CSS3 Flex 弹性布局实例代码详解
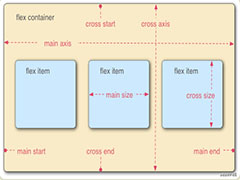
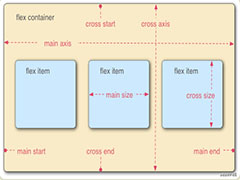
一、基本概念

//任何一个容器都可以指定为Flex布局。
.box{
display: flex;
}
//行内元素也可以使用Flex布局。
.box{
display: inline-flex;
}
//注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
二、容器属性
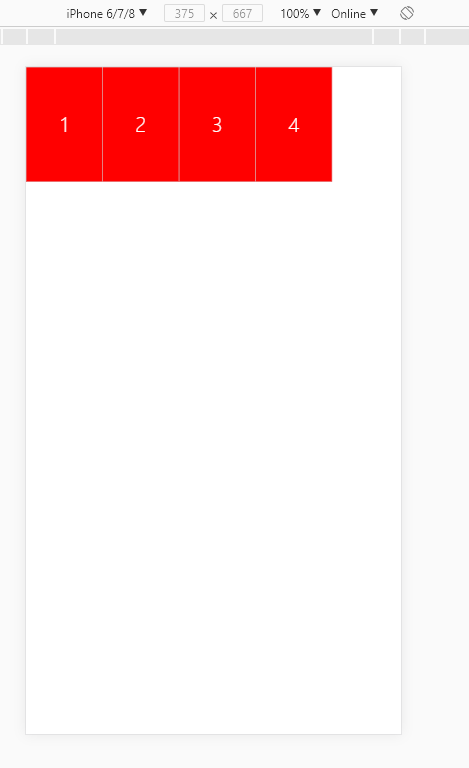
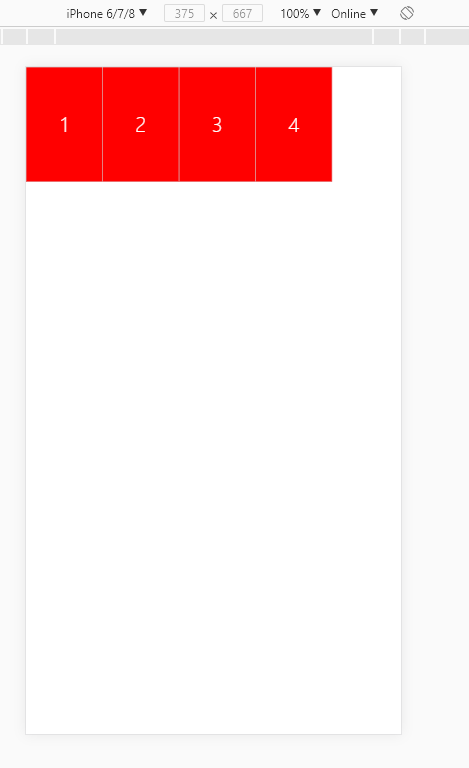
1. flex-direction
flex-direction 决定项目的排列方向
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
2. flex-wrap
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap 属性定义,如果一条轴线排不下,如何换行。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
3. flex-flow
flex-flow 属性是 flex-direction 属性和 flex-wrap 属性的简写形式,默认值为 row nowrap。
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}
4. justify-content
justify-content 属性定义了项目在水平方向的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
5. align-item
align-item 属性定义了项目在垂直方向的对齐方式。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
3.6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
三、项目的属性
1. order
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: <integer>;
}
2. flex-grow
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: <number>; /* default 0 */
}
//如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
3. flex-shrink
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: <number>; /* default 1 */
}
4. flex-basis
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}
/*它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。*/
4.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
4.6 align-self属性
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items 属性。默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。等同于 align-items
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
总结
以上所述是小编给大家介绍的CSS3 Flex 弹性布局实例代码详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章
- 这篇教程将引导大家如何使用em来创建一个基本的弹性布局,从而学习其如何计算?又是如何使用em对层进行弹性扩展?又是如何扩展文本和图像等内容?下在我们就一起带着这些问2021-02-08
 这篇文章主要介绍了css3弹性盒子flex实现三栏布局的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起2020-11-12
这篇文章主要介绍了css3弹性盒子flex实现三栏布局的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起2020-11-12 这篇文章主要介绍了10分钟理解CSS3 FlexBox弹性布局的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-12-20
这篇文章主要介绍了10分钟理解CSS3 FlexBox弹性布局的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-12-20 这篇文章主要介绍了css flex 弹性布局详解的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-04-02
这篇文章主要介绍了css flex 弹性布局详解的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-04-02 这篇文章主要介绍了CSS弹性布局FLEX,媒体查询及移动端点击事件的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-02-24
这篇文章主要介绍了CSS弹性布局FLEX,媒体查询及移动端点击事件的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-02-24





最新评论