vscode里的终端不能执行命令怎么办? vscode终端无法正常执行命令解决办法
vscode已经成为很多程序员常用编辑器,它提供了很多插件方便开发者提高工作效率,同时也支持终端命令,如下图所示:

众所周知,npm是目前最大的Node.js模块化生态系统,它能帮助开发者管理和发布Node.js模块。但很多时候我们使用npm会发现下载速度特别慢,这是由于默认情况下npm是从官方源下载模块,而国内官方源的下载速度可能会受到网络的影响而变得很慢。所以,使用快速且高效的镜像源可以提升npm的下载速度,方便我们快速地获取到所需的模块。普遍的做法是安装cnpm使用镜像。
然而,当我们安装好vscode编辑器,并安装好cnpm或其他开发工具例如vue的开发工具vuecli后,在vscode终端运行cnpm --version或vue --version命令查看当前版本号却出现以下报错:

运行cnpm命令安装其他包或者运行vuecli的命令也是同样的问题无法正常执行。
出现以上问题的原因是windows下powershell工具的默认执行策略导致的,它有6种执行策略,默认策略是Restricted,即“不允许任意脚本的执行”。在vscode终端运行命令:
get-executionpolicy
如果结果是Restricted,那表示禁止执行脚本,如下图所示:

知道了问题的原因,那么我们只需要修改powershell默认的执行策略,让它不限制脚本执行就可以了,方法如下:
(1)点击windows系统左下角的菜单按钮,在弹出的菜单栏种找到Windows PowerShell工具,如下图红框所示:

(2)在它上面点击鼠标右键,选择“以管理员身份运行”,如下图所示:

(3)在打开的命令行窗口中,我们执行以下命令确认一下问题:
get-executionpolicy
可以看到返回的结果是Restricted,即表示禁止脚本执行,如下图所示:

(4)我们在命令行窗口中执行以下命令:
set-executionpolicy -executionpolicy unrestricted
如下图所示:

(5)此时powshell工具询问是否更改执行策略,输入字幕 a 后按Enter键确认即可
(6)完成以上步骤后,我们再次运行以下命令:
get-executionpolicy
效果如下图所示:

可以看到执行策略已经发生更改,在vscode中运行同样的命令结果也一样
我们回到vscode中在终端中再次cnpm或vuecli相关命令,已经可以正常运行,如下图所示:

其他解决办法
1. 确认终端是否启动
首先,我们需要确认终端是否启动。在VSCode中,可以通过快捷键“Ctrl + `”来打开终端。如果终端没有打开,就无法执行命令。如果终端已经打开,但是不能执行命令,那么就需要检查下面几个问题。
2. 检查终端配置
在执行命令之前,我们需要检查一下终端的配置是否正确。在VSCode中,可以通过“文件”-“首选项”-“设置”来打开设置界面。在设置界面中,我们需要找到“终端”选项,并确保“默认终端”选项已经设置为“终端”。如果设置不正确,就需要进行相应的修改。
3. 检查终端类型
在VSCode中,支持多种类型的终端。例如:命令提示符、PowerShell、Git Bash等等。如果终端不能执行命令,就需要检查一下使用的终端类型是否正确。在VSCode中,可以通过“视图”-“终端”-“新建终端”来创建不同类型的终端。如果使用的终端类型不正确,就需要更换成正确的终端类型。
4. 检查环境变量
有时候,我们需要在终端中执行一些命令,需要使用到环境变量。如果环境变量配置不正确,就会导致终端不能执行命令。在VSCode中,可以通过“文件”-“首选项”-“设置”-“搜索设置”来搜索“终端环境变量”。如果环境变量配置不正确,就需要进行相应的修改。
5. 检查插件冲突
在VSCode中,我们可以使用各种各样的插件来提高工作效率。但是,有时候插件之间会发生冲突,导致终端不能执行命令。如果遇到这种情况,就需要禁用相应的插件来解决问题。在VSCode中,可以通过“扩展”-“已安装”来查看已经安装的插件,并且可以通过“禁用”按钮来禁用相应的插件。
综上所述,终端不能执行命令的问题可能是由多种原因引起的。要解决这个问题,我们需要从多个角度来进行分析,并找到相应的解决方法,希望大家喜欢,请继续关注脚本之家。
相关推荐:
vscode出现event=>怎么取消? vsCode的@click方法显示一个event=>解决办法
vscode怎么关闭启用预览? VSCode取消右侧预览面板的技巧
相关文章
 VSCode中git怎么开启同步时重设基址?想要强制git在运行sync命令时使用rebase,该怎么设置呢?下面我们就来看看详细教程2023-03-30
VSCode中git怎么开启同步时重设基址?想要强制git在运行sync命令时使用rebase,该怎么设置呢?下面我们就来看看详细教程2023-03-30 VS Code中git时间线视图怎么不显示作者?VS Code可以在时间线视图中显示提交作者,当然也可以不显示,下面我们就来看看详细的设置方法2023-03-30
VS Code中git时间线视图怎么不显示作者?VS Code可以在时间线视图中显示提交作者,当然也可以不显示,下面我们就来看看详细的设置方法2023-03-30 VSCode怎么开启git输入验证为警告?VSCode编程开发的时候,想要控制何时显示提交消息输入验证提示警告,该怎么操作呢?下面我们就来看看详细的教程2023-03-18
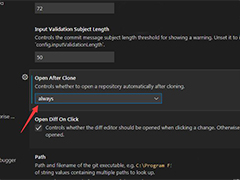
VSCode怎么开启git输入验证为警告?VSCode编程开发的时候,想要控制何时显示提交消息输入验证提示警告,该怎么操作呢?下面我们就来看看详细的教程2023-03-18 VSCode怎么设置在git中总是在克隆后打?设置过程很简单,下面我们就来看看详细步骤2023-03-18
VSCode怎么设置在git中总是在克隆后打?设置过程很简单,下面我们就来看看详细步骤2023-03-18
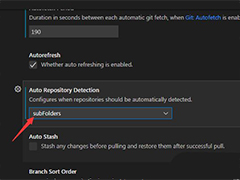
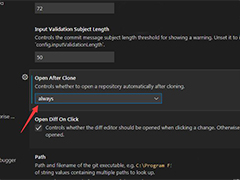
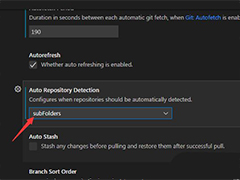
Visual Studio Code怎么关闭自动存储库检测子文件夹?
Visual Studio Code怎么关闭自动存储库检测子文件夹?这是很基础的设置,很多朋友不知道具体的设置位置,下面我们就来看看详细的教程2023-03-18- VS Code中git设置提交后命令同步?下面就来给大家介绍VS Code中git设置提交后命令同步的方法2023-03-18

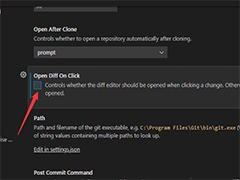
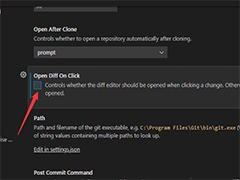
VS Code中git怎么开启单击打开差异? VSCode比对git仓库文件差异的技巧
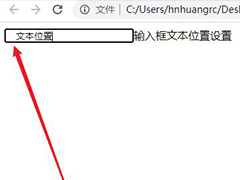
VS Code中git怎么开启单击打开差异?VS Code中想要开启单击打开差异,该怎么设置这个功能呢?下面我们就来看看VSCode比对git仓库文件差异的技巧2023-03-18 vscode文本框怎么设置输入内容与边框的距离?HTML中input输入框设置输入内容与边框的距离,该怎么设置呢?下面我们就来看看详细的教程2023-03-02
vscode文本框怎么设置输入内容与边框的距离?HTML中input输入框设置输入内容与边框的距离,该怎么设置呢?下面我们就来看看详细的教程2023-03-02
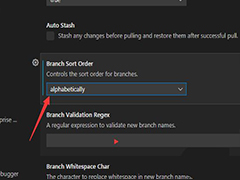
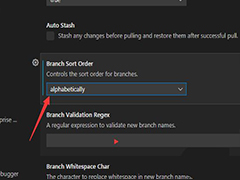
VSCode分支怎么按字母顺序排序? VSCode设置分支按字母顺序排序的技巧
VSCode分支怎么按字母顺序排序?VSCode代码想要控制分支的排序顺序,该怎么操作呢?下面我们就来看看VSCode设置分支按字母顺序排序的技巧2023-02-27
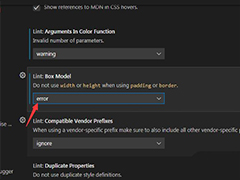
VS Code皮棉箱模型误差在哪设置? VSCode设置皮棉箱模型误差的技巧
VS Code皮棉箱模型误差在哪设置?很多朋友不知道该怎么设置,下面我们就来看看VSCode设置皮棉箱模型误差的技巧2023-02-27












最新评论