position:sticky用法介绍及浏览器兼容性
发布时间:2012-12-25 14:28:12 作者:佚名  我要评论
我要评论
用户的屏幕越来越大,而页面太宽的话会不宜阅读,所以绝大部分网站的主体宽度和之前相比没有太大的变化,于是浏览器中就有越来越多的空白区域,所以你可能注意到很多网站开始在滚动的时候让一部分内容保持可见,比如,侧边栏的部分区域。position:sticky为此而生,接下来
用户的屏幕越来越大,而页面太宽的话会不宜阅读,所以绝大部分网站的主体宽度和之前相比没有太大的变化,于是浏览器中就有越来越多的空白区域,所以你可能注意到很多网站开始在滚动的时候让一部分内容保持可见,比如,侧边栏的部分区域。position:sticky为此而生。
position:sticky用法
position:sticky是一个新的css3属性,它的表现类似position:relative和position:fixed的合体,在目标区域在屏幕中可见时,它的行为就像position:relative; 而当页面滚动超出目标区域时,它的表现就像position:fixed,它会固定在目标位置。
使用起来也非常简单:
.sticky {
position: -webkit-sticky;
position:sticky;
top: 15px;
}
目前来说还需要用私有前缀~~
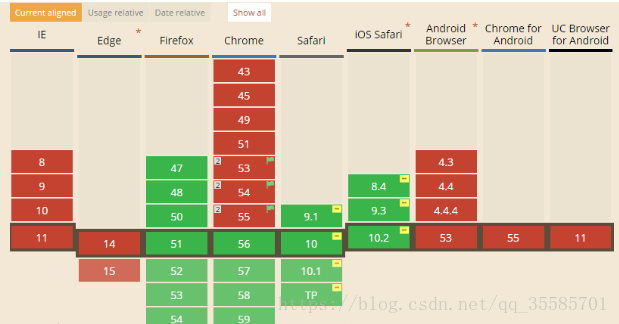
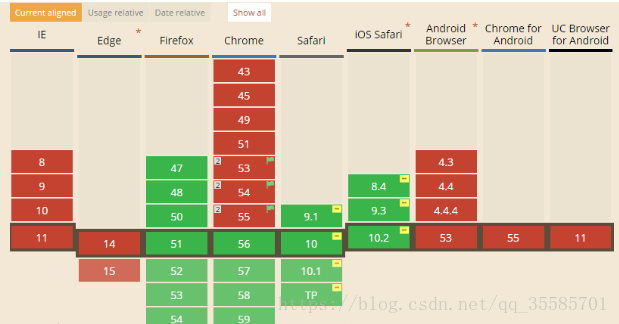
浏览器兼容性:
由于这是一个全新的属性,以至于到现在都没有一个规范,W3C也刚刚开始讨论它,而现在只有webkit nightly版本和chrome 开发版(Chrome 23.0.1247.0+ Canary)才开始支持它。
另外需要注意的是,如果同时定义了left和right值,那么left生效,right会无效,同样,同时定义了top和bottom,top赢~~
fall back
虽然其它浏览器尚不支持,但是实现起来其实不难,我们可以用js简单实现:
HTML
<div class="header"></div>
CSS
.sticky {
position: fixed;
top: 0;
}
.header {
width: 100%;
background: #F6D565;
padding: 25px 0;
}
JS
var header = document.querySelector('.header');
var origOffsetY = header.offsetTop;
function onScroll(e) {
window.scrollY >= origOffsetY ? header.classList.add('sticky') :
header.classList.remove('sticky');
}
document.addEventListener('scroll', onScroll);
嗯,对于前端来说,新技术用于提升用户体验才能体现其价值~~
position:sticky用法
position:sticky是一个新的css3属性,它的表现类似position:relative和position:fixed的合体,在目标区域在屏幕中可见时,它的行为就像position:relative; 而当页面滚动超出目标区域时,它的表现就像position:fixed,它会固定在目标位置。
使用起来也非常简单:
复制代码
代码如下:.sticky {
position: -webkit-sticky;
position:sticky;
top: 15px;
}
目前来说还需要用私有前缀~~
浏览器兼容性:
由于这是一个全新的属性,以至于到现在都没有一个规范,W3C也刚刚开始讨论它,而现在只有webkit nightly版本和chrome 开发版(Chrome 23.0.1247.0+ Canary)才开始支持它。
另外需要注意的是,如果同时定义了left和right值,那么left生效,right会无效,同样,同时定义了top和bottom,top赢~~
fall back
虽然其它浏览器尚不支持,但是实现起来其实不难,我们可以用js简单实现:
HTML
复制代码
代码如下:<div class="header"></div>
CSS
复制代码
代码如下:.sticky {
position: fixed;
top: 0;
}
.header {
width: 100%;
background: #F6D565;
padding: 25px 0;
}
JS
复制代码
代码如下:var header = document.querySelector('.header');
var origOffsetY = header.offsetTop;
function onScroll(e) {
window.scrollY >= origOffsetY ? header.classList.add('sticky') :
header.classList.remove('sticky');
}
document.addEventListener('scroll', onScroll);
嗯,对于前端来说,新技术用于提升用户体验才能体现其价值~~
相关文章
 这篇文章主要介绍了position:sticky 粘性定位的几种巧妙应用详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小2021-04-23
这篇文章主要介绍了position:sticky 粘性定位的几种巧妙应用详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小2021-04-23 这篇文章主要介绍了详解css粘性定位position:sticky问题采坑的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下2019-08-26
这篇文章主要介绍了详解css粘性定位position:sticky问题采坑的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下2019-08-26 本文主要介绍了CSS中Position:Sticky不起作用的问题解决,包含了5种不生效的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的2024-02-18
本文主要介绍了CSS中Position:Sticky不起作用的问题解决,包含了5种不生效的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的2024-02-18
用position:sticky完美解决小程序吸顶问题的实现方法
这篇文章主要介绍了用position:sticky完美解决小程序吸顶问题的实现方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下2021-04-23
CSS使用position:sticky 实现粘性布局的方法
这篇文章主要介绍了CSS使用position:sticky 实现粘性布局的方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-01-31 粘性定位的元素是依赖于用户的滚动,在position:relative与position:fixed定位之间切换,这篇文章给大家介绍css中position:sticky 粘性定位的相关知识,感兴趣的朋友跟随小2024-02-28
粘性定位的元素是依赖于用户的滚动,在position:relative与position:fixed定位之间切换,这篇文章给大家介绍css中position:sticky 粘性定位的相关知识,感兴趣的朋友跟随小2024-02-28





最新评论