css3 flex布局实现平均分配元素的示例代码
发布时间:2020-07-21 16:20:33 作者:哈喽哈66606  我要评论
我要评论
这篇文章主要介绍了css3 flex布局实现平均分配元素的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
本文主要介绍了css3 flex布局实现平均分配元素,给自己留个笔记,也分享给大家,具体如下:
例子一:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex 布局</title>
<style>
*{
padding:0;
margin:0;
}
body,html{
height: 100vh;
min-width: 800px;
}
.container{
display:flex;
flex-wrap:wrap;
display: -webkit-flex; /* Safari */
}
.container>.item{
border: 1px solid black;
flex:1;
height:100px;
background: #abcdef;
}
</style>
</head>
<body>
<div class="container">
<div class="item"></div>
<main class="item"></main>
<div class="item"></div>
</div>
</body>
</html>

例子二:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex 布局</title>
<style>
*{
padding:0;
margin:0;
box-sizing: border-box;
}
body,html{
width: 100%;
height: 100vh;
min-width: 800px;
display:flex;
display: -webkit-flex; /* Safari */
justify-content: center;
align-items: center;
}
.container{
width: 300px;
height: 300px;
display:flex;
display: -webkit-flex; /* Safari */
flex-wrap: wrap;
}
.container>.item{
flex:0 0 33.3%;
height:100px;
background: #abcdef;
border: 1px solid red;
}
main{
flex:0 0 33.3%;
height:100px;
background-color: #ccc;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="container">
<div class="item">left</div>
<main>main</main>
<div class="item">right</div>
<div class="item">left</div>
<main>main</main>
<div class="item">right</div>
<div class="item">left</div>
<main>main</main>
<div class="item">right</div>
</div>
</body>
</html>

flex:0 0 33.3% 相当于flex-basis:33.3%,使每一个元素的宽度占外层容器的33.3%,因此每行最多能够排开三个元素。
flex-wrap:wrap 表示每行填满时会自动换行。
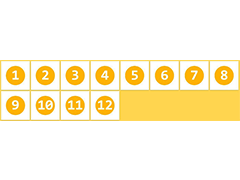
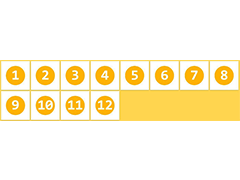
例子三:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex 布局</title>
<style>
*{
padding:0;
margin:0;
box-sizing: border-box;
}
body,html{
width: 100%;
height: 100vh;
min-width: 800px;
display:flex;
display: -webkit-flex; /* Safari */
justify-content: center;
align-items: center;
}
.container{
width: 300px;
height: 300px;
margin: 50px;
display:flex;
display: -webkit-flex; /* Safari */
flex-wrap: wrap;
justify-content: space-between;
}
.container>.item{
flex:0 0 30%;
height:90px;
background: #abcdef;
border: 1px solid red;
}
main{
flex:0 0 30%;
height:90px;
background-color: #ccc;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="container">
<div class="item">left</div>
<main>main</main>
<div class="item">right</div>
<div class="item">left</div>
<main>main</main>
<div class="item">right</div>
<div class="item">left</div>
<main>main</main>
<div class="item">right</div>
</div>
</body>
</html>

justify-content:space-between表示主轴方向的多余空间平均分配在两两item之间。
到此这篇关于css3 flex布局实现平均分配元素的示例代码的文章就介绍到这了,更多相关flex平均分配元素内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
 这篇文章主要介绍了使用Flex布局实现头部固定内容区域滚动的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小2020-08-04
这篇文章主要介绍了使用Flex布局实现头部固定内容区域滚动的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小2020-08-04 这篇文章主要介绍了详解flex布局下图片变形的解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2020-08-04
这篇文章主要介绍了详解flex布局下图片变形的解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2020-08-04
详解flex布局与position:absolute/fixed的冲突问题
这篇文章主要介绍了详解flex布局与position:absolute/fixed的冲突问题,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面2020-08-03 这篇文章主要介绍了Flex布局实现div内部子元素垂直居中的示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编2020-08-03
这篇文章主要介绍了Flex布局实现div内部子元素垂直居中的示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编2020-08-03 这篇文章主要介绍了Flex布局让子项保持自身高度的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2020-08-03
这篇文章主要介绍了Flex布局让子项保持自身高度的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2020-08-03 这篇文章主要介绍了让CSS flex布局最后一行列表左对齐的N种方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编2020-07-23
这篇文章主要介绍了让CSS flex布局最后一行列表左对齐的N种方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编2020-07-23 这篇文章主要介绍了flex布局实现上下固定中间滑动的布局方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-07-21
这篇文章主要介绍了flex布局实现上下固定中间滑动的布局方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-07-21 Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。这篇文章给大家介绍flex布局语法的相关知识,感兴趣的朋友跟随小编一起看看吧2020-08-26
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。这篇文章给大家介绍flex布局语法的相关知识,感兴趣的朋友跟随小编一起看看吧2020-08-26



最新评论