IE/火狐/Chrome操作display:none对象所遇问题解答
发布时间:2013-03-28 14:32:42 作者:佚名  我要评论
我要评论
display:none在IE、火狐、Chrome等主流浏览器中的一些问题想必大家也有碰到过吧,接下来为大家详细图文介绍下,感兴趣的朋友可以参考下哈希望可以帮助到你
下面,先来段简单的测试代码
复制代码
代码如下:[code]
<SPAN style="FONT-SIZE: 14px"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>不要被闷了</title>
<body>
<input type="text" id="hh1" value="2">
<input type="hidden" id="hh2" value="2">
<input type="text" style="display:none" id="hh3" value="2">
<div style="display:none"><input type="text" id="hh4" value="2"></div>
<script>
document.getElementById("hh1").value="11111";
document.getElementById("hh2").value="11111";
document.getElementById("hh3").value="11111";
document.getElementById("hh4").value="11111";
var strall="h1="+document.getElementById("hh1").value;
strall+=",h2="+document.getElementById("hh2").value;
strall+=",h3="+document.getElementById("hh3").value;
strall+=",h4="+document.getElementById("hh4").value;
alert(strall);
</script>
</body>
</html></SPAN>
[/code]
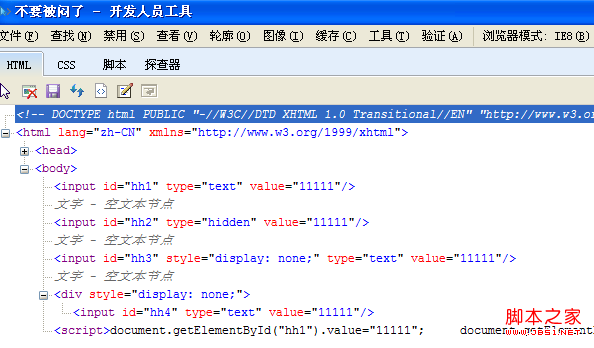
接着上三张在IE、火狐、Chrome浏览器调试工具显示的源代码中结果图
******************************IE开发人员工具显示的源代码***************************************

******************************Firebug工具显示的源代码***************************************

******************************chrome开发人员工具显示的源代码***************************************

其上代码执行结果都是一样的,如下图:以后不要被闷到了!如果是开发工具显示设置问题,或者编写什么兼容代码等,还望留言,感谢感谢!

相关文章
css元素隐藏原理及display:none和visibility:hidden
在CSS中,让元素隐藏指屏幕范围内肉眼不可见的方法很多,只不过有的依然保留空间,而有的却消失的不留痕迹,接下来本文将详细介绍下css元素隐藏原理,感兴趣的你可不要错过2013-02-27ie9崩溃现象当js设置tr元素样式为display:none
在css测试中遇到一个ie9的bug:用js设置tr元素的样式为display:none 会引起ie崩溃,很是郁闷,于是网上搜罗一下终于找到了解决方法,晒出来与大家分享,感兴趣的你可不要错2013-02-20IE7下父元素及子元素的隐藏顺序不当带来的display:none出现BUG
IE7下,先隐藏父元素,后隐藏子元素,再显示父元素,被隐藏的子元素重叠区域下面, 存在另一个可见的元素,则该display:none的子元素出现BUG;接下来介绍一下发生经过,感兴2013-01-19display:none和visibility:hidden的差别比较与演示代码
display:none和visibility:hidden的差别:visibility:hidden隐藏,但在浏览时保留位置;而CSS display:none视为不存在,且不加载,感兴趣的朋友可以研究下2012-12-30
如何通过 display:olck/none 完成一个菜单栏
这篇文章主要介绍了如何通过 display:olck/none 完成一个菜单栏,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-02-18



最新评论