CSS user-select 属性(是否允许用户选中文本)
本文操作环境:Windows7系统,CSS3版本,Dell G3电脑。
user-select,设置或检索是否允许用户选中文本
user-select 属性规定是否能选取元素的文本。
在 web 浏览器中,如果您在文本上双击,文本会被选取或高亮显示。此属性用于阻止这种行为。
user-select语法:
user-select:none |text| all | element
默认值:text
适用于:除替换元素外的所有元素
继承性:无
动画性:否
计算值:指定值
属性值:
| 值 | 描述 |
|---|---|
| auto | 默认。如果浏览器允许,则可以选择文本。 |
| none | 防止文本选取。 |
| text | 文本可被用户选取。 |
| all | 单击选取文本,而不是双击。 |
说明:
设置或检索是否允许用户选中文本。
IE6-9不支持该属性,但支持使用标签属性 onselectstart="return false;" 来达到 user-select:none 的效果;Safari和Chrome也支持该标签属性;
直到Opera12.5仍然不支持该属性,但和IE6-9一样,也支持使用私有的标签属性 unselectable="on" 来达到 user-select:none 的效果;unselectable 的另一个值是 off;
除Chrome和Safari外,在其它浏览器中,如果将文本设置为 -ms-user-select:none;,则用户将无法在该文本块中开始选择文本。不过,如果用户在页面的其他区域开始选择文本,则用户仍然可以继续选择将文本设置为 -ms-user-select:none; 的区域文本;
对应的脚本特性为userSelect。
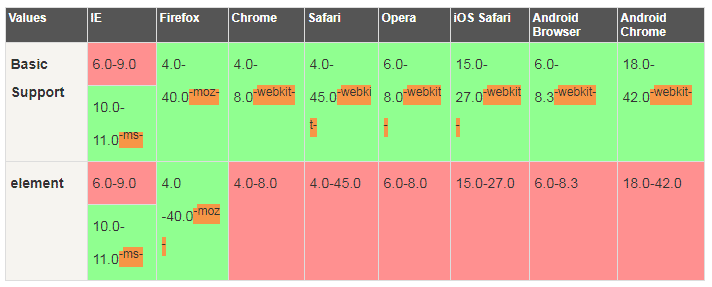
兼容性:
浅绿 = 支持
红色 = 不支持
粉色 = 部分支持

实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<style>
.test{
padding:10px;
-webkit-user-select:none;
-moz-user-select:none;
-o-user-select:none;
user-select:none;
background:#eee;}
</style>
</head>
<body>
<div onselectstart="return false;" unselectable="on">选择我试试,你会发现怎么也选择不到我,哈哈哈哈</div>
</body>
</html>这段代码结合了css+js,基本上将常用的浏览器都禁止选择了。
div {
-webkit-user-select: none; /* Safari */
-ms-user-select: none; /* IE 10+ and Edge */
-o-user-select:none;
-moz-user-select:none;/*火狐*/
-khtml-user-select:none;/*早期浏览器*/
user-select: none; /* Standard syntax */
}浏览器支持
表格中的数字注明了完全支持该属性的首个浏览器版本。
跟随 -webkit-、-ms- 或 -moz- 的数字规定使用前缀的首个版本。
| Chrome | IE / Edge | Firefox | Safari | Opera |
|---|---|---|---|---|
| 54.0 6.0 -webkit- | 79.0 10.0 -ms- | 69.0 2.0 -moz- | 3.1 -webkit- | 41.0 15.0 -webkit- |
到此这篇关于CSS user-select 属性(是否允许用户选中文本)的文章就介绍到这了,更多相关CSS user-select内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
- CSS3媒体查询是一种用于根据设备的特性和特定条件来应用不同样式的CSS技术,媒体查询使用@media规则来定义,本文给大家介绍CSS3媒体查询简介与使用方法,感兴趣的朋友一起2024-06-14
- CSS是一种强大的样式表语言,可以为网页添加各种各样的样式和效果,而CSS3作为CSS的第三个版本,引入了许多新的样式属性和用法,为我们提供了更多创意和自由度,本文将介绍一2024-06-11

CSS3 max/min-content及fit-content、fill-available值的案例详解
在CSS3中对width的值多了几个值:fill-available,max-content,min-content, 以及fit-content,本文通过案例讲解CSS3 max/min-content及fit-content、fill-available值的相2024-06-11 这篇文章主要介绍了CSS3 grid 布局的简单使用示例详解,可以选择使用 absolute 绝对定位为这些块元素定位,也可以使用多个盒子嵌套来实现,结合实例代码给大家介绍的非常详细2024-06-04
这篇文章主要介绍了CSS3 grid 布局的简单使用示例详解,可以选择使用 absolute 绝对定位为这些块元素定位,也可以使用多个盒子嵌套来实现,结合实例代码给大家介绍的非常详细2024-06-04 媒体查询可以根据设备特性,如屏幕宽度、高度、设备方向(横向或纵向),为设备定义独立的CSS样式表,这篇文章主要介绍了CSS3媒体查询与页面自适应,需要的朋友可以参考下2024-05-29
媒体查询可以根据设备特性,如屏幕宽度、高度、设备方向(横向或纵向),为设备定义独立的CSS样式表,这篇文章主要介绍了CSS3媒体查询与页面自适应,需要的朋友可以参考下2024-05-29
ElementUl 中时间线Timeline 的样式优化方案
这篇文章主要介绍了ElementUl 中时间线Timeline 的样式优化方案,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧2024-05-29 在CSS3中,var()函数是一个用于插入CSS自定义属性(也称为CSS变量)的值的函数,它允许你在样式表中定义可重用的值,并在多个地方引用它们,从而使你的CSS更加灵活和可维护2024-05-21
在CSS3中,var()函数是一个用于插入CSS自定义属性(也称为CSS变量)的值的函数,它允许你在样式表中定义可重用的值,并在多个地方引用它们,从而使你的CSS更加灵活和可维护2024-05-21- 当页面body拥有zoom属性之后,鼠标划过echarts图表时,触发位置就不正常,这篇文章主要介绍了echarts图表鼠标悬停时图例错位的解决方案,需要的朋友可以参考下2024-05-15

CSS user-select 属性(是否允许用户选中文本)
user-select属性是css3规范中新增的一个功能,用于设置或检索是否允许用户选中文本,使用语法是“user-select:none |text| all | element”,其默认值是text,并且适用于除2024-05-05 本文主要介绍了css3实现四周线条环绕流动效果,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2024-02-21
本文主要介绍了css3实现四周线条环绕流动效果,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2024-02-21








最新评论