html5的input的required使用中遇到的问题及解决方法
form提交时隐藏input发生的错误
问题描述
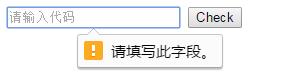
在form表单提交的时候,有些input标签被隐藏,表单验证过程中会出现An invalid form control with name='' is not focusable 的错误
虽然我遇到的问题是我的input标签根本没有required属性,但是在该标签隐藏之前,(我的是使用tab栏切换)我输入了错误的格式,再隐藏,这时候他其实是错误的,会被form表单同样去验证,但是由于它被隐藏,浏览器获取不到焦点就会报错。
解决方法
隐藏之前将该input的value值设置为空即可.我的input上面没有使用required属性。
如果input含有display:none和required属性,也会产生该错误
产生原因
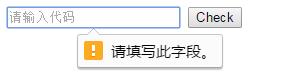
Chrome希望专注于需要但仍为空的控件,以便可以弹出消息“请填写此字段”。但是,如果控件在Chrome想要弹出消息的时候隐藏,即在提交表单时,Chrome无法关注该控件,因为它是隐藏的,因此表单不会提交。
解决方法如下
1.隐藏时,将required属性删除
selector.removeAttribute("required")
2.没有使用required的话,或许是由于button按钮,类型未设置造成。设置<button type="button">
3.form表单不验证,即添加novalidate属性。(不是最终解决办法)<form novalidate></form>
4.既然是由于使用了display:none造成,同样的visibility: hidden 也会造成问题,那就不使用。通过可以设置css样式opacity: 0;
5.禁用此表单控件。 disabled 这是因为通常如果你隐藏了表单控件,那是因为你不关心它的价值。所以这个表单控件名称值对在提交表单时不会被发送。
$("body").on("submit", ".myForm", function(evt) {
// Disable things that we don't want to validate.
$(["input:hidden, textarea:hidden, select:hidden"]).attr("disabled", true);
// If HTML5 Validation is available let it run. Otherwise prevent default.
if (this.el.checkValidity && !this.el.checkValidity()) {
// Re-enable things that we previously disabled.
$(["input:hidden, textarea:hidden, select:hidden"]).attr("disabled", false);
return true;
}
evt.preventDefault();
// Re-enable things that we previously disabled.
$(["input:hidden, textarea:hidden, select:hidden"]).attr("disabled", false);
// Whatever other form processing stuff goes here.
});
总结
以上所述是小编给大家介绍的h5的input的required使用中遇到的问题及解决方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章
 这篇文章主要介绍了HTML5表单验证特性的一些知识点,本文通过实例代码截图的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-03-10
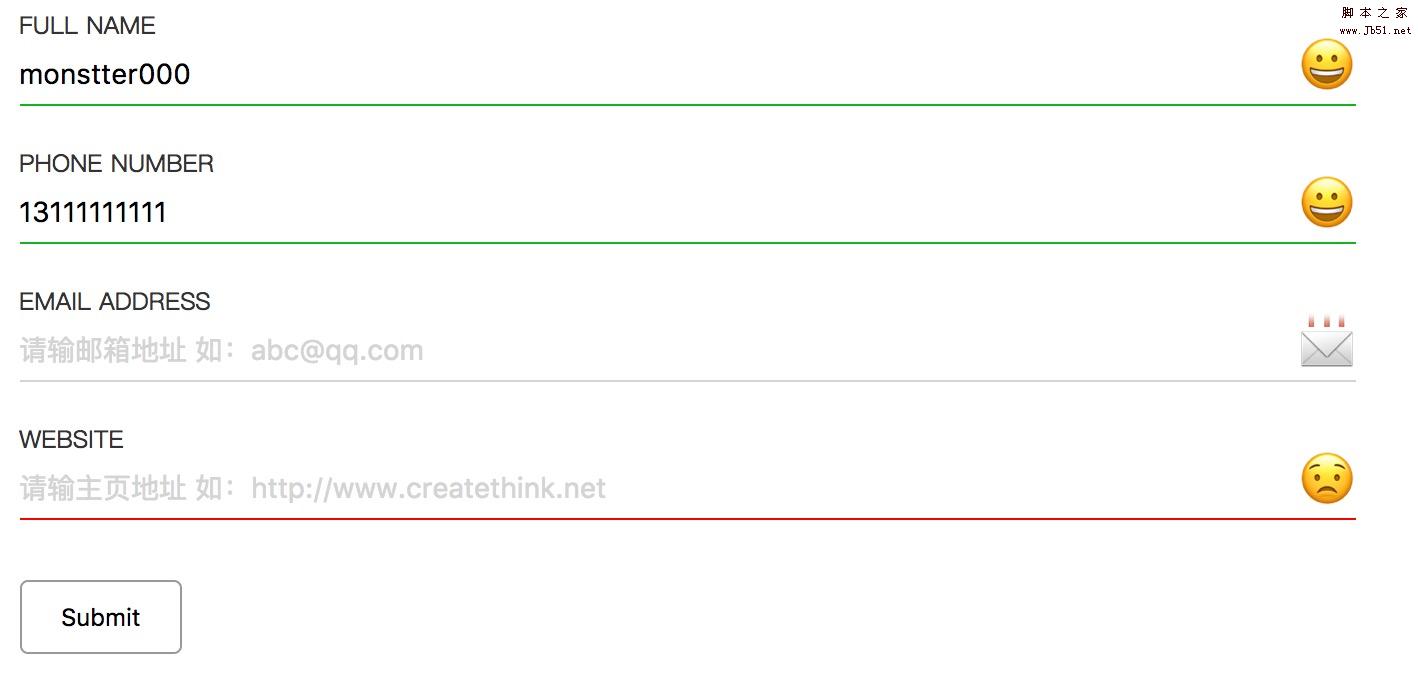
这篇文章主要介绍了HTML5表单验证特性的一些知识点,本文通过实例代码截图的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-03-10 很多朋友进行表单验证的时候,都是自己用jquery或者js手工验证,或者用一下jquery插件进行验证。感觉html5自带验证不是很好用,下面小编给大家分享使用纯html5编写的一个表2017-09-12
很多朋友进行表单验证的时候,都是自己用jquery或者js手工验证,或者用一下jquery插件进行验证。感觉html5自带验证不是很好用,下面小编给大家分享使用纯html5编写的一个表2017-09-12- 这篇文章主要介绍了HTML5 表单验证失败的提示语问题的相关资料,需要的朋友可以参考下2017-07-13
 这篇文章主要介绍了使用HTML5和CSS3表单验证功能,需要的朋友可以参考下2017-05-05
这篇文章主要介绍了使用HTML5和CSS3表单验证功能,需要的朋友可以参考下2017-05-05- 在HTML5 中,在增加了大量的表单元素与属性的同时,也增加了大量在提交时对表单与表单内新增元素进行内容有效性验证的功能,接下来我们来讲一下自动验证,需要的朋友参考2017-01-11
- 这篇文章不会去讨论简单的input type,本文想把重点放在HTML5表单验证机制上。主要介绍是HTML5是如何利用约束验证API来检查表单的输入数据的,当然,本文会涉及到很多其它2016-12-20
html5中valid、invalid、required的定义
HTML5的出现为我们提供一些属性,不用编写js和正则即可解决这个检验表单内容,下面为大家介绍下valid、invalid、required的定义2014-02-21
wordpress添加Html5的表单验证required方法小结
这篇文章主要介绍了wordpress添加Html5的表单验证required方法小结,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参2020-08-18






最新评论