filter:drop-shadow有方向的阴影使用说明
发布时间:2012-12-12 17:05:34 作者:佚名  我要评论
我要评论
前些天在做一个项目的时候,用到了阴影,阴影是个方向都有的,今天看到bricss说到filter:drop-shadow顿时豁然开朗,现整理了,需要的朋友可以参考下
前些天在做一个项目的时候,用到了阴影,阴影是个方向都有的,于是写了一大坨box-shadow来实现,然后今天看到bricss说到filter:drop-shadow,豁然开朗。
具体的实现不用不细讲了,直接看代码:
box-shadow方案:
.box-shadow {
box-shadow: rgba(0,0,0,.5) 0 1px 5px;
}
drop-shadow滤镜方案:
.filter-drop-shadow {
-webkit-filter: drop-shadow(0 1px 5px rgba(0,0,0,.5));
-moz-filter: drop-shadow(0 1px 5px rgba(0,0,0,.5));
-ms-filter: drop-shadow(0 1px 5px rgba(0,0,0,.5));
-o-filter: drop-shadow(0 1px 5px rgba(0,0,0,.5));
filter: drop-shadow(0 1px 5px rgba(0,0,0,.5));
}
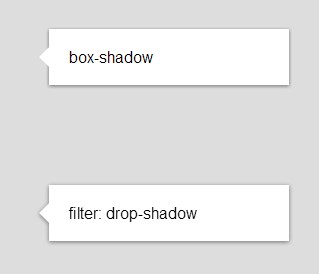
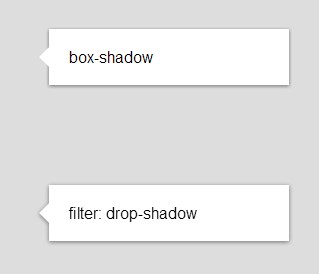
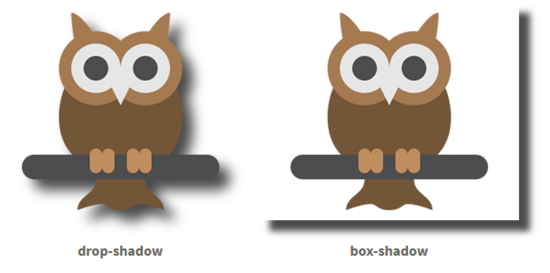
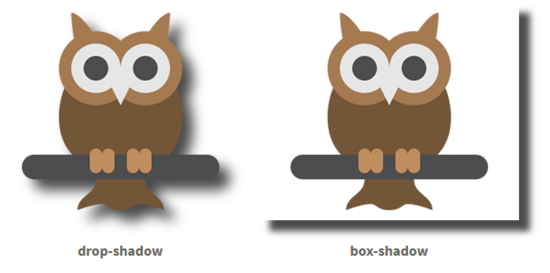
效果对比:

关于drop-shadow这个滤镜:
不了解filter的同学请访问:-webkit-filter是神马?
chrome从21版本开始支持(现在主流版本是22),Safari 6和ios 6中Safari也都支持
firefox、Opera、ie继续用box-shadow吧
filter规范现在由webkit和adobe在推,firefox在跟进,ie10也支持一点点了,所以在webkit上,可以实现更好的效果,为什么不用呢?
具体的实现不用不细讲了,直接看代码:
box-shadow方案:
复制代码
代码如下:.box-shadow {
box-shadow: rgba(0,0,0,.5) 0 1px 5px;
}
drop-shadow滤镜方案:
复制代码
代码如下:.filter-drop-shadow {
-webkit-filter: drop-shadow(0 1px 5px rgba(0,0,0,.5));
-moz-filter: drop-shadow(0 1px 5px rgba(0,0,0,.5));
-ms-filter: drop-shadow(0 1px 5px rgba(0,0,0,.5));
-o-filter: drop-shadow(0 1px 5px rgba(0,0,0,.5));
filter: drop-shadow(0 1px 5px rgba(0,0,0,.5));
}
效果对比:

关于drop-shadow这个滤镜:
不了解filter的同学请访问:-webkit-filter是神马?
chrome从21版本开始支持(现在主流版本是22),Safari 6和ios 6中Safari也都支持
firefox、Opera、ie继续用box-shadow吧
filter规范现在由webkit和adobe在推,firefox在跟进,ie10也支持一点点了,所以在webkit上,可以实现更好的效果,为什么不用呢?
相关文章

CSS阴影效果的比较之drop-Shadow与box-Shadow
这篇文章主要介绍了CSS阴影效果的比较之drop-Shadow与box-Shadow,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小2019-05-23 本文将介绍一种利用 CSS 滤镜 filter 的 drop-shadow(),实现对 HTML 元素及 SVG 元素的部分添加阴影效果,以实现一种酷炫的光影效果,用于各种不同的场景之中,需要的朋友2021-11-08
本文将介绍一种利用 CSS 滤镜 filter 的 drop-shadow(),实现对 HTML 元素及 SVG 元素的部分添加阴影效果,以实现一种酷炫的光影效果,用于各种不同的场景之中,需要的朋友2021-11-08




最新评论