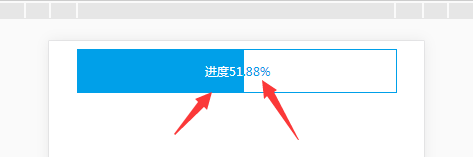
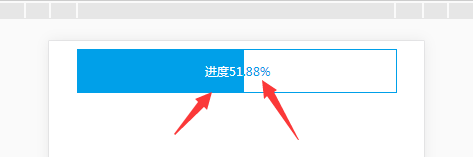
CSS 进度条实现代码
发布时间:2009-03-30 14:13:35 作者:佚名  我要评论
我要评论
[html]
<style>
#graphbox{
border:1px solid #e7e7e7;
padding:10px;
width:250px;
background-color:#f8f8f8;
margin:5px 0;
}
#graphbox h2{
color:#666666;
font-family:Arial;
font-size:18px;
font-weight:700;
}
.graph{
position:relativ
提示:您可以先修改部分代码再运行
相关文章
 这篇文章主要介绍了css 实现圆形渐变进度条效果的示例代码,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-24
这篇文章主要介绍了css 实现圆形渐变进度条效果的示例代码,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-24 这篇文章主要介绍了利用css3实现进度条效果及动态添加百分比,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-06-01
这篇文章主要介绍了利用css3实现进度条效果及动态添加百分比,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-06-01- 这篇文章主要介绍了css 横向进度条和竖向进度条实现代码,有时候看一些不错的滚动条效果不错,这里给大家分享一下如果用css实现2020-04-14
 这篇文章主要介绍了使用CSS3实现环形进度条效果,需要的朋友可以参考下2018-06-01
这篇文章主要介绍了使用CSS3实现环形进度条效果,需要的朋友可以参考下2018-06-01 这篇文章主要介绍了css 进度条的文字根据进度渐变的示例代码,介绍了进度条里面的文字需要根据进度的长度而变化,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一2018-01-09
这篇文章主要介绍了css 进度条的文字根据进度渐变的示例代码,介绍了进度条里面的文字需要根据进度的长度而变化,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一2018-01-09- 这篇文章主要给大家介绍了利用CSS实现带箭头的流程进度条大方法,文中给出了详细的示例代码,对大家具有一定的参考价值,有需要的朋友们一起来看看吧。2017-01-22
- 这篇文章主要为大家详细介绍了CSS进度条和订单进度条的制作方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2016-07-12
- 纯css做漂亮好看的进度条,看了绝对不后悔。2010-05-31
 这篇文章主要介绍了仅仅使用 HTML/CSS 实现各类进度条的方式汇总,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-11-08
这篇文章主要介绍了仅仅使用 HTML/CSS 实现各类进度条的方式汇总,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-11-08







最新评论