淘宝店铺怎么添加悬浮导航? 淘宝悬浮导航的做法
发布时间:2021-07-15 11:57:31 作者:佚名  我要评论
我要评论
淘宝店铺怎么添加悬浮导航?淘宝店铺想要装修一下,添加悬浮导航,该怎么添加呢?下面我们就来看看淘宝悬浮导航的做法,详细请看下文介绍
淘宝店铺需要一个悬浮导航,该怎么设计这个悬浮导航并装修到自己的店铺中呢?下面我们就来看看详细的教程。

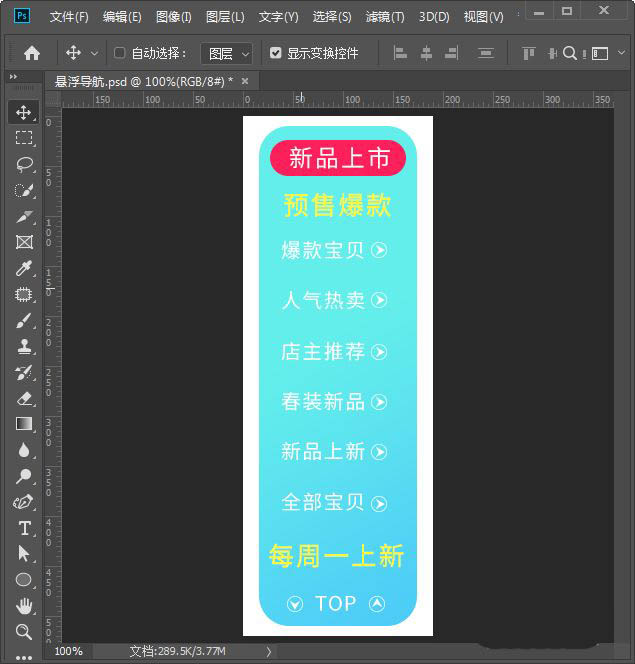
我们用PS打开之前制作好的悬浮导航,如图所示。

接着,我们把白色的背景隐藏起来,如图所示。

接下来,我们另存为把保存类型选择PNG格式,点击【保存】,如图所示。

我们在pc端装修的首页中找到【悬浮导航】的模块,如图所示。

我们把悬浮导航拖进来之前,点击【编辑】,如图所示。

我们可根据自己的需要调整悬浮导航坐标,比如:距离店铺页头的距离为20px,距离内容模块的距离50px,如图所示。

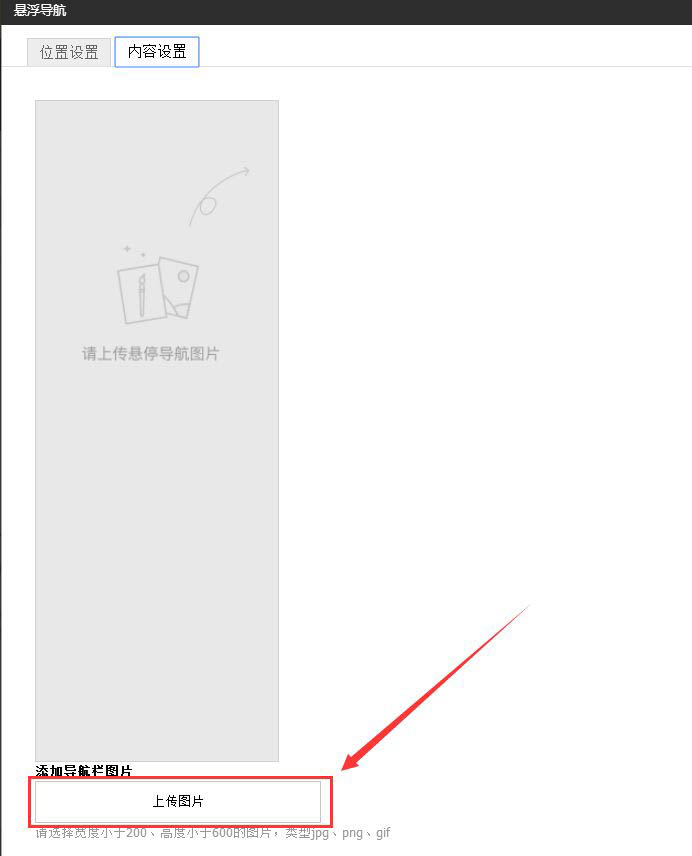
我们在内容设置中点击【上传图片】,如图所示。

我们分别给悬浮导航的文字添加上热区和链接,点击【确定】,如图所示。


最后,我们看到悬浮导航就设置好了,如图所示。

以上就是淘宝悬浮导航的做法,希望大家喜欢,请继续关注脚本之家。
相关推荐:
相关文章
 作为淘宝掌柜都知道店铺的评分至关重要,对店铺的搜索排名,访客量以及流量都有印象,那么怎么提高店铺的评分呢?现在小编就给大家解答2021-06-17
作为淘宝掌柜都知道店铺的评分至关重要,对店铺的搜索排名,访客量以及流量都有印象,那么怎么提高店铺的评分呢?现在小编就给大家解答2021-06-17 现在淘宝制定了很多规则,一旦违反规则就会受到一定的处罚,而且淘宝店铺账号很有可能被监管,这个时候我们该怎么去申诉呢2021-06-15
现在淘宝制定了很多规则,一旦违反规则就会受到一定的处罚,而且淘宝店铺账号很有可能被监管,这个时候我们该怎么去申诉呢2021-06-15 淘宝店铺的公告栏也是非常重要的指路标了,商家可以在上面宣传一些店铺的活动,这样也更能吸引顾客,但是很多商家不知道怎么设置店铺公告栏,今天就来教大家2021-06-09
淘宝店铺的公告栏也是非常重要的指路标了,商家可以在上面宣传一些店铺的活动,这样也更能吸引顾客,但是很多商家不知道怎么设置店铺公告栏,今天就来教大家2021-06-09 商家想要增加销量,就得想办法提高转化率,在提升店铺转化率的时候会发现一些因素是导致店铺转化率的直接因素,这时候我们该怎么提升呢2021-06-04
商家想要增加销量,就得想办法提高转化率,在提升店铺转化率的时候会发现一些因素是导致店铺转化率的直接因素,这时候我们该怎么提升呢2021-06-04 商品成交的关键步骤在于回复,如果有人看到商品想咨询这个商品的详细信息,及时回复就会促成交易,但是没有及时回复,这个顾客就会去看另一家的商品,从而导致订单流失2021-06-02
商品成交的关键步骤在于回复,如果有人看到商品想咨询这个商品的详细信息,及时回复就会促成交易,但是没有及时回复,这个顾客就会去看另一家的商品,从而导致订单流失2021-06-02
怎么提升淘宝店铺权重和宝贝权重?提升淘宝店铺权重和宝贝权重方法
我们都知道淘宝店铺的权重对店铺来说是非常的重要的,但是想提升店铺的权重并不是那么容易,到底有什么方法把权重做起来呢?具体请看下文2021-06-02
影响淘宝店铺和宝贝权重的因素有哪些?影响淘宝店铺和宝贝权重的因素介
作为店家都是很想去提升自己店铺的权重的,在提升权重之前,我们必须要了解影响权重的因素是什么,这样才能对症下药,提升权重2021-06-02 用户从商品界面进入到店铺首页的时候,如果能给用户留下深刻的印象说不定就能成一笔订单,或者多一个粉丝,那么怎么装修店铺首页效果最好呢2021-06-02
用户从商品界面进入到店铺首页的时候,如果能给用户留下深刻的印象说不定就能成一笔订单,或者多一个粉丝,那么怎么装修店铺首页效果最好呢2021-06-02 如果店铺里的宝贝出现缺货现象,可能是你没有设定店铺库存,不知道库存还有多少导致的,这个时候就可以设置一个后台库存低于提示,那么怎么设定店铺库存呢2021-06-01
如果店铺里的宝贝出现缺货现象,可能是你没有设定店铺库存,不知道库存还有多少导致的,这个时候就可以设置一个后台库存低于提示,那么怎么设定店铺库存呢2021-06-01 一些商家为了利益,不惜舍弃信誉也要卖假货,但是淘宝平台绝对不会容忍这样的行为,所以就会对店铺进行处罚,那么现在就告诉大家淘宝出售假货对店铺有什么影响吧2021-06-02
一些商家为了利益,不惜舍弃信誉也要卖假货,但是淘宝平台绝对不会容忍这样的行为,所以就会对店铺进行处罚,那么现在就告诉大家淘宝出售假货对店铺有什么影响吧2021-06-02












最新评论