HTML5+CSS3实现拖放(Drag and Drop)示例
本文简单介绍一下HTML5的拖放实现。
拖放(Drag 和 drop)是 HTML5 标准的组成部分。
浏览器支持:Internet Explorer 9、Firefox、Opera 12、Chrome 以及 Safari 5 支持拖放。
被拖元素,dragElement :
(1)添加事件:ondragstart
(2)添加属性:dragable
放置元素,dropElement:
1、添加事件:ondargenter , ondragover , ondragleave , ondragend ,ondrop
和mouser划入划出一类的事件很类似,字面也很好理解,不赘述了,下面会用例子来说明。
2、页面上元素间的拖放
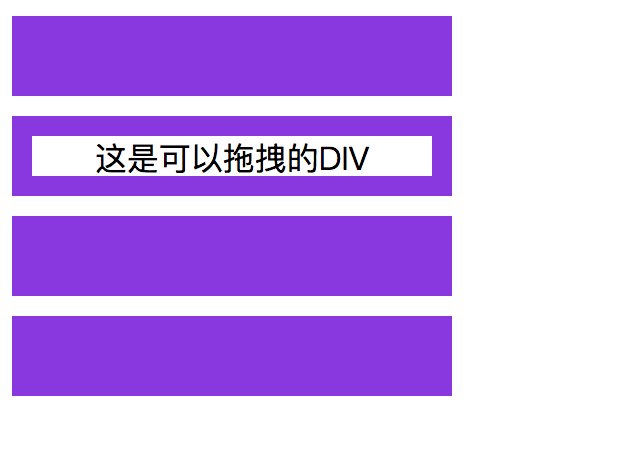
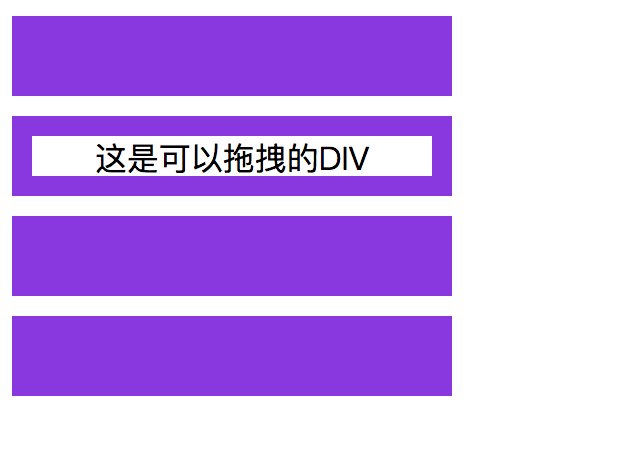
下面用个小例子,div间的拖放来展示,各个事件如何被触发:
<title></title>
<meta charset="utf-8">
<style type="text/css">
#dropEle
div
{
float: left;
}
</style>
<script src="./js/jquery-1.8.3.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
/**
* 拖放(Drag 和 drop)是 HTML5 标准的组成部分。
* 浏览器支持
*Internet Explorer 9、Firefox、Opera 12、Chrome 以及 Safari 5 支持拖放。
*/
$(function ()
{
$("#dragEle")[0].ondragstart = function (event)
{
console.log("dragStart");
event.dataTransfer.setData("Text", event.target.id);
};
/**
* 当放置被拖数据时,会发生 drop 事件。
* 调用 preventDefault() 来避免浏览器对数据的默认处理(drop 事件的默认行为是以链接形式打开)
* @param event
*/
$("#dropEle")[0].ondrop = function (event)
{
/* for (var p in event.dataTransfer)
{
console.log(p + " = " + event.dataTransfer[p] + " @@");
}
*/
console.log("onDrop");
var id = event.dataTransfer.getData("Text");
$(this).append($("#" + id).clone().text($(this).find("div").length));
event.preventDefault();
};
/**
* ondragover 事件规定在何处放置被拖动的数据。
*默认地,无法将数据/元素放置到其他元素中。如果需要设置允许放置,我们必须阻止对元素的默认处理方式。
*/
$("#dropEle")[0].ondragover = function (event)
{
console.log("onDrop over");
event.preventDefault();
}
$("#dropEle")[0].ondragenter = function (event)
{
console.log("onDrop enter");
}
$("#dropEle")[0].ondragleave = function (event)
{
console.log("onDrop leave");
}
$("#dropEle")[0].ondragend = function (event)
{
console.log("onDrop end");
}
});
</script>
<div style="border: 1px solid red ; width: 100px ; height: 100px ;text-align: center;line-height: 100px;" draggable="true" id="dragEle">
</div>
<div style="width: 330px;min-height: 202px;border: 1px solid #444;margin-top: 20px;overflow-y: scroll;" id="dropEle"></div>
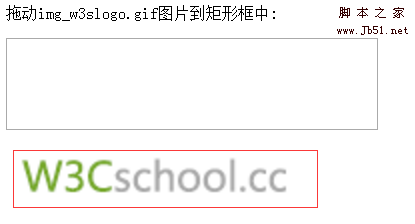
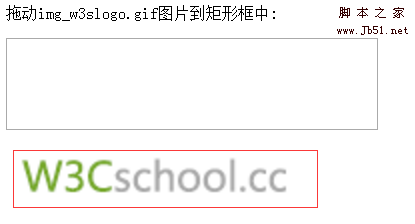
系统中选择的一个或多个文件拖入该div中,files中会存储拖入文件的信息,然后我们通过file可以得到文件的类型,长度,内容然后实现上传。
3、setDragImage(image, x, y)用于设置鼠标移动过程中随鼠标一起移动的效果图。必须在dragstart中设置。
4、types,effectAllowed和dropEffect分别是拖入元素的类型,拖拽过程中鼠标显示的样式,不过通常可以忽略这几个属性,一般用不到。
相关文章
 这篇文章主要介绍了5分钟弄清楚html5的drag and drop(小结),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2019-04-10
这篇文章主要介绍了5分钟弄清楚html5的drag and drop(小结),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2019-04-10 本篇文章主要介绍了HTML5 拖放(Drag 和 Drop)详解与实例代码,具有一定的参考价值,有兴趣的可以了解一下2017-09-14
本篇文章主要介绍了HTML5 拖放(Drag 和 Drop)详解与实例代码,具有一定的参考价值,有兴趣的可以了解一下2017-09-14- 大家都知道拖放是一种常见的特性,即抓取对象以后拖到另一个位置。在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放。拖放是在“拖放源(drag source)”和“拖放目标2016-11-14
突袭HTML5之Javascript API扩展4—拖拽(Drag/Drop)概述
拖拽(Drag/Drop)是个非常普遍的功能,可以抓住一个对象,并且拖动到你想放置的区域;在HTML5中,拖拽(draganddrop)成为了标准操作,任何元素都支持。正因为这个功能太普遍了2013-01-31- 这篇文章主要介绍了HTML5 drag和drop具体使用详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2021-01-18




最新评论