vscode怎么使用vue框架? vscode开发vue框架的技巧
由于最近要使用的项目框架为前后端分离的,采用的是vue.js+webAPI的形式进行开发的。因为之前我没有接触过vue.js,也只是通过视频文档做了一些简单的练习。今天我们就来熟悉下VSCode开发vue框架的方法。
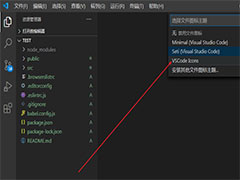
打开 vscode

先创建一个vue的文件夹。并打开它

打开终端,输入以下命令。将vue 代码下载下来
npm install vue

等待下载完成。这里会显示下载的进度

下载完成后,可以看到如下文件

找到dist 文件夹

首先需要的就是vue.js 文件。
这是vue的主文件

以上就是vscode使用vue框架的技巧,希望大家喜欢,请继续关注脚本之家。
相关推荐:
VisualStudio Code怎么按文件名搜索? vscode按文件名搜索的教程
VisualStudio Code怎么同时编辑多处?vscode同时编辑多处的三种方法
相关文章

VSCode小地图怎么打开或关闭? VSCode设置小地图的技巧
VSCode小地图怎么打开或关闭?VSCode编辑代码的时候,是可以打开一个小视窗的,也就是小地图,该怎么打开呢?下面我们就来看看VSCode设置小地图的技巧2021-10-18
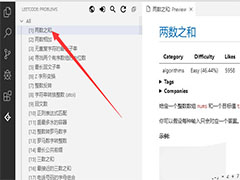
VSCode中LeetCode插件怎么安装并使用? LeetCode插件安装教程
VSCode中LeetCode插件怎么安装并使用?VSCode中想要安装LeetCode插件,该怎么安装,安装后该怎么使用呢?下面我们就来看看LeetCode插件安装教程2021-10-18
VSCode文件图标主题怎进行美化? vscode文件图标插件的用法
VSCode文件图标主题怎进行美化?VSCode项目创建了很多文件,想要美化一下文件的图标,方便查找和区分,该怎么美化呢?我们需要一个插件,下面我们就来看看vscode文件图标插2021-09-22
vscode怎么安装插件? vscode插件的安装的图文教程
vscode怎么安装插件?vscode中经常需要安装各种插件,该怎么搜索并安装需要的插件呢?下面我们就来看看vscode插件的安装的图文教程2021-09-22 vscode如何删除项目?vscode文件中有些项目想要删除,该怎么删除项目呢?我们只要关闭文件夹就能自动删除项目,下面我们就来看看vscode关闭项目的技巧2021-09-14
vscode如何删除项目?vscode文件中有些项目想要删除,该怎么删除项目呢?我们只要关闭文件夹就能自动删除项目,下面我们就来看看vscode关闭项目的技巧2021-09-14
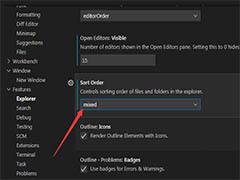
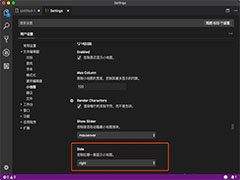
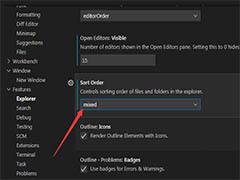
vsCode怎么排序? VisualStudioCode排序设置为顺序混合的技巧
vsCode怎么排序?vsCode可以设置排序的顺序,该怎么根据自己的需要设置排序方式呢?下面我们就来看看VisualStudioCode排序设置为顺序混合的技巧,详细请看下文介绍2021-08-11
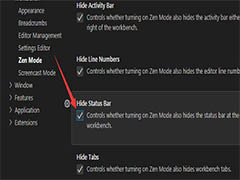
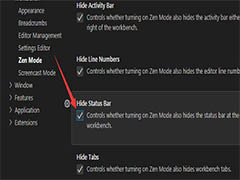
VSCode底部状态栏怎么隐藏? VSCode隐藏状态栏的技巧
VSCode底部状态栏怎么隐藏?VSCode底部有状态栏,平时不太用,想要关闭,该怎么关闭状态栏呢?下面我们就来看看VSCode隐藏状态栏的技巧,详细请看下文介绍2021-08-10
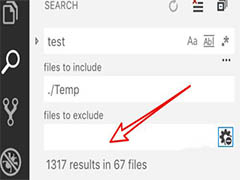
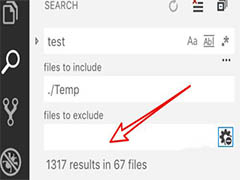
vscode怎么仅在某个目录搜索? vscode查找条件的设置方法
vscode怎么仅在某个目录搜索?vscode搜索功能听常用的,想要设置搜索的条件,比如只在某个目录下进行搜搜查找,该怎么设置呢?下面我们就来看看vscode查找条件的设置方法2021-06-27
VS Code忽略修剪空白怎么设置?VS Code忽略修剪空白设置方法
VS Code支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,那么我们在编程的过程中忽略修剪空白怎么设置2021-06-17 Visual Studio Code忽略修剪空白怎么实现?vscode编辑代码的时候,想要设置忽略修剪空白,该怎么操作呢?项目我们就来看看详细的教程,需要的朋友可以参考下2021-05-01
Visual Studio Code忽略修剪空白怎么实现?vscode编辑代码的时候,想要设置忽略修剪空白,该怎么操作呢?项目我们就来看看详细的教程,需要的朋友可以参考下2021-05-01













最新评论