vsCode怎么调用外部浏览器查看效果?
Visual Studio Code编程开发的时候,默认是不能直接调用的外部浏览器,用户无法直接从编辑界面快速进入浏览器查看编辑效果,那么Visual Studio Code怎么调用外部浏览器呢?下面我们就来看看详细的教程。

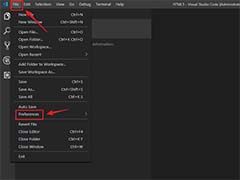
1、打开系统,选择打开vscode软件。

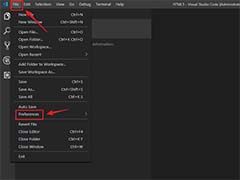
2、在编辑界面找到最上方的导航栏,选择点击导航栏中的View(视图)选项。

3、点击后,选择点击进入Extension(扩展应用),这里是调用外部应用的入口。

4、点击后,在搜索框中直接输入“browser”。

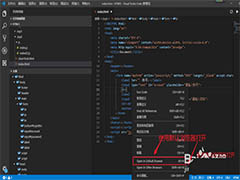
5、输入完后,会自动出现关于浏览器的所有的搜索结果。在搜索结果列表中,直接选择第一条记录open in browser(在浏览器中打开)选项。

6、进入后,找到点击绿色按钮install(安装)。

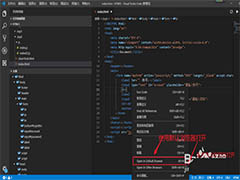
7、返回编辑界面,查看安装效果,鼠标右键,可以看到已经安装成功。

总结:
1、点击导航栏中的View(视图)。
2、点击进入Extension(扩展应用)。
3、在搜索框中直接输入“browser”。
4、选择第一条记录open in browser(在浏览器中打开)选项。
5、点击绿色按钮install(安装)。
6、在编辑界面,鼠标右键,查看已经将安装成功浏览器中。
以上就是vsCode调用外部浏览器查看效果的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
VisualStudio Code怎么切换大小? vscode代码切换大小写的教程
VisualStudio Code怎么按文件名搜索? vscode按文件名搜索的教程
VisualStudio Code怎么同时编辑多处?vscode同时编辑多处的三种方法
相关文章
 VSCode怎么创建vue制作一个跑马灯效果?想要使用vue制作一个跑马灯效果,该怎么直走呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-07-31
VSCode怎么创建vue制作一个跑马灯效果?想要使用vue制作一个跑马灯效果,该怎么直走呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-07-31
VovSoft Retail Barcode(收银管理软件)怎么激活 VovSoft Retail Barcod
VovSoft Retail Barcode是款专业好用的收银管理软件,可以跟踪商品的销售情况,更支持根据实际需要进行布局2019-07-30 vscode怎么设置背景图片?vscode软件想要设置一个图片背景,该怎么将背景换成图片呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-07-17
vscode怎么设置背景图片?vscode软件想要设置一个图片背景,该怎么将背景换成图片呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-07-17
VSCode默认主题怎么更换? VSCode更换背景色的教程
VSCode默认主题怎么更换?VSCode中默认的主题背景色是黑色的,想要换一个颜色,该怎么更换呢?下面我们就来看看VSCode更换背景色的教程,需要的朋友可以参考下2019-07-15 VSCode怎么安装插件运行HTML文件?VSCode中无法直接运行html文件,需要借助插件来运行,下面我们就来介绍插件的安装以及运行html文件的方法,2019-07-11
VSCode怎么安装插件运行HTML文件?VSCode中无法直接运行html文件,需要借助插件来运行,下面我们就来介绍插件的安装以及运行html文件的方法,2019-07-11 vscode怎么新建项目?vscode中想要创建项目,该怎么创建新项目呢?下面我们就来看看vscode创建项目的教程,需要的朋友可以参考下2019-07-04
vscode怎么新建项目?vscode中想要创建项目,该怎么创建新项目呢?下面我们就来看看vscode创建项目的教程,需要的朋友可以参考下2019-07-04 Vscode是微软推出的一款优秀的ide开发工具,界面简洁美观、默认支持中文,拥有丰富的插件,支持Windows,OS X和Linux。2019-06-18
Vscode是微软推出的一款优秀的ide开发工具,界面简洁美观、默认支持中文,拥有丰富的插件,支持Windows,OS X和Linux。2019-06-18 vscode怎么使用?vscode编程开发的时候很常用的工具,刚开始接触的朋友需要先了解一下界面和基础的设置,下面我们就来看看详细的教程,需要的朋友可以参考下2019-06-14
vscode怎么使用?vscode编程开发的时候很常用的工具,刚开始接触的朋友需要先了解一下界面和基础的设置,下面我们就来看看详细的教程,需要的朋友可以参考下2019-06-14 vscode编辑器代码小视图怎么在左边显示?vscode做编程开发的时候,想要将代码小时图放到左边显示,该怎么操作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-06-11
vscode编辑器代码小视图怎么在左边显示?vscode做编程开发的时候,想要将代码小时图放到左边显示,该怎么操作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-06-11 VSCode怎么设置宏?VSCode编辑代码的时候,经常会使用宏,该怎么设置宏呢?下面我们就来看看VSCode宏的添加方法,需要的朋友可以参考下2019-04-28
VSCode怎么设置宏?VSCode编辑代码的时候,经常会使用宏,该怎么设置宏呢?下面我们就来看看VSCode宏的添加方法,需要的朋友可以参考下2019-04-28













最新评论