CSS规则的结构和Grouping、class和id
互联网 发布时间:2008-10-17 19:26:04 作者:佚名  我要评论
我要评论
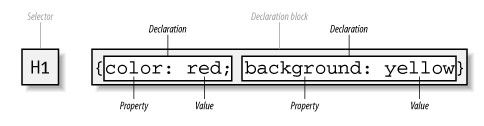
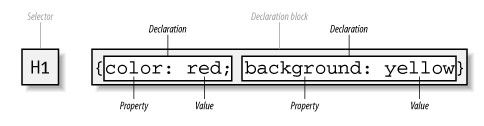
2.1 规则的结构
<rules>::=<selector>
<左括号><declarations><右括号>
<declarations>::=
<declaration>{<SEMICOLON><declaration>}[SEMICO
LON]
<SEMICOLON>::=分号
<declaration>:
2.1 规则的结构
 <rules>::=<selector>
<左括号><declarations><右括号>
<declarations>::=
<declaration>{<SEMICOLON><declaration>}[SEMICO
LON]
<SEMICOLON>::=分号
<declaration>::=<property><COLON>
<value>
<COLON>::=冒号
<value>::=<keyword list>
<keyword list>::=<keyword>{<SPACE><keyword>}
<SPACE>::=空格
通常会用空格做为value之间的分隔符,有个例外:
As we've seen, CSS keywords are separated by spaces—except in one instance. In the CSS property font, there is exactly one place where a forward-slash (/) can be used to separate two specific keywords. Here's an example:
h2 {font: large/150% sans-serif;}
The slash separates the keywords that set the element's font size and line height. This is the only place the slash is allowed to appear in the font declaration. All of the other keywords allowed for font are separated by spaces.
2.1.1selector
selector: defines which piece of the document will be affected.
Selector通常是html元素,也可能是xml中允许任何元素。
2.1.2 Declarations and Keywords
2.2 Grouping
2.2.1 grouping selectors
将多个元素共用一个style,例子:
<rules>::=<selector>
<左括号><declarations><右括号>
<declarations>::=
<declaration>{<SEMICOLON><declaration>}[SEMICO
LON]
<SEMICOLON>::=分号
<declaration>::=<property><COLON>
<value>
<COLON>::=冒号
<value>::=<keyword list>
<keyword list>::=<keyword>{<SPACE><keyword>}
<SPACE>::=空格
通常会用空格做为value之间的分隔符,有个例外:
As we've seen, CSS keywords are separated by spaces—except in one instance. In the CSS property font, there is exactly one place where a forward-slash (/) can be used to separate two specific keywords. Here's an example:
h2 {font: large/150% sans-serif;}
The slash separates the keywords that set the element's font size and line height. This is the only place the slash is allowed to appear in the font declaration. All of the other keywords allowed for font are separated by spaces.
2.1.1selector
selector: defines which piece of the document will be affected.
Selector通常是html元素,也可能是xml中允许任何元素。
2.1.2 Declarations and Keywords
2.2 Grouping
2.2.1 grouping selectors
将多个元素共用一个style,例子:
/* group 1 */ h1 {color: silver; background: white;} h2 {color: silver; background: gray;} h3 {color: white; background: gray;} h4 {color: silver; background: white;} b {color: gray; background: white;} /* group 2 */ h1, h2, h4 {color: silver;} h2, h3 {background: gray;} h1, h4, b {background: white;} h3 {color: white;} b {color: gray;} /* group 3 */ h1, h4 {color: silver; background: white;} h2 {color: silver;} h3 {color: white;} h2, h3 {background: gray;} b {color: gray; background: white;} 2.2.1.1 The universal selector * {color: red;} 2.2.2 grouping declarations 例子: h1 {font: 18px Helvetica;} h1 {color: purple;} h1 {background: aqua;} h1 { font: 18px Helvetica; color: purple; background: aqua; } If the second semicolon is omitted, however, the user agent will interpret the style sheet as follows: h1 { font: 18px Helvetica; color: purplebackground: aqua; } Since background: is not a valid value for color, and also since color can be given only one keyword, a user agent will ignore the color declaration (including the background: aqua part) entirely. It might render h1s as purple text without an aqua background, but more likely, you won't even get purple h1s. Instead, they'll be the default color (usually black) with no background at all. (The declaration font: 18px Helvetica will still take effect since it was correctly terminated with a semicolon.) 2.2.3 Grouping Everything 就是同时group selector和declaration h1, h2, h3, h4, h5, h6 {color: gray; background: white; padding: 0.5em; border: 1px solid black;} You've grouped the selectors, so the styles on the right side of the rule will be applied to all the headings listed, and grouping the declarations means that all of the listed styles will be applied to the selectors on the left side of the rule. 2.3 class and id selectors 最简单的selector是只针对文档元素的element selecoter,还有两种selecotrs:class selectors和id selectors。 这两种selector可以独立于文档元素的,即不是于具体某个的文档元素直接关联的。这两种selecoter可以单独使用,也可以和element selector一起使用。但是这两种selector的使用需要配合文档编写的规范性。 比如写一个讨论plutonium处理方式的文档,文档由很多段组成,包含很多警告信息,希望将警告的字体置为bold,以突出显示。但是这些警告信息的格式很多,一段文字,列表式,一小节文本等。所以不能通过 p {font-weight: bold;} 的形式来定义。这样无法从全是文本的整个文档中找到警告信息,并加粗。 因此,解决方式:使用class selectors给警告信息的部分加上标记。
 <rules>::=<selector>
<左括号><declarations><右括号>
<declarations>::=
<declaration>{<SEMICOLON><declaration>}[SEMICO
LON]
<SEMICOLON>::=分号
<declaration>::=<property><COLON>
<value>
<COLON>::=冒号
<value>::=<keyword list>
<keyword list>::=<keyword>{<SPACE><keyword>}
<SPACE>::=空格
通常会用空格做为value之间的分隔符,有个例外:
As we've seen, CSS keywords are separated by spaces—except in one instance. In the CSS property font, there is exactly one place where a forward-slash (/) can be used to separate two specific keywords. Here's an example:
h2 {font: large/150% sans-serif;}
The slash separates the keywords that set the element's font size and line height. This is the only place the slash is allowed to appear in the font declaration. All of the other keywords allowed for font are separated by spaces.
2.1.1selector
selector: defines which piece of the document will be affected.
Selector通常是html元素,也可能是xml中允许任何元素。
2.1.2 Declarations and Keywords
2.2 Grouping
2.2.1 grouping selectors
将多个元素共用一个style,例子:
<rules>::=<selector>
<左括号><declarations><右括号>
<declarations>::=
<declaration>{<SEMICOLON><declaration>}[SEMICO
LON]
<SEMICOLON>::=分号
<declaration>::=<property><COLON>
<value>
<COLON>::=冒号
<value>::=<keyword list>
<keyword list>::=<keyword>{<SPACE><keyword>}
<SPACE>::=空格
通常会用空格做为value之间的分隔符,有个例外:
As we've seen, CSS keywords are separated by spaces—except in one instance. In the CSS property font, there is exactly one place where a forward-slash (/) can be used to separate two specific keywords. Here's an example:
h2 {font: large/150% sans-serif;}
The slash separates the keywords that set the element's font size and line height. This is the only place the slash is allowed to appear in the font declaration. All of the other keywords allowed for font are separated by spaces.
2.1.1selector
selector: defines which piece of the document will be affected.
Selector通常是html元素,也可能是xml中允许任何元素。
2.1.2 Declarations and Keywords
2.2 Grouping
2.2.1 grouping selectors
将多个元素共用一个style,例子:
/* group 1 */ h1 {color: silver; background: white;} h2 {color: silver; background: gray;} h3 {color: white; background: gray;} h4 {color: silver; background: white;} b {color: gray; background: white;} /* group 2 */ h1, h2, h4 {color: silver;} h2, h3 {background: gray;} h1, h4, b {background: white;} h3 {color: white;} b {color: gray;} /* group 3 */ h1, h4 {color: silver; background: white;} h2 {color: silver;} h3 {color: white;} h2, h3 {background: gray;} b {color: gray; background: white;} 2.2.1.1 The universal selector * {color: red;} 2.2.2 grouping declarations 例子: h1 {font: 18px Helvetica;} h1 {color: purple;} h1 {background: aqua;} h1 { font: 18px Helvetica; color: purple; background: aqua; } If the second semicolon is omitted, however, the user agent will interpret the style sheet as follows: h1 { font: 18px Helvetica; color: purplebackground: aqua; } Since background: is not a valid value for color, and also since color can be given only one keyword, a user agent will ignore the color declaration (including the background: aqua part) entirely. It might render h1s as purple text without an aqua background, but more likely, you won't even get purple h1s. Instead, they'll be the default color (usually black) with no background at all. (The declaration font: 18px Helvetica will still take effect since it was correctly terminated with a semicolon.) 2.2.3 Grouping Everything 就是同时group selector和declaration h1, h2, h3, h4, h5, h6 {color: gray; background: white; padding: 0.5em; border: 1px solid black;} You've grouped the selectors, so the styles on the right side of the rule will be applied to all the headings listed, and grouping the declarations means that all of the listed styles will be applied to the selectors on the left side of the rule. 2.3 class and id selectors 最简单的selector是只针对文档元素的element selecoter,还有两种selecotrs:class selectors和id selectors。 这两种selector可以独立于文档元素的,即不是于具体某个的文档元素直接关联的。这两种selecoter可以单独使用,也可以和element selector一起使用。但是这两种selector的使用需要配合文档编写的规范性。 比如写一个讨论plutonium处理方式的文档,文档由很多段组成,包含很多警告信息,希望将警告的字体置为bold,以突出显示。但是这些警告信息的格式很多,一段文字,列表式,一小节文本等。所以不能通过 p {font-weight: bold;} 的形式来定义。这样无法从全是文本的整个文档中找到警告信息,并加粗。 因此,解决方式:使用class selectors给警告信息的部分加上标记。
相关文章
- 下面小编就为大家带来一篇css background 背景图的设置方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-08-30
CSS的background属性及CSS3的背景图片设置总结
这篇文章主要介绍了CSS的background属性及CSS3的背景图片设置总结,背景图片的显示区域和定位是非常值得注意的地方,需要的朋友可以参考下2016-06-13- 固定背景图片的通常方法就是把background-attachment设成fix,进一步的话自然则是用background-position,下面来详解使用CSS固定页面背景图片及位置的方法:2016-05-17
- 在chrome,FF里调试完后,忽然想起ie来,放到Ie里其它还好了,但是有个背景图片显示不出来,具体的写法如下,有类似情况的朋友可以参考下2013-11-25
- 设置背景图的方法一般是使用css的background:url来实现的,下面有个示例,大家可以参考下2013-10-14
利用CSS定位背景图片 background-position
我们在研究其他的网站的样式的时候经常会发现一种情况,就是在很多background属性里都调用同一张图片,来满足网页各个部分的使用。打开这种图片看一下,会发现这张图片上包2009-12-17学习CSS的背景图像属性background-CSS教程-网页制作-网页教学网
CSS的背景属性“background”提供了众多属性值,如颜色、图像、定位等,为网页背景图像的定义提供了极大的便利。看看background提供的属性值: background2008-10-17通过css使用background-color为背景图添加遮罩效果的两种方法
这篇文章主要介绍了通过css使用background-color为背景图添加遮罩效果的两种方法,需要的朋友可以参考下2018-07-12


最新评论