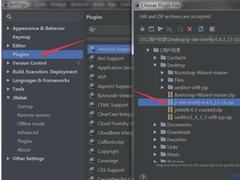
1、首先我们将.\Webstorm\lib目录下的resources_en.jar文件复制出来,并更名为resources_cn.jar;


2、然后用压缩软件打开resources_cn.jar,将下载的将下载的汉化包zh_CN目录下的所有文件拖到刚才打开的resources_cn.jar文件内的messages目录中,记得保存;

3、将resources_cn.jar文件复制回.\Webstorm\lib目录。或是直接讲汉化包里的resources_cn.jar复制到.\Webstorm\lib目录即可。


4、Webstorm就可以显示中文中文界面了;
5、回到压缩包,解压DVT.rar,可以获取各个平台得激活文件,我们选择windows平台得64位文件dvt-jb_licsrv.amd64并运行,最好先建个目录 C:\dvt-jb-lic-server\ ,把dvt-jb_licsrv.amd64复制进去后运行,如图

6、你打开软件后,会跳出注册界面,在打开的License Activation窗口中选择“License server”,然后在框中输入http://idea.iteblog.com/key.php,2017.3.3版本输入:http://127.0.0.1:1337,点击“Activate”即可永久免费使用WebStorm 2017破解版了。

软件功能
1、智能的代码补全
WebStorm 2017破解版支持不同浏览器的提示,还包括所有用户自定义的函数。代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
2、代码格式化
代码不仅可以格式化,而且所有规则都可以自己来定义。
3、html提示
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
4、联想查询
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;可以全代码导航和用法查询。
项目查找函数或者变量,还可以查找使用并高亮。
5、代码重构
这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。
6、代码检查和快速修复
可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
7、代码调试
支持代码调试,界面和IDEA相似,非常方便。
8、代码结构浏览
可以快速浏览和定位
9、代码折叠
功能虽小,不过胜在方便高效
10、包裹或者去掉外围代码
自动提示包裹或者去掉外围代码,一键搞定。WebStorm 2017.2.3新功能1、从 ESLint 配置中导入代码风格。
2、改进对 Webpack 的支持:JavaScript 文件中的编码辅助功能现在符合 webpack 模块解决方案。当你使用具有别名和多个模块的复杂 webpack 配置时,WebStorm 可正确地解析导入语句中的路径并提示要导入的 symbols。
3、使用新的 Move symbol 重构功能,可以将 ES6 模块中的类、全局函数或变量从一个 JavaScript 或 TypeScript 文件安全地移动到另一个里面。WebStorm 会更新所有的导入和导出。
4、运行单个 Karma 测试,并为 Mocha 生成代码覆盖率报告。
5、现在支持查看 TypeScript 代码的参数提示和类型信息推导。
6、WebStorm 2017支持为 Angular Material 构建界面。
7、改进对 Sass 和 SCSS 的支持:让你享受更好的代码完成和导航。
8、对于 CSS 模块,支持单个组件的局部样式。
9、增加了对Vue.js和Jest等令人兴奋的技术支持,为代码风格带来了更多的灵活性,改进了React和Angular支持等等。
10、支持Vue.js。
11、自动导入React组件。
12、Angular语言服务。
13、集成 Jest。
14、更好的测试体验。
相关文章

IntelliJ IDEA热部署插件JRebel2018安装激活破解及配置教程(附下载)
JRebel 2018破解是一款Java EE开发工具,可快速实现热部署,节省了大量重启时间,提高了个人开发效率,这里提供最新JRebel 2018.1.5破解版的安装激活教程,附激活包下载2018-08-02
IntelliJ IDEA 2018汉化激活破解+安装详细教程(附注册码汉化补丁)
IntelliJ IDEA 2018汉化版是JetBrains最新的java开发工具,强大的静态代码分析和人体工程学设计,让你的开发设计简单轻松,本文下面就整理了IntelliJ IDEA 2018中文破解版2018-02-01
IntelliJ IDEA 2017.3汉化破解版安装图文教程(附汉化补丁)
IntelliJ IDEA 2017.3正式版发布了,新增对Java 9的支持,以及对Spring Data支持的改进,下面介绍了IntelliJ IDEA 2017.3汉化破解安装教程,希望对大家有帮助2017-04-16
Linux下Intellij idea2017-2019安装和破解激活的最简单详细教程(附下载
IntelliJ IDEA 2017是一款JetBrains公司开发的Java开发工具,在智能代码助手、代码自动提示、重构、J2EE支持等方面非常好用。IntelliJ IDEA含有旗舰版和社区版,下面带来了2017-11-24
JetBrains CLion 2021.1.0 中文激活破解安装详细教程(附下载)
CLion2020是JetBrains旗下的提供的跨平台C/C++ IDE工具,为用户提供了智能编辑器、自动代码重构、代码分析、评估表达式等多种功能,还附带版本控制等智能化工具,下面分享2021-04-14
WebStorm 2018全新汉化破解及安装激活教程(附注册码)
WebStorm2018中文版是一款专业的HTML编辑工具,支持最新的TypeScript 2.9和即将发布的TypeScript 3.0版本中添加的所有新语言功能,本文下面带来WebStorm2018汉化及激活破解2018-08-08
Pycharm怎么破解?Pycharm2018-2020汉化激活破解详细教程(附汉化包)
PyCharm2020中文版是由JetBrains打造的一款Python IDE,用于一般IDE具备的功能,本文带来PyCharm2018-2020汉化激活破解版的安装教程,以及破解下载地址,希望对大家有所帮2021-03-30
IntelliJ IDEA 2021.1.0许可证最新注册激活方法 五种许可证激活教程
JetBrains2021系列陆续发布,之前的激活教程已经不能使用,今天就给大家带来了最新的激活教程,适用于JetBrains的所有开发工具2021-04-10











最新评论