JetBrains DataGrip 2021.3.1 激活教程和汉化教程 附激活补丁
今天脚本之家小编给大家分享的是JetBrains DataGrip 2021.3.1 最新激活教程和汉化教程,下面有详细的激活教程和中文设置教程,此教程是脚本之家小编一步一步截图而来,亲测真实有效。
请选择真实有效的激活补丁和汉化补丁激活软件;下载地址

软件简介
DataGrip,这是我们的新数据库IDE,专为满足专业SQL开发人员的特定需求而设计。允许您以不同的模式执行查询,并提供本地历史记录,以跟踪您的所有活动并防止您丢失工作。使您可以通过相应的操作按名称直接跳转到任何表,视图或过程,或直接从SQL代码中的用法跳转到任何表,视图或过程。
使您可以深入了解查询的工作方式以及数据库引擎的行为,从而可以提高查询效率。DataGrip提供了上下文相关的代码完成功能,可帮助您更快地编写SQL代码。完成了解表结构,外键,甚至是您正在编辑的代码中创建的数据库对象。
DataGrip会在您的代码中检测到可能的错误,并提出最佳的解决方案以实时修复它们。使用关键字作为标识符,它将立即让您知道未解决的对象,并且始终提供解决问题的方法。
DataGrip可以正确解析SQL代码中的所有引用,并帮助您重构它们。重命名变量或别名时,它将在整个文件中更新其用法。当您从查询中重命名对它们的引用时,数据库中的实际表名将更新。甚至还可以预览其他视图,存储过程和函数中表/视图的用法。我们为所有主要的版本控制系统提供统一支持:Git,SVN,Mercurial等。
安装激活教程
最新2021.1版的激活补丁/激活步骤和最新2020版本的激活方法一样!
2021.1版本安装步骤(请断网安装激活!请断网安装激活!请断网安装激活!使用:win7/win10系统防火墙禁止单个应用联网步骤 禁止软件上网快速搞定)
1.在脚本之家下载解压完成后,大家将获得激活补丁和汉化补丁等文件,如图

2.在安装激活补丁前,大家先安装好JetBrains DataGrip v2020.3.3;
进入安装向导,点击next,如图

3.选择安装目录,默认目录:C:\Program Files\JetBrains\DataGrip 2020.3.2;
点击next,如图

4.选择创建桌面快捷方式,其他根据自己需要选择,如图

5.直接下一步,点击next,如图

6.等待安装完成,如图

7.安装完成后,运行软件,安装激活补丁,如图


JetBrains DataGrip 2021.3.1激活教程
出于某些原因,JetBrains DataGrip 2021.3.1版本的激活界面又有些改动,需要注册账号后才能正常激活!下面看看详细教程
1.安装完成后将需要大家勾选"确认我已阅读并接受本用户协议的条款",然后点击Continue。如图

2.点击 Don't Send 继续下一步,如图

3.运行软件,勾选 Start trial ,点击下方的 Log In to JetBrains Account...进入注册界面。注意:此版本要想使用无限试用补丁,就必须注册。

4.有账号的直接填上即可。没有账号的需要注册,注册非常简单,如图

5.注册完成后,将ide-eval-resetter-2.1.13.zip补丁拖拽到软件呢界面上即可。出现下面的第三方插件隐私说明的弹窗,点击Accept ,补丁安装完成。如图

6.30天的试用。每30天需要使用一次。

JetBrains DataGrip 2020.3.2最新全家福通用补丁下载地址:
在安装 JetBrains CLion 前,请大家务必先将之前的版本卸载干净,卸载完成后,打开“使用教程-reset_script文件夹,双击运行“reset_jetbrains_eval_windows.vbs清理残留文件!””。

点击确定即可。

BetterIntelliJ.zip补丁+激活码使用教程
1.运行软件选择30天免费试用,如图

2.选择跳过剩余部分并设置默认值,如图

3.打开BetterIntelliJ最新全家桶激活补丁文件夹,将里面的“BetterIntelliJ.zip”补丁拖拽到软件上,PS:BetterIntelliJ.zip不需要解压,否则无效。如图

4.如果出现下图弹窗,点击OK或者点击右上角“X号”关闭;然后再将BetterIntelliJ.zip补丁拖拽进去,如图

5.出现此弹窗,点击restart,如图

6.点击help-register,如图

7.点击add new license,如图

8.点击中间activation,如图

9.打开“激活补丁key.txt”文档,将里面的激活码输入进去,如图

10.点击activate,如图

11.完成激活,如图


相关文章
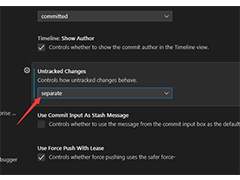
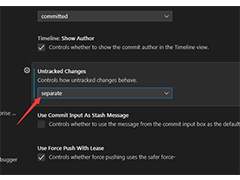
 vscode中git怎么设置未追踪的变化?想要改进的未跟踪文件管理,在哪里设置呢?下面我们就来看看详细的教程2023-06-07
vscode中git怎么设置未追踪的变化?想要改进的未跟踪文件管理,在哪里设置呢?下面我们就来看看详细的教程2023-06-07 遇到hbuilder内置浏览器下载失败,检查网络问题,导致内置服务器可能无法正常启动的原因很多,详细请看下文介绍2023-05-31
遇到hbuilder内置浏览器下载失败,检查网络问题,导致内置服务器可能无法正常启动的原因很多,详细请看下文介绍2023-05-31
hbuilder和hbuilderx有什么区别? hbuilder绿色和红色的区别介绍
hbuilder和hbuilderx有什么区别?HBuilder是一款纯粹的HTML5开发工具,HBuilderX是HBuilder的升级版,下面我们就来看看hbuilder绿色和红色的区别介绍2023-05-31
hbuilderx对比Android有什么区别? 两款软件特点介绍
hbuilderx对比Android有什么区别?在选择软件的时候,很多朋友不知道选用哪个软件,今天我们就来看看hbuilder和Androidstudio两款软件特点介绍2023-05-31
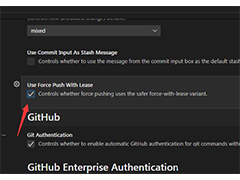
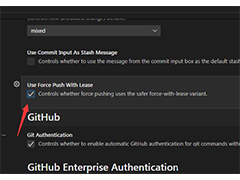
VSCode怎么对租约使用强制推送? VSCode中git开启使用带租约强制推送技
VSCode怎么对租约使用强制推送?这个功能不是很常用,很多朋友不知道在哪里开启,下面我们就来看看VSCode中git开启使用带租约强制推送技巧2023-05-25
Python软件如何查看关键字?Python查看关键字的方法
Python是一种面向对象的解释型计算机程序设计语言,本文介绍的是使用python软件查找关键字的方法2023-05-18
Visual Studio 2022 17.6 更新发布(附官方下载)
微软今天正式推出了 Visual Studio 2022 17.6 更新,引入了一系列强大的工具和功能,帮助开发者打造卓越的应用和体验,详细请看下文介绍2023-05-18
Microsoft Visual C++ Build Tools安装包缺失或损坏的解决方法
在Windows10安装Microsoft Visual C++ Build Tools时,会提示安装包丢失或者已经损坏,此时就需要安装Visual C++ build tools离线包,该安装包是离线安装包,同样也适合离2023-05-17
SAPIEN PrimalXML注册机使用教程 附激活补丁下载
SAPIEN PrimalXML注册机使用方法!SAPIEN PrimalXML 2023是一款简单而实用的XML编辑工具,可以用于编辑、操作和创建 XML 文件,并且可以快速查看某些 XML 数据,或者为其他2023-05-17 下面我把VS2022开发工具安装教程分享给大家,同时大家想去下载这个,可以在公众号中输入“VS2022”,我提供的是社区版本。如需其它版本,自行去到微软官方下载2023-05-03
下面我把VS2022开发工具安装教程分享给大家,同时大家想去下载这个,可以在公众号中输入“VS2022”,我提供的是社区版本。如需其它版本,自行去到微软官方下载2023-05-03












最新评论