使用CSS的border-radius属性 设置圆弧
发布时间:2019-11-26 14:34:24 作者:佚名  我要评论
我要评论
这篇文章主要介绍了使用CSS的border-radius属性 设置圆弧,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
现象:
将div变为有一定幅度的圆形、椭圆形等
方法:
使用css的border-radius 属性进行设置
CSS3 border-radius 属性:向 div 元素添加圆角边框:
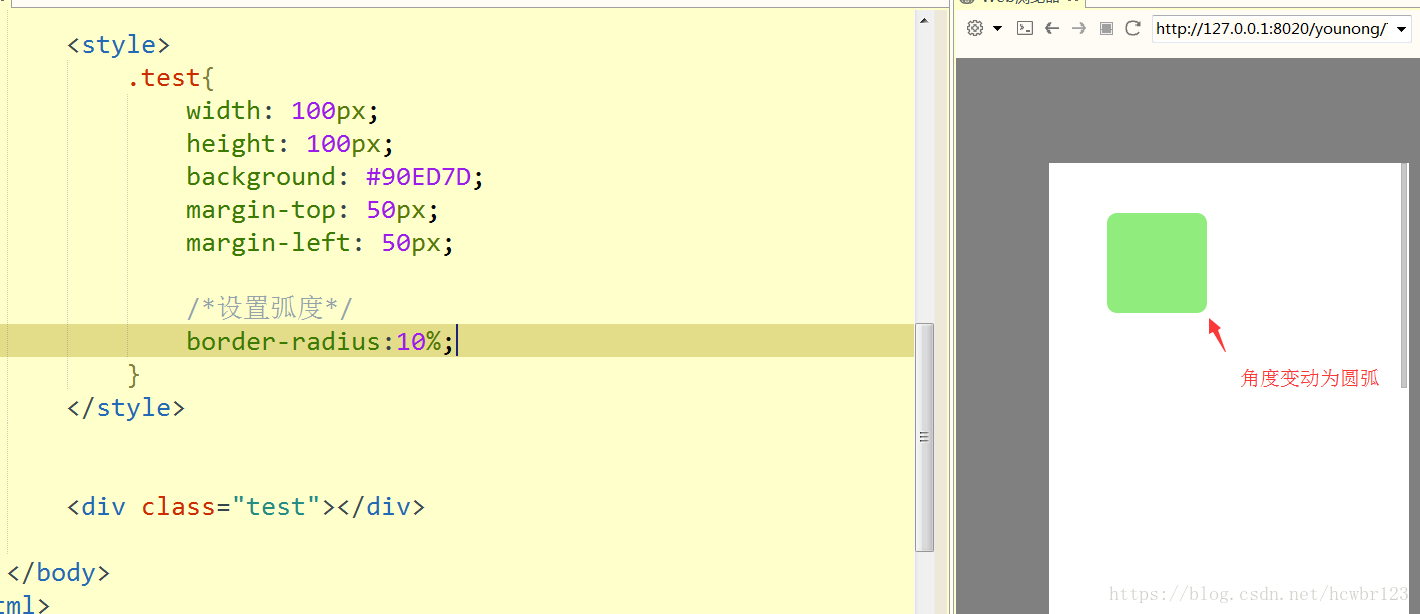
一:首先建立一个div

二:给div设置圆角边框的弧度

三:给div设置弧度为50%的时候 正方形就会变为圆形

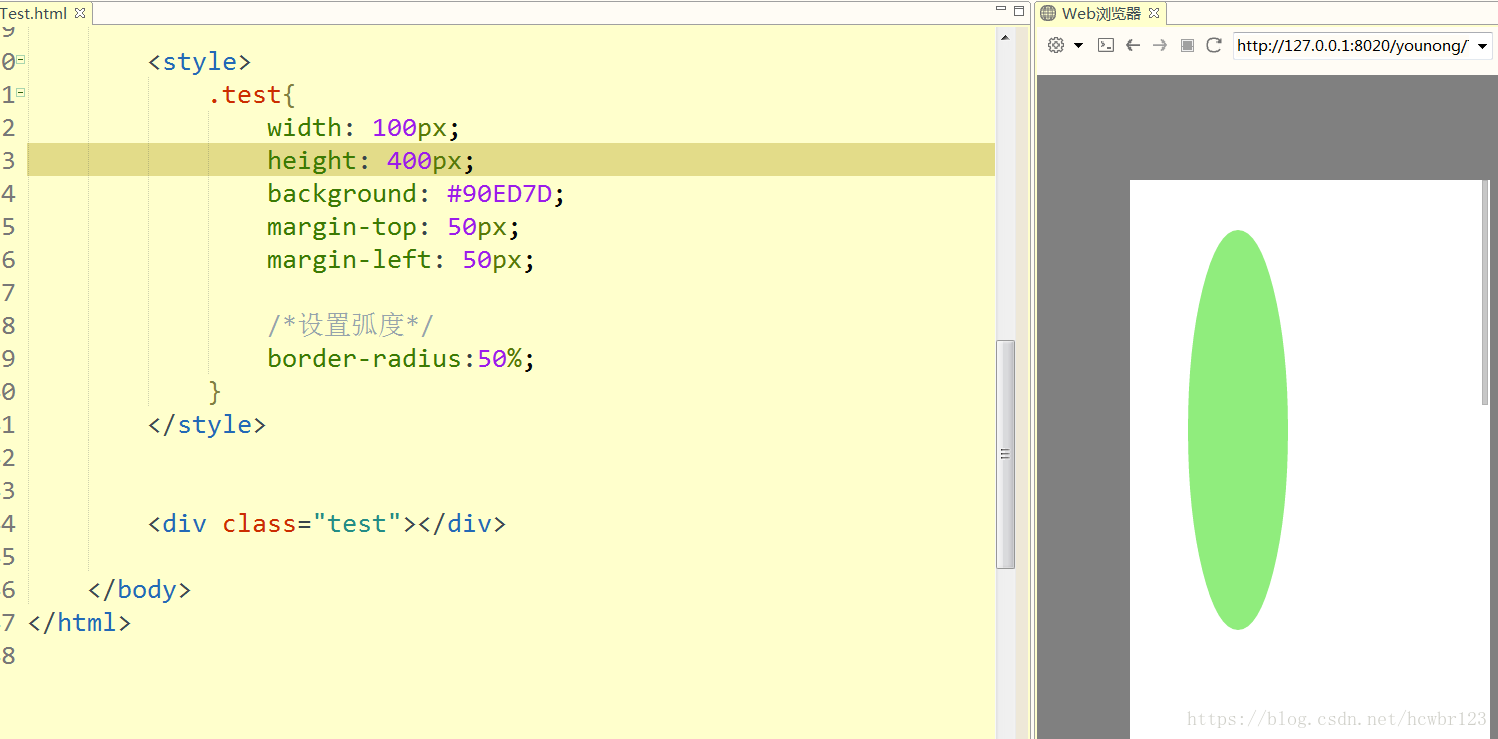
四:如果给长方形设置50%的弧度 就会得到椭圆形

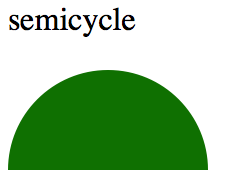
5:如果需要得到中间保持长方形的直线 两边设置为圆弧呢?
就使用像素px进行设置 而不是百分比设置

六:一次性标识所有角度进行不一样的设置

七:也可以分别对不同角度进行设置

总结
以上所述是小编给大家介绍的使用CSS的border-radius属性 设置圆弧,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关文章

CSS3 border-radius圆角的实现方法及用法详解
这篇文章主要介绍了CSS3 border-radius圆角的实现方法及用法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-14 这篇文章主要介绍了css3 border-radius属性详解,这里整理了详细的代码资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-07-05
这篇文章主要介绍了css3 border-radius属性详解,这里整理了详细的代码资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-07-05- 用CSS3的border-radius属性来制作圆角边框相当顺手,然而浏览器的兼容问题并不是太好处理,这里我们就来总结一下border-radius以外的CSS圆角边框制作方法.2016-06-02
CSS3 border-radius(圆角)效果在线调试工具
这是一款可在线调试并预览CSS3 border-radius(圆角)效果的工具。右侧具有实时调试并显示预览效果的功能,同时能够实时生成对应的css3效果代码,方便需要的朋友使用。2016-05-31利用CSS3的border-radius绘制太极及爱心图案示例
CSS3中的border-radius可以轻松地用来绘制弧线,如果只用来做圆角矩形的话可就太浪费了,下面就来展示一下利用CSS3的border-radius绘制太极及爱心图案示例,需要的朋友可以参2016-05-17- 这篇文章主要介绍了CSS3中border-radius属性设定圆角的使用技巧,border-radius的作用不止是最常用的圆角矩形,我们还可以利用它设置弧度来制作其他弧线边框图形,需要的朋友2016-05-10
- 这篇文章主要介绍了实例讲解CSS3中的border-radius属性,是CSS3入门学习中的基础知识,需要的朋友可以参考下2015-08-18

HTML+css盒子模型案例(圆,半圆等)“border-radius” 简单易上手
这篇文章主要介绍了HTML+css盒子模型案例(圆,半圆等)“border-radius” 简单易上手,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,2021-05-10





最新评论