ie6~ie9 hack兼容写法 已测试
发布时间:2012-12-12 11:19:49 作者:佚名  我要评论
我要评论
在网页布局过程中经常会出现在这个浏览器预览正常,到其他的浏览器预览就不正常,很是疑惑,于是整理了一些ie6~ie9 hack兼容写法,需要的朋友可以参考下

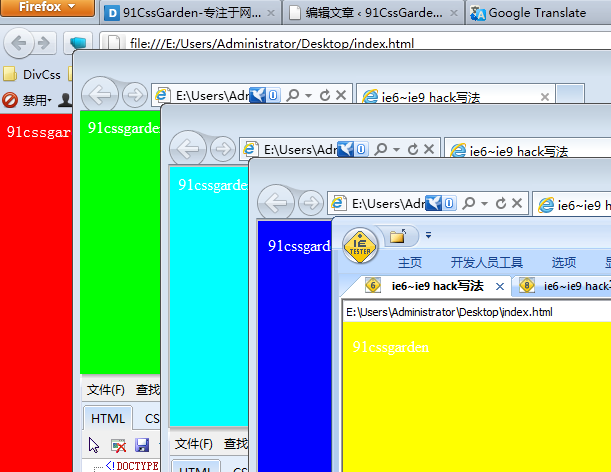
从后往前,依次是,firefox,ie9 ,ie8,ie7,ie6.
(注意杠9杠0,不知道为什么显示不出来,因此用的全角的)
复制代码
代码如下:selector{
background-color:#f00;/*all*/
background-color:#0ff\0;/* ie 8/9 */
background-color:#0f0\9\0;/* ie9 */
*background-color:#00f;/*ie7*/
_background-color:#ff0;/*ie6*/
background-color//:#090;/*非IE*/
background-color:#900\9;/*所有ie*/
}
当然,还有专门针对IE7的写法:+background-color:#00f;
不过上述代码,我把background-color改成background时,又区分不出ie9和ie8了,因此,使用的时候最好注意一下。
写法中,要注意顺序:
background-color:#0ff\0;
background-color:#0f0\9\0;
第一行是针对ie8、9的。
第二行才是针对ie 9的
相关文章
 这篇文章主要介绍了浅谈原生页面兼容IE9问题的解决方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起2020-12-16
这篇文章主要介绍了浅谈原生页面兼容IE9问题的解决方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起2020-12-16- 这篇文章主要介绍了新版chrome浏览器设置允许跨域的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起2020-11-30
css hack之\9和\0就可能对hack IE11\IE9\IE8无效
每次设计一张网页或一个表单,都被各种浏览器的兼容问题伤透脑筋,尤其是IE家族。在做兼容性设计时,我们往往会使用各种浏览器能识别的独特语法进行hack,从而达到各种浏览2020-03-20css区分ie8/ie9/ie10/ie11 chrome firefox的代码
这篇文章主要介绍了css区分ie8/ie9/ie10/ie11 chrome firefox的代码,需要的朋友可以参考下2020-03-20 这篇文章主要介绍了解决CSS浏览器兼容性问题的4种方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2020-02-28
这篇文章主要介绍了解决CSS浏览器兼容性问题的4种方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2020-02-28 这篇文章主要介绍了常见的浏览器兼容性问题(小结),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2020-02-20
这篇文章主要介绍了常见的浏览器兼容性问题(小结),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2020-02-20 这篇文章主要介绍了border-radius IE8兼容处理的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2020-02-12
这篇文章主要介绍了border-radius IE8兼容处理的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2020-02-12- 这篇文章主要介绍了浅谈遇到的几个浏览器兼容性问题,详细的介绍了几种我遇到的问题和解决方式,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2018-09-26
 这篇文章主要介绍了base64图片在各种浏览器的兼容性处理的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-09-14
这篇文章主要介绍了base64图片在各种浏览器的兼容性处理的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-09-14 这篇文章主要介绍了对常见的css属性进行浏览器兼容性总结(推荐)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-07-20
这篇文章主要介绍了对常见的css属性进行浏览器兼容性总结(推荐)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-07-20







最新评论