CSS3 background-image颜色渐变的实现代码
发布时间:2018-09-13 15:40:20 作者:蛋挞喵  我要评论
我要评论
这篇文章主要介绍了CSS3 background-image颜色渐变的实现代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
linear-gradient 是CSS3中一个重要的属性,初看觉得很简单,但是别看它简单,它能实现很多复杂的图形。
![]()
代码还是比较简单的: linear-gradient(65deg,#2b7ce7,#2b7ce7 50%,transparent 0,transparent),linear-gradient(115deg,#2b7ce7,#2b7ce7 50%,transparent 0,transparent)
但是理解起来还是需要一定基础的。
线性渐变 linear-gradient
基本用法
background-image: linear-gradient(red, yellow, blue, green); background-image: linear-gradient(rgba(255, 0, 0, .2), yellow, blue, green);
控制颜色渐变的方向(right, left, top, bottom)
/*
控制颜色渐变的方向
to right -- 从左向右
to top -- 从下到上
to left -- 从右到左
to bottom --- 从上到下(默认值)
*/
background-image: linear-gradient(to right, red, yellow, blue, green);
background-image: linear-gradient(to top, red, yellow, blue, green);
background-image: linear-gradient(to left, red, yellow, blue, green);
background-image: linear-gradient(to bottom, red, yellow, blue, green);
控制颜色渐变的方向(deg)
/*0deg = to top -- 从下到上*/ background-image: linear-gradient(0deg, red, yellow, blue, green); /*基于0度顺时针旋转45deg*/ background-image: linear-gradient(45deg, red, yellow, blue, green); /*基于0度逆时针旋转45deg*/ background-image: linear-gradient(-45deg, red, yellow, blue, green);
控制颜色渐变的方向(to)
/*设置过渡颜色的起始位置*/ /*从过渡起始位置50px开始让红色和黄色之间产生颜色渐变效果*/ background-image: linear-gradient(to right, red 50px, yellow, blue, green); background-image: linear-gradient(to right, red 50px, yellow 50px, blue, green); background-image: linear-gradient(to right, red 50px, yellow 50px, yellow 100px, blue, green);
重复线性渐变:repeating-linear-gradient
background-image: linear-gradient(to right
, red 0
, red 50px
, yellow 50px
, yellow 100px
, red 100px
, red 150px
, yellow 150px
, yellow 200px);
/**与上面重复写渐变有相同的效果*/
background-image: repeating-linear-gradient(
to right
, red 0
, red 50px
, yellow 50px
, yellow 100px
);
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

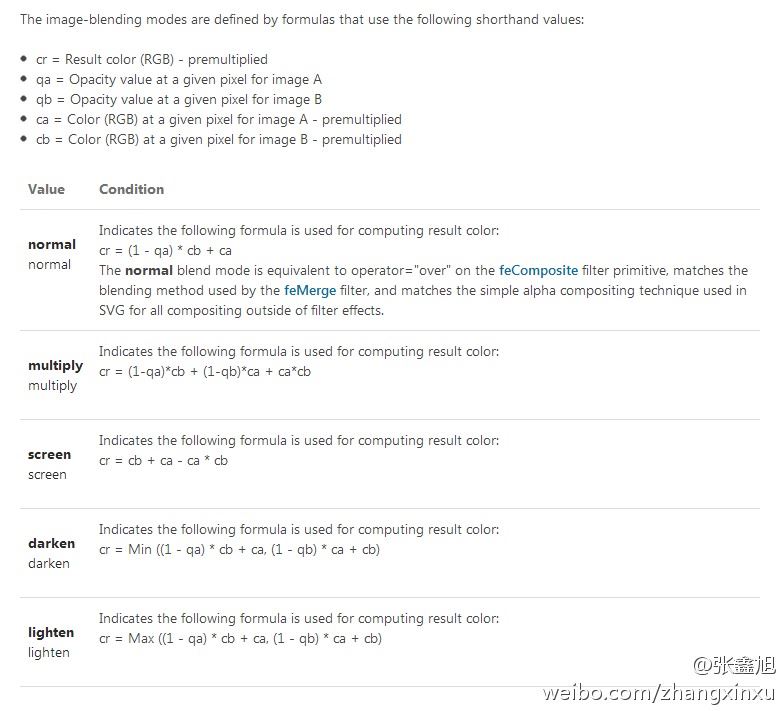
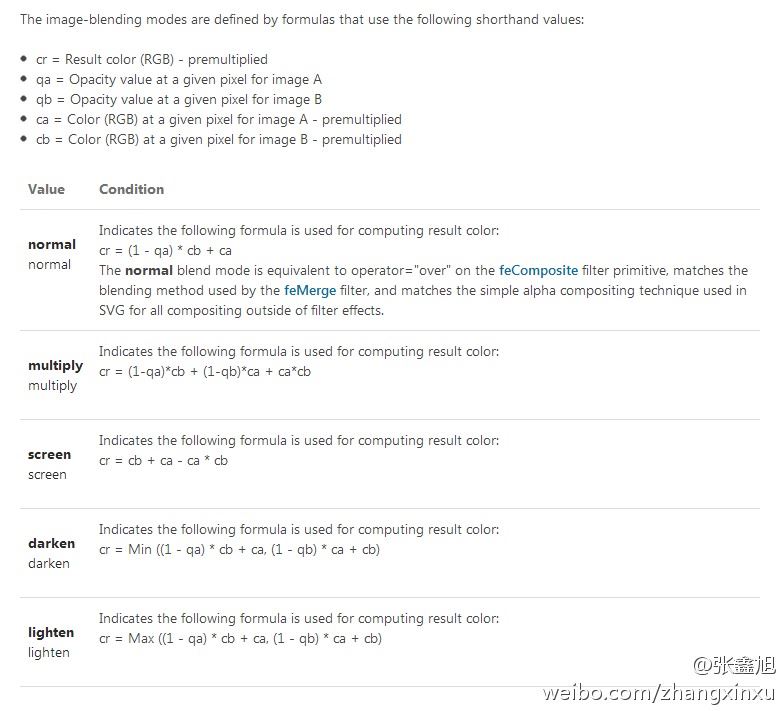
CSS3混合模式mix-blend-mode/background-blend-mode简介
这篇文章主要介绍了CSS3混合模式mix-blend-mode/background-blend-mode简介,需要的朋友可以参考下2018-03-15
css3实现一个div设置多张背景图片及background-image属性实例演示
这篇文章主要介绍了css3实现一个div设置多张背景图片及background-image属性,同时对于css3背景渐变也做了详细的解释,水平渐变,左上角渐变等等方式,需要的朋友可以参考下2017-08-10CSS的background属性及CSS3的背景图片设置总结
这篇文章主要介绍了CSS的background属性及CSS3的背景图片设置总结,背景图片的显示区域和定位是非常值得注意的地方,需要的朋友可以参考下2016-06-13- 这篇文章主要介绍了使用CSS3来实现滚动视差效果的教程,主要使用到了background-attachment属性,需要的朋友可以参考下2015-08-24
- 这篇文章主要介绍了CSS3属性background-size使用指南,需要的朋友可以参考下2014-12-09
- background-size是css3提供的一个新特性,它可以让你随心所欲的控制背景图片的大小。下面我们来一步步看看这个新特性都有什么值得我们惊艳的地方2014-09-02
 这篇文章主要介绍了background属性的8个属性值(面试题),本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧2020-11-02
这篇文章主要介绍了background属性的8个属性值(面试题),本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧2020-11-02





最新评论