div css图文混排列表设计中的基础问题总结
发布时间:2013-01-09 09:10:34 作者:佚名  我要评论
我要评论
最近业务需要,想设计一个比较通用的图文混排的列表,结果设计的过程中遇到了不少问题,都是一些css中比较基础的问题,自己还是想总结下,希望可以帮到一些css设计的初学者,同时也想扩大下自己的知识量,感兴趣的朋友可以了解下哦
最近业务需要,想设计一个比较通用的图文混排的列表。结果设计的过程中遇到了不少问题,虽然都是一些css设计中比较基础的问题,但是自己认为有必要总结下,希望可以帮到一些css设计的初学者,同时也想扩大下自己博客的知识量o(^_^)o。
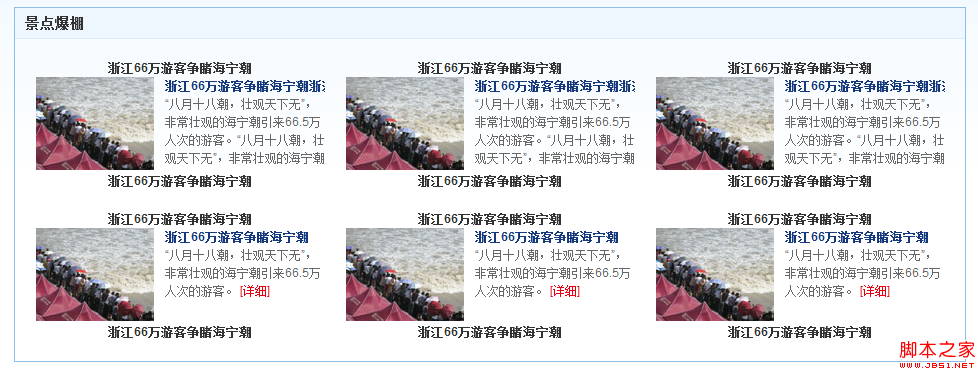
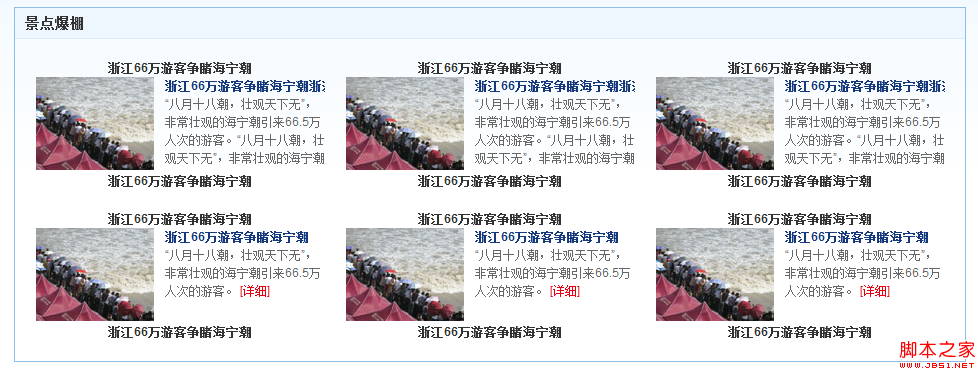
1.最终设计的结果

HTML(部分,后面的li还有被省略了,当然外面的div也是应该关闭的,大家注意。)代码
<div id="jingdian" class="span24 gmodule g-box">
<div class="g-box-hd">
<h3>景点爆棚</h3>
</div>
<div class="g-box-bd">
<ul class="gfixlist gclearfix">
<li>
<div class="gfixlist-hd">
<h3><a href="http://www.tudou.com/programs/view/V542ersQ6rA?FR=LIAN">浙江66万游客争睹海宁潮</a></h3>
</div>
<div class="gfixlist-bd gclearfix">
<div class="pic">
<a href="http://www.tudou.com/programs/view/V542ersQ6rA?FR=LIAN">
<img src="http://p1.qhimg.com/d/_hao360/2012/shuangjie/baopeng1.jpg" alt="浙江66万游客争睹海宁潮">
</a>
</div>
<div class="txt">
<a class="title" href="http://www.tudou.com/programs/view/V542ersQ6rA?FR=LIAN">浙江66万游客争睹海宁潮浙江66万游客争睹海宁潮</a>
<a class="gray" href="http://www.tudou.com/programs/view/V542ersQ6rA?FR=LIAN">“八月十八潮,壮观天下无”,非常壮观的海宁潮引来66.5万人次的游客。“八月十八潮,壮观天下无”,非常壮观的海宁潮引来66.5万人次的游客。</a>
<a class="more red" href="http://www.tudou.com/programs/view/V542ersQ6rA?FR=LIAN" >[详细]</a>
</div>
</div>
<div class="gfixlist-ft">
<h3><a href="http://www.tudou.com/programs/view/V542ersQ6rA?FR=LIAN">浙江66万游客争睹海宁潮</a></h3>
</div>
</li>
CSS(主要的ul部分)代码:
@charset utf-8;
/* comm gfixlist*/
.gfixlist{padding-bottom: 20px;}
/* 下面的li中的display:inline;纯粹是为了解决IE6下的双边距问题 */
.gfixlist li{_display: inline;float: left;margin: 20px 0 0 20px;text-align: center;width: 290px;}
.gfixlist li .pic{float: left;margin-right: 10px;width: 120px;height: 95px;}
.gfixlist li .txt{float: left;width: 160px;height:92px;overflow: hidden;text-align: left;}
.gfixlist li .txt .title{display: block;color: #16387C;font-weight: bold;white-space: nowrap;}
.gfixlist li .txt .title:hover{color: #F60;}
.gfixlist li .txt .more:hover{text-decoration: underline;}
2.float的几个关键问题
经常使用float,但是有几个关键点是必须要说明的。
float一开始是为了实现文本环绕的效果。它与position的绝对定位是有区别的,主要的地方在于,float的元素仍然处于“流”中,而绝对定位脱离了“流”。这样的影响就是:如果你修改了浮动元素的css,它可能会影响到周围的元素显示,而绝对定位的元素修改后不影响周围元素。
设置了float后元素就变成了块级元素。浮动的元素始终是块级元素,即使将样式修改为display:inline也不会使它的方式发生改变。
float的浮动效果并不一定永远是合适的,要理解什么时候使用float,什么时候要清除float。其实这个可以从float设计的本质来考虑,它一开始是为了让周围的元素环绕自己。所以当你不想让后面的元素再环绕包围float元素的时候就要考虑清除float了(解释了为什么要清除浮动)。
有些时候,我们清除float只是为了避免“潜在”的对其他元素的影响(所以有时候你会发现:有的代码中去掉清除浮动的代码,页面显示效果也是一样的),但是清除浮动绝对是一种很好的习惯。
3.清除浮动的方式
浮动元素后添加清除元素:
这种方法是在外围div底部添加一个元素,然后给它定义clear:both的样式。它需要添加额外的html代码,使用起来不是很方便。
让外围元素也浮动:
这种方法是让外围的元素也浮动起来,让它包含所有的浮动元素,但是它需要在后面的元素中添加clear的样式,还是要添加额外代码。
使用overflow:hidden:
你可以在外围元素上添加上这样的样式,它会强制让外围的元素包含里面的浮动元素。如果你遇到过ul的背景延伸不到里面所有float的li元素的情况,那么你应该对这种使用方法很熟悉了。但是这种方式也有问题,就是如果li有个下拉菜单什么的绝对定位的元素时,它很可能就显示不出来了,悲剧。。。
“简单清除法”:
代码中的.gclearfix类就是使用这样的方法,具体代码网上已经介绍很清楚了,如果你还不了解可以去查找更具体的“简单清除法”的介绍。
虽然它也增加了额外的html,但是非常可靠,可以保证兼容性的清除浮动。所以我推荐你也使用这样的方法。
4.IE6下的“双边距”问题
“双边距”问题产生的条件:IE6下,给浮动元素在浮动方向上设置了margin值,并且浮动元素的边距碰到了外围块的边沿。
以上三个条件缺一不可,前两个比较好理解,后一个需要注意下,如果浮动元素的前面也有一个相同方向的浮动元素,那么后面的浮动元素是不会触发“双边距”问题的。
IE6下的“双边距”现象:
从上图可以明显看出最左边的两个li的margin-left要明显大于其他的li。更严重的问题,如果每个li是精心设置恰好站好一行的话,那么“双边距”可能把有些li“挤到”下面一行去,导致float drop的问题。
解决的办法也很简单,只要给float的元素添加一个display:inline的样式就可以了。
我在上面的css代码中使用了一个hack(并做了注释),只让IE6来识别,避免”双边距“问题,其他浏览器不识别这个样式。
5.总结
代码中的一部分html的标签设计的并不是特别好,后续想办法持续改进吧。特别是在写样式表的时候,发现良好的html结构是提高设计css效率的重要方面。
其实这个设计比较简单,但是自己看看还是有比较多的地方(float、兼容性、标签语义化等)需要注意,而且越去深挖,越是觉得有必要要mark下,说不定什么时候自己就一不小心掉进”坑“里了。
1.最终设计的结果

HTML(部分,后面的li还有被省略了,当然外面的div也是应该关闭的,大家注意。)代码
复制代码
代码如下:<div id="jingdian" class="span24 gmodule g-box">
<div class="g-box-hd">
<h3>景点爆棚</h3>
</div>
<div class="g-box-bd">
<ul class="gfixlist gclearfix">
<li>
<div class="gfixlist-hd">
<h3><a href="http://www.tudou.com/programs/view/V542ersQ6rA?FR=LIAN">浙江66万游客争睹海宁潮</a></h3>
</div>
<div class="gfixlist-bd gclearfix">
<div class="pic">
<a href="http://www.tudou.com/programs/view/V542ersQ6rA?FR=LIAN">
<img src="http://p1.qhimg.com/d/_hao360/2012/shuangjie/baopeng1.jpg" alt="浙江66万游客争睹海宁潮">
</a>
</div>
<div class="txt">
<a class="title" href="http://www.tudou.com/programs/view/V542ersQ6rA?FR=LIAN">浙江66万游客争睹海宁潮浙江66万游客争睹海宁潮</a>
<a class="gray" href="http://www.tudou.com/programs/view/V542ersQ6rA?FR=LIAN">“八月十八潮,壮观天下无”,非常壮观的海宁潮引来66.5万人次的游客。“八月十八潮,壮观天下无”,非常壮观的海宁潮引来66.5万人次的游客。</a>
<a class="more red" href="http://www.tudou.com/programs/view/V542ersQ6rA?FR=LIAN" >[详细]</a>
</div>
</div>
<div class="gfixlist-ft">
<h3><a href="http://www.tudou.com/programs/view/V542ersQ6rA?FR=LIAN">浙江66万游客争睹海宁潮</a></h3>
</div>
</li>
CSS(主要的ul部分)代码:
复制代码
代码如下:@charset utf-8;
/* comm gfixlist*/
.gfixlist{padding-bottom: 20px;}
/* 下面的li中的display:inline;纯粹是为了解决IE6下的双边距问题 */
.gfixlist li{_display: inline;float: left;margin: 20px 0 0 20px;text-align: center;width: 290px;}
.gfixlist li .pic{float: left;margin-right: 10px;width: 120px;height: 95px;}
.gfixlist li .txt{float: left;width: 160px;height:92px;overflow: hidden;text-align: left;}
.gfixlist li .txt .title{display: block;color: #16387C;font-weight: bold;white-space: nowrap;}
.gfixlist li .txt .title:hover{color: #F60;}
.gfixlist li .txt .more:hover{text-decoration: underline;}
2.float的几个关键问题
经常使用float,但是有几个关键点是必须要说明的。
float一开始是为了实现文本环绕的效果。它与position的绝对定位是有区别的,主要的地方在于,float的元素仍然处于“流”中,而绝对定位脱离了“流”。这样的影响就是:如果你修改了浮动元素的css,它可能会影响到周围的元素显示,而绝对定位的元素修改后不影响周围元素。
设置了float后元素就变成了块级元素。浮动的元素始终是块级元素,即使将样式修改为display:inline也不会使它的方式发生改变。
float的浮动效果并不一定永远是合适的,要理解什么时候使用float,什么时候要清除float。其实这个可以从float设计的本质来考虑,它一开始是为了让周围的元素环绕自己。所以当你不想让后面的元素再环绕包围float元素的时候就要考虑清除float了(解释了为什么要清除浮动)。
有些时候,我们清除float只是为了避免“潜在”的对其他元素的影响(所以有时候你会发现:有的代码中去掉清除浮动的代码,页面显示效果也是一样的),但是清除浮动绝对是一种很好的习惯。
3.清除浮动的方式
浮动元素后添加清除元素:
这种方法是在外围div底部添加一个元素,然后给它定义clear:both的样式。它需要添加额外的html代码,使用起来不是很方便。
让外围元素也浮动:
这种方法是让外围的元素也浮动起来,让它包含所有的浮动元素,但是它需要在后面的元素中添加clear的样式,还是要添加额外代码。
使用overflow:hidden:
你可以在外围元素上添加上这样的样式,它会强制让外围的元素包含里面的浮动元素。如果你遇到过ul的背景延伸不到里面所有float的li元素的情况,那么你应该对这种使用方法很熟悉了。但是这种方式也有问题,就是如果li有个下拉菜单什么的绝对定位的元素时,它很可能就显示不出来了,悲剧。。。
“简单清除法”:
代码中的.gclearfix类就是使用这样的方法,具体代码网上已经介绍很清楚了,如果你还不了解可以去查找更具体的“简单清除法”的介绍。
虽然它也增加了额外的html,但是非常可靠,可以保证兼容性的清除浮动。所以我推荐你也使用这样的方法。
4.IE6下的“双边距”问题
“双边距”问题产生的条件:IE6下,给浮动元素在浮动方向上设置了margin值,并且浮动元素的边距碰到了外围块的边沿。
以上三个条件缺一不可,前两个比较好理解,后一个需要注意下,如果浮动元素的前面也有一个相同方向的浮动元素,那么后面的浮动元素是不会触发“双边距”问题的。
IE6下的“双边距”现象:

从上图可以明显看出最左边的两个li的margin-left要明显大于其他的li。更严重的问题,如果每个li是精心设置恰好站好一行的话,那么“双边距”可能把有些li“挤到”下面一行去,导致float drop的问题。
解决的办法也很简单,只要给float的元素添加一个display:inline的样式就可以了。
我在上面的css代码中使用了一个hack(并做了注释),只让IE6来识别,避免”双边距“问题,其他浏览器不识别这个样式。
5.总结
代码中的一部分html的标签设计的并不是特别好,后续想办法持续改进吧。特别是在写样式表的时候,发现良好的html结构是提高设计css效率的重要方面。
其实这个设计比较简单,但是自己看看还是有比较多的地方(float、兼容性、标签语义化等)需要注意,而且越去深挖,越是觉得有必要要mark下,说不定什么时候自己就一不小心掉进”坑“里了。
相关文章
- 图文混排! 我想,你会想到这个。这里,准备给你介绍10个在文章的排版中会用到的CSS基础,当然,包括图文混排,是怎样做到的。2009-08-14
CSS基础教程十九之CSS图文混排,图像签名,多图拼接和图片特效
学习了CSS布局的定位和浮动,我们可以简单地做出很多排版和内容拼接。今天就来做几个简单的实例展示现在流行的DIV+CSS布局的方便好用之处2015-12-07


最新评论