vscode怎么写markdown? VSCode编辑Markdown的技巧
如何优雅使用VS Code写Markdown?VS Code是很多人都在使用的文本编辑器,那么这篇经验就教大家如何在VS Code下编辑Markdown,详细请看下文介绍。
在VS Code中安装MPE拓展
安装好VS Code后,我们来教大家安装MPE拓展,点击VS Code界面上的拓展按钮(图中标红):

然后在搜索栏中输入“Markdown Preview Enhanced”,第一个出现的便是,因为我已经安装过了,否者标红的地方会有一个安装按钮,点击安装即可。

安装后即可使用MPE来进行Markdown文档的编辑了,下面给大家介绍这个插件的几个好用的功能。
本地预览
假设我们有以下md文档,右键文本编辑区,我们会发现可选的操作中多了一条Preview,点击这条便可以查看预览效果:

或者也可以使用快捷键ctrl+K,再按v,预览效果如下:

生成目录
MPE支持自动生成目录的功能,只需要在想插入目录的地方加入代码“[TOC]”即可,如下图所示:

预览效果如下图所示:

引入文件
MPE支持从外部引入各类文件,包括图片、表格、代码等。
代码为:
@import <文件名>
引入图片效果:

引入表格效果:

引入代码效果:

Latex公式输入
MPE使用KaTex引擎来驱动Latex公式的输入,方便了大家在md文件中输入公式。
公式输入效果如下:

注意事项:
更多功能大家可以查看MPE官网。
以上就是VSCode编辑Markdown的技巧,希望大家喜欢,请继续关注脚本之家。
相关推荐:
vscode插件Markdown PDF插件转换PDF错误该怎么办?
VS code怎么设置字体大小? VScode字体放大缩小的技巧
相关文章

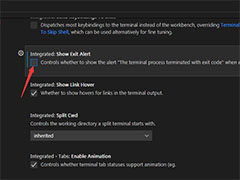
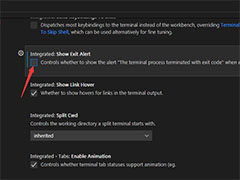
VSCode总显示退出警报怎么关? VSCode关闭显示退出警报的技巧
VSCode总显示退出警报怎么关?VSCode每次关闭都会提示退出警告,这个是可以关闭的,该怎么设置呢?下面我们就来看看VSCode关闭显示退出警报的技巧2022-06-07 VS Code隐藏的单元格状态栏怎么显示出来?Visual Studio Code中想要设置状态栏的情况,该怎么设置呢?下面我们就来看看详细的教程2022-06-02
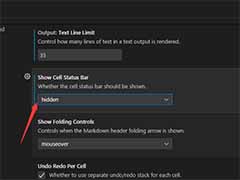
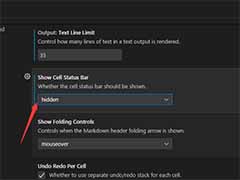
VS Code隐藏的单元格状态栏怎么显示出来?Visual Studio Code中想要设置状态栏的情况,该怎么设置呢?下面我们就来看看详细的教程2022-06-02
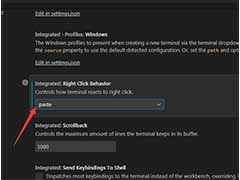
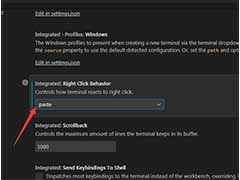
VS Code右键单击快捷操作怎么设置? vscode右键快捷方式设置技巧
VS Code右键单击快捷操作怎么设置?VS Code中右键单击是可以进行快捷操作的,该怎么设置右键的功能呢?下面我们就来看看vscode右键快捷方式设置技巧2022-06-02
vs code有哪些好看的主题? 15个VS Code主题推荐排行榜介绍
vs code有哪些好看的主题?vs code软件可以使用的主题有很多,很多朋友不知道该怎么算则,今天我们就来介绍一下15个VS Code主题排行榜,详细请看下文介绍2022-05-23
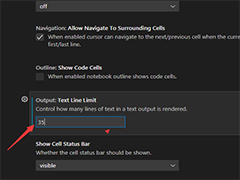
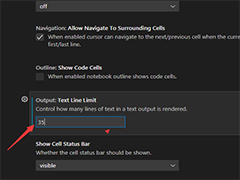
VS Code怎么设置每行代码长度? VSCode文本行限制为35的技巧
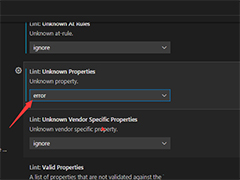
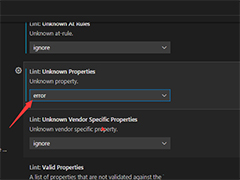
VS Code怎么设置每行代码长度?VS Code代码为了排版更整洁,想要设置文本行限制,该怎么设置呢?下面我们就来看看VSCode文本行限制为35的技巧2022-05-19 VS Code怎么将所有未知属性设置未错误呢?Visual Studio Code中有很多不知道的属性,这时候可以设置未错误,该怎么设置呢?详细请看下文提示2022-05-19
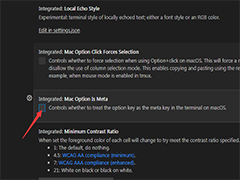
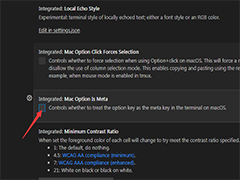
VS Code怎么将所有未知属性设置未错误呢?Visual Studio Code中有很多不知道的属性,这时候可以设置未错误,该怎么设置呢?详细请看下文提示2022-05-19 VS Code中怎么关闭mac选项是meta?Visual Studio Code中想要设置mac配置,该怎么设置呢?下面我们就来看看详细的教程2022-05-19
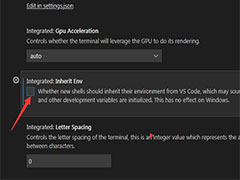
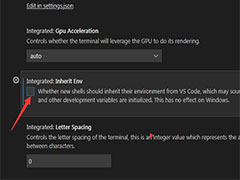
VS Code中怎么关闭mac选项是meta?Visual Studio Code中想要设置mac配置,该怎么设置呢?下面我们就来看看详细的教程2022-05-19 VSCode集成内部it环境怎么关闭?Visual Studio Code中用不到集成内部it环境就可以关上,该怎么管呢?下面我们就来看看详细的教程2022-05-13
VSCode集成内部it环境怎么关闭?Visual Studio Code中用不到集成内部it环境就可以关上,该怎么管呢?下面我们就来看看详细的教程2022-05-13
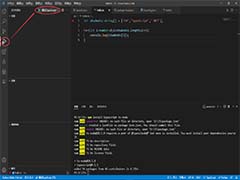
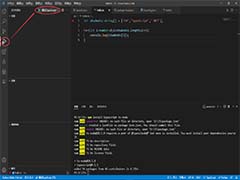
VSCode怎么运行TypeScript? VSCode配置并调试TypeScript代码的技巧
VSCode怎么运行TypeScript?VSCode中想要运行TypeScript代码需要我们自己配置,下面我们就来看看VSCode配置并调试TypeScript代码的技巧2022-04-29
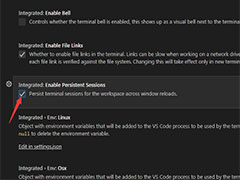
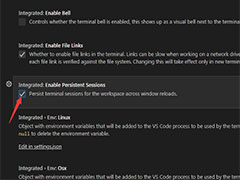
Visual Studio Code怎么设置持久会话? vscode开启持久会话的技巧
Visual Studio Code怎么设置持久会话??这是很基础的知识,很多朋友可能一时找不到,下面我们就来看看vscode开启持久会话的技巧2022-04-11













最新评论