swiper中swiper-pagination中的位置设置方法
这篇文章主要介绍了swiper中swiper-pagination中的位置设置方法,本文通过示例代码给大家介绍的非常详细,感兴趣的朋友跟随小编一起看看吧... 24-06-24CSS3 @font-face 规则之自定义与网络字体全面指南(推荐)
CSS3的@font-face规则及其对网络字体的支持为网页设计带来了无限可能,无论自托管还是引用第三方服务,都能轻松实现字体的个性化选择与应用,这篇文章主要介绍了CSS3 @font-face 规则... 24-06-21- CSS3媒体查询是一种用于根据设备的特性和特定条件来应用不同样式的CSS技术,媒体查询使用@media规则来定义,本文给大家介绍CSS3媒体查询简介与使用方法,感兴趣的朋友一起看看吧... 24-06-14
- CSS是一种强大的样式表语言,可以为网页添加各种各样的样式和效果,而CSS3作为CSS的第三个版本,引入了许多新的样式属性和用法,为我们提供了更多创意和自由度,本文将介绍一些CSS3中常... 24-06-11

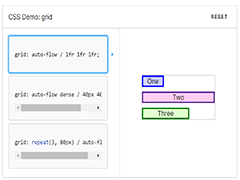
CSS3 max/min-content及fit-content、fill-available值的案例详解
在CSS3中对width的值多了几个值:fill-available,max-content,min-content, 以及fit-content,本文通过案例讲解CSS3 max/min-content及fit-content、fill-available值的相关知识,感... 24-06-11
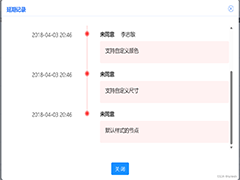
ElementUl 中时间线Timeline 的样式优化方案
这篇文章主要介绍了ElementUl 中时间线Timeline 的样式优化方案,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧... 24-05-29- 当页面body拥有zoom属性之后,鼠标划过echarts图表时,触发位置就不正常,这篇文章主要介绍了echarts图表鼠标悬停时图例错位的解决方案,需要的朋友可以参考下... 24-05-15

CSS user-select 属性(是否允许用户选中文本)
user-select属性是css3规范中新增的一个功能,用于设置或检索是否允许用户选中文本,使用语法是“user-select:none |text| all | element”,其默认值是text,并且适用于除替换元素外... 24-05-05- 要在CSS3中实现动画的无限循环,你可以使用animation 属性和 infinite 关键字,下面通过示例代码讲解css3实现动画无限循环的方法,感兴趣的朋友一起看看吧... 23-12-19
CSS3 属性之transition过渡 与 transform动画示例代码
CSS3 提供了很多强大的功能,使开发人员可以创建更加吸引人的视觉效果,而不需要依赖于 JavaScript 或 Flash,下面我们将详细介绍这两个属性的使用方法并给出代码示例,感兴趣的朋友... 23-12-08