Windows下Visual Studio Code 快捷键大全
Visual Studio Code 是一款优秀的编辑器,非常适合编写 TS 以及 React 。最近在学习 AngularJs 2,开始使用 VSCode,特意整理翻译了一下官网的快捷键。因为已经习惯了 Sublime 的快捷键,更换到 VSCode 有些不适应,尤其是 Emmet 的使用。
| 通用 | |
|---|---|
| Ctrl+Shift+P, F1 | 打开命令面板 |
| Ctrl+P | 快速打开文件 |
| Ctrl+Shift+N | 打开新窗口/实例 |
| Ctrl+Shift+W | 关闭窗口/实例 |
| 基础编辑 | |
|---|---|
| Ctrl+X | 剪切当前行 |
| Ctrl+C | 复制当前行 |
| Alt+ ↑ / ↓ | 向上/向下移动当前行 |
| Shift+Alt + ↓ / ↑ | 向上/向下复制当前行 |
| Ctrl+Shift+K | 删除当前行 |
| Ctrl+Enter | 在当前行以下插入 |
| Ctrl+Shift+Enter | 在当前行以上插入 |
| Ctrl+Shift+\ | 跳转到匹配的括号 |
| Ctrl+] / [ | 缩进/取消缩进 |
| Home | 转到行首 |
| End | 转到行尾 |
| Ctrl+Home | 转到页首 |
| Ctrl+End | 转到页尾 |
| Ctrl+↑ / ↓ | 向上/向下滚动 |
| Alt+PgUp / PgDown | 向上/向下翻页 |
| Ctrl+Shift+[ | 折叠当前代码块 |
| Ctrl+Shift+] | 展开当前代码块 |
| Ctrl+K Ctrl+[ | 折叠所有子代码块 |
| Ctrl+K Ctrl+] | 展开所有子代码块 |
| Ctrl+K Ctrl+0 | 折叠所有代码块 |
| Ctrl+K Ctrl+J | 展开所有代码块 |
| Ctrl+K Ctrl+C | 添加行注释 |
| Ctrl+K Ctrl+U | 删除行注释 |
| Ctrl+/ | 添加/删除行注释 |
| Shift+Alt+A | 添加/删除块注释 |
| Alt+Z | 自动换行 |
| 导航 | |
|---|---|
| Ctrl+T | 显示所有符号 |
| Ctrl+G | 跳转到行 |
| Ctrl+P | 跳转到文件 |
| Ctrl+Shift+O | 跳转到符号 |
| Ctrl+Shift+M | 显示问题面板 |
| F8 | 跳转到下一个问题或警告 |
| Shift+F8 | 跳转到前一个问题或警告 |
| Ctrl+Shift+Tab | 显示编辑器文件历史 |
| Alt+ ← / → | 向后/向前查看文件 |
| Ctrl+M | 开启/关闭 Tab 移动焦点 |
| 搜索和替换 | |
|---|---|
| Ctrl+F | 查找 |
| Ctrl+H | 替换 |
| F3 / Shift+F3 | 查找下一个/前一个 |
| Alt+Enter | 选择所有匹配项 |
| Ctrl+D | 选择下一个匹配项 |
| Ctrl+K Ctrl+D | 跳过当前选择项 |
| Alt+C / R / W | 切换大小写敏感/正则表达式/全词 |
| 多光标与选择 | |
|---|---|
| Alt+Click | 插入光标 |
| Ctrl+Alt+ ↑ / ↓ | 向上/向下插入光标 |
| Ctrl+U | 撤销上一个光标 |
| Shift+Alt+I | 在选中行的行尾插入光标 |
| Ctrl+I | 选择当前行 |
| Ctrl+Shift+L | 选择当前选中项的所有匹配项 |
| Ctrl+F2 | 选择当前单词的所有匹配项 |
| Shift+Alt+→ | 扩展选择 |
| Shift+Alt+← | 缩小选择 |
| Shift+Alt + (drag mouse) | 列(框)选择 |
| Ctrl+Shift+Alt + (arrow key) | 列(框)选择 |
| Ctrl+Shift+Alt +PgUp/PgDown | 向上页/下页列(框)选择 |
| 富语言编辑 | |
|---|---|
| Ctrl+Space | 打开建议 |
| Ctrl+Shift+Space | 打开参数提示 |
| Tab | Emmet 展开缩写 |
| Shift+Alt+F | 格式化文档 |
| Ctrl+K Ctrl+F | 格式化选择区域 |
| F12 | 跳转到定义 |
| Alt+F12 | 打开窗口显示定义 |
| Ctrl+K F12 | 打开侧边栏显示定义 |
| Ctrl+. | 快速解决 |
| Shift+F12 | 显示引用 |
| F2 | 重命名符号 |
| Ctrl+Shift+ . / , | 替换为下一个/上一个值 |
| Ctrl+K Ctrl+X | 删除行尾空格 |
| Ctrl+K M | 更改文本语言 |
| 编辑管理 | |
|---|---|
| Ctrl+F4, Ctrl+W | 关闭编辑的文件 |
| Ctrl+K F | 关闭文件夹 |
| Ctrl+\ | 拆分编辑器窗口 |
| Ctrl+ 1 / 2 / 3 | 切换到第一、第二或第三个窗口 |
| Ctrl+K Ctrl+ ←/→ | 切换到上一个/下一个窗口 |
| Ctrl+Shift+PgUp /PgDown | 向左/向右移动编辑的文件 |
| Ctrl+K ← / → | 向左/向右移动编辑窗口 |
Visual Studio Code之常备快捷键
官方快捷键大全:https://code.visualstudio.com/docs/customization/keybindings
Visual Studio Code是个牛逼的编辑器,启动非常快,完全可以用来代替其他文本文件编辑工具。又可以用来做开发,支持各种语言,相比其他IDE,轻量级完全可配置还集成Git感觉非常的适合前端开发。 所以我仔细研究了一下文档未来可能会作为主力工具使用。
主命令框
最重要的功能就是F1或Ctrl+Shift+P打开的命令面板了,在这个命令框里可以执行VSCode的任何一条命令,甚至关闭这个编辑器。
按一下Backspace会进入到Ctrl+P模式里
在Ctrl+P下输入>又可以回到Ctrl+Shift+P模式。
在Ctrl+P窗口下还可以
- 直接输入文件名,跳转到文件
?列出当前可执行的动作!显示Errors或Warnings,也可以`Ctrl+Shift+M:跳转到行数,也可以Ctrl+G直接进入@跳转到symbol(搜索变量或者函数),也可以Ctrl+Shift+O直接进入@:根据分类跳转symbol,查找属性或函数,也可以Ctrl+Shift+O后输入:进入#根据名字查找symbol,也可以Ctrl+T
常用快捷键
编辑器与窗口管理
同时打开多个窗口(查看多个项目)
- 打开一个新窗口:
Ctrl+Shift+N - 关闭窗口:
Ctrl+Shift+W
同时打开多个编辑器(查看多个文件)
- 新建文件
Ctrl+N - 文件之间切换
Ctrl+Tab - 切出一个新的编辑器(最多3个)
Ctrl+\,也可以按住Ctrl鼠标点击Explorer里的文件名 - 左中右3个编辑器的快捷键
Ctrl+1Ctrl+2Ctrl+3 - 3个编辑器之间循环切换 Ctrl+`
- 编辑器换位置,
Ctrl+k然后按Left或Right
代码编辑
格式调整
- 代码行缩进
Ctrl+[Ctrl+] Ctrl+CCtrl+V如果不选中,默认复制或剪切一整行- 代码格式化:
Shift+Alt+F,或Ctrl+Shift+P后输入format code - 上下移动一行:
Alt+Up或Alt+Down - 向上向下复制一行:
Shift+Alt+Up或Shift+Alt+Down - 在当前行下边插入一行
Ctrl+Enter - 在当前行上方插入一行
Ctrl+Shift+Enter
光标相关
- 移动到行首:
Home - 移动到行尾:
End - 移动到文件结尾:
Ctrl+End - 移动到文件开头:
Ctrl+Home - 移动到定义处:
F12 - 定义处缩略图:只看一眼而不跳转过去
Alt+F12 - 移动到后半个括号
Ctrl+Shift+] - 选择从光标到行尾
Shift+End - 选择从行首到光标处
Shift+Home - 删除光标右侧的所有字
Ctrl+Delete - Shrink/expand selection:
Shift+Alt+Left和Shift+Alt+Right - Multi-Cursor:可以连续选择多处,然后一起修改,
Alt+Click添加cursor或者Ctrl+Alt+Down或Ctrl+Alt+Up - 同时选中所有匹配的
Ctrl+Shift+L Ctrl+D下一个匹配的也被选中(被我自定义成删除当前行了,见下边Ctrl+Shift+K)- 回退上一个光标操作
Ctrl+U
重构代码
- 找到所有的引用:
Shift+F12 - 同时修改本文件中所有匹配的:
Ctrl+F12 - 重命名:比如要修改一个方法名,可以选中后按
F2,输入新的名字,回车,会发现所有的文件都修改过了。 - 跳转到下一个Error或Warning:当有多个错误时可以按
F8逐个跳转 - 查看diff 在explorer里选择文件右键
Set file to compare,然后需要对比的文件上右键选择Compare with 'file_name_you_chose'.
查找替换
- 查找
Ctrl+F - 查找替换
Ctrl+H - 整个文件夹中查找
Ctrl+Shift+F
匹配符: *to match one or more characters in a path segment?to match on one character in a path segment**to match any number of path segments ,including none{}to group conditions (e.g.{**/*.html,**/*.txt}matches all html and txt files)[]to declare a range of characters to match (e.g.,example.[0-9]to match onexample.0,example.1, …
显示相关
- 全屏:
F11 - zoomIn/zoomOut:
Ctrl + =/Ctrl + - - 侧边栏显/隐:
Ctrl+B - 侧边栏4大功能显示:
- Show Explorer
Ctrl+Shift+E - Show Search
Ctrl+Shift+F - Show Git
Ctrl+Shift+G - Show Debug
Ctrl+Shift+D
- Show Explorer
- Show Output
Ctrl+Shift+U
其他
- 自动保存:File -> AutoSave ,或者
Ctrl+Shift+P,输入 auto
修改默认快捷键
File -> Preferences -> Keyboard Shortcuts
修改keybindings.json,我的显示在这里C:\Users\Administrator\AppData\Roaming\Code\User\keybindings.json
// Place your key bindings in this file to overwrite the defaults
[
//ctrl+space被切换输入法快捷键占用
{
"key": "ctrl+alt+space",
"command": "editor.action.triggerSuggest",
"when": "editorTextFocus"
},
// ctrl+d删除一行
{
"key": "ctrl+d",
"command": "editor.action.deleteLines",
"when": "editorTextFocus"
},
{
"key": "ctrl+shift+k", //与删除一行的快捷键互换了:)
"command": "editor.action.addSelectionToNextFindMatch",
"when": "editorFocus"
},
//ctrl+shift+/多行注释
{
"key":"ctrl+shift+/",
"command": "editor.action.blockComment",
"when": "editorTextFocus"
}
]
插件
新版本支持插件安装了
插件市场 https://marketplace.visualstudio.com/#VSCode
安装插件
F1 输入 extensions

点击第一个开始安装或升级,或者也可以 Ctrl+P 输入 ext install进入
点击第二个会列出已经安装的扩展,可以从中卸载
相关文章
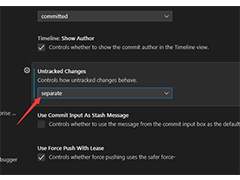
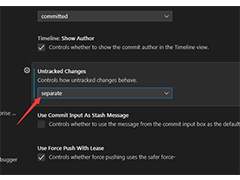
 vscode中git怎么设置未追踪的变化?想要改进的未跟踪文件管理,在哪里设置呢?下面我们就来看看详细的教程2023-06-07
vscode中git怎么设置未追踪的变化?想要改进的未跟踪文件管理,在哪里设置呢?下面我们就来看看详细的教程2023-06-07 遇到hbuilder内置浏览器下载失败,检查网络问题,导致内置服务器可能无法正常启动的原因很多,详细请看下文介绍2023-05-31
遇到hbuilder内置浏览器下载失败,检查网络问题,导致内置服务器可能无法正常启动的原因很多,详细请看下文介绍2023-05-31
hbuilder和hbuilderx有什么区别? hbuilder绿色和红色的区别介绍
hbuilder和hbuilderx有什么区别?HBuilder是一款纯粹的HTML5开发工具,HBuilderX是HBuilder的升级版,下面我们就来看看hbuilder绿色和红色的区别介绍2023-05-31
hbuilderx对比Android有什么区别? 两款软件特点介绍
hbuilderx对比Android有什么区别?在选择软件的时候,很多朋友不知道选用哪个软件,今天我们就来看看hbuilder和Androidstudio两款软件特点介绍2023-05-31
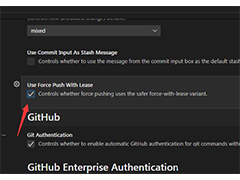
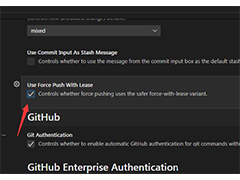
VSCode怎么对租约使用强制推送? VSCode中git开启使用带租约强制推送技
VSCode怎么对租约使用强制推送?这个功能不是很常用,很多朋友不知道在哪里开启,下面我们就来看看VSCode中git开启使用带租约强制推送技巧2023-05-25
Python软件如何查看关键字?Python查看关键字的方法
Python是一种面向对象的解释型计算机程序设计语言,本文介绍的是使用python软件查找关键字的方法2023-05-18
Visual Studio 2022 17.6 更新发布(附官方下载)
微软今天正式推出了 Visual Studio 2022 17.6 更新,引入了一系列强大的工具和功能,帮助开发者打造卓越的应用和体验,详细请看下文介绍2023-05-18
Microsoft Visual C++ Build Tools安装包缺失或损坏的解决方法
在Windows10安装Microsoft Visual C++ Build Tools时,会提示安装包丢失或者已经损坏,此时就需要安装Visual C++ build tools离线包,该安装包是离线安装包,同样也适合离2023-05-17
SAPIEN PrimalXML注册机使用教程 附激活补丁下载
SAPIEN PrimalXML注册机使用方法!SAPIEN PrimalXML 2023是一款简单而实用的XML编辑工具,可以用于编辑、操作和创建 XML 文件,并且可以快速查看某些 XML 数据,或者为其他2023-05-17 下面我把VS2022开发工具安装教程分享给大家,同时大家想去下载这个,可以在公众号中输入“VS2022”,我提供的是社区版本。如需其它版本,自行去到微软官方下载2023-05-03
下面我把VS2022开发工具安装教程分享给大家,同时大家想去下载这个,可以在公众号中输入“VS2022”,我提供的是社区版本。如需其它版本,自行去到微软官方下载2023-05-03












最新评论