使用Photoshop路径工具制作流线字体设计教程
完成效果:

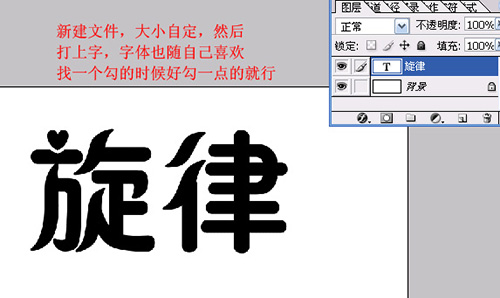
新建文字,大小自定,然后打上字,字体也随自己喜欢找一个勾的时候好勾一点的就行

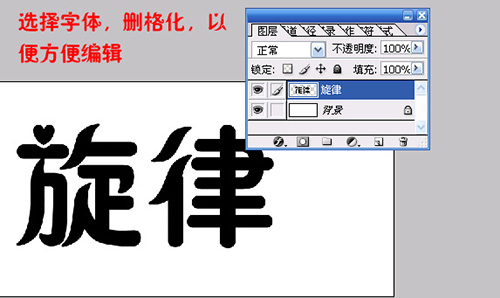
选择字体,栅格化,以便方便编辑

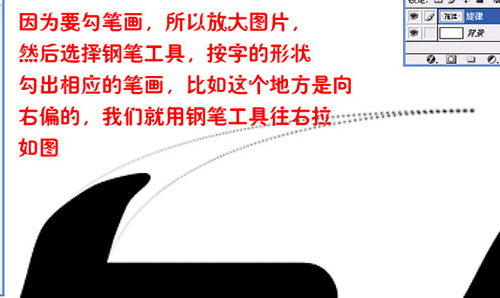
因为要勾笔画,所以放大图片,然后选择钢笔工具,按字的形状勾出相应的笔画,比如这个地方是向右偏的,我们就用钢笔工具往右拉,如图

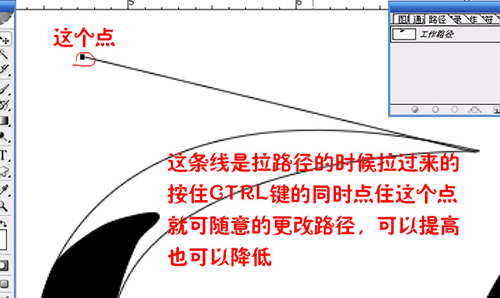
这条线是拉路径的时候拉过来的,按住Ctrl键的同时点住这个点就可随意的更改路径,可以提高也可以降低。

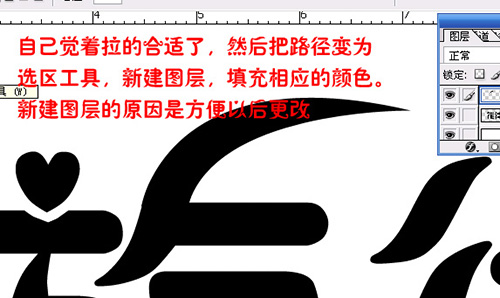
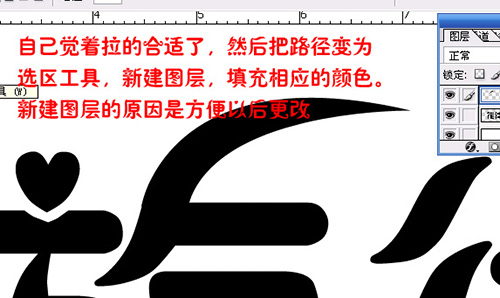
自己觉着拉的合适了,然后把路径变为选区工具,新建图层,填充相应的颜色。新建图层的原因是方便以后更改。

自己觉着拉的合适了,然后把路径变为选区工具,新建图层,填充相应的颜色。新建图层的原因是方便以后更改。

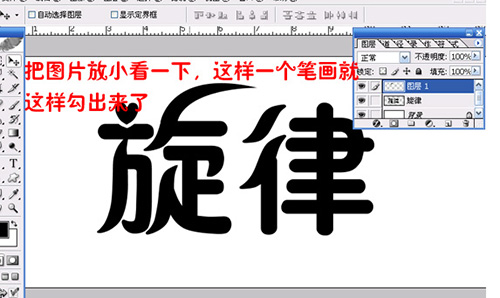
把图片放小看一下,这样一个笔画就这样勾出来了

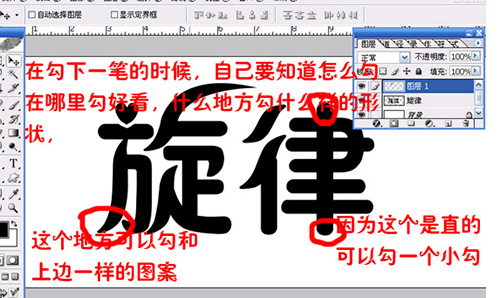
在勾下一笔的时候,自己要知道怎么勾,在哪里勾好看,什么地方勾什么样的形状。

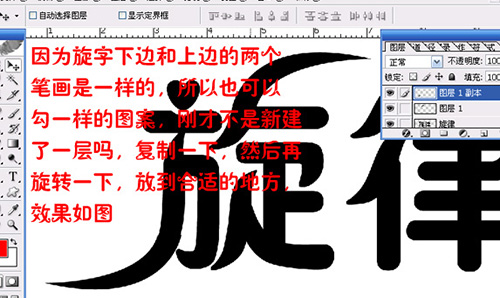
因为旋字下边和上边的两个笔画是一样的,所以也可以勾一样的图案,刚才不是新建了一层吗,复制一下,然后再旋转一下,放到合适的地方,效果如图

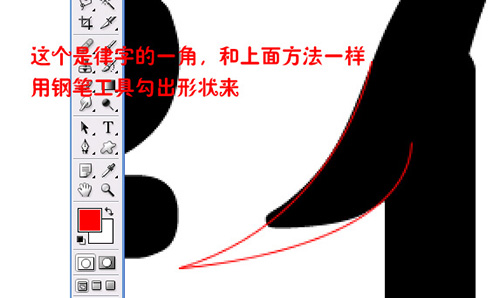
这个是律字的一角,和上面方法一样,用钢笔工具勾出形状来

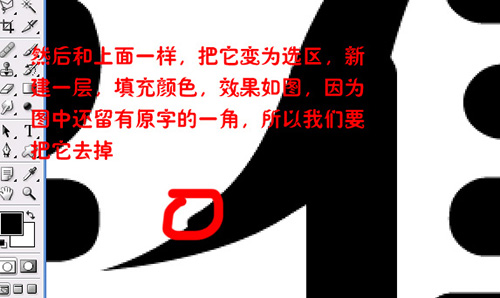
然后和上面一样,把它变为选区,新建一层,填充颜色,效果如图,因为图中还留有原字的一角,所以我们要把它去掉。

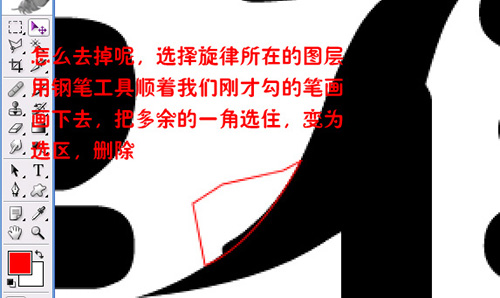
怎么去掉呢,选择旋律所在的图层,用钢笔工具顺着我们刚才勾的笔画画下去,把多余的一角选住,变为选区,删除。

效果如图

正面我们勾一下律字的上面

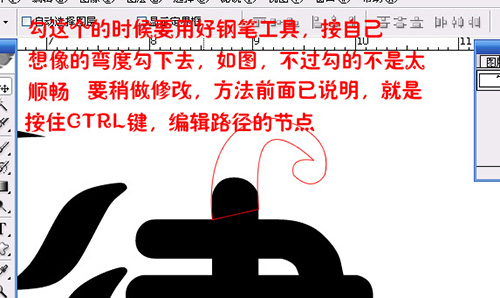
勾这个的时候要用好钢笔工具,按自己想像的弯度勾下去,如图,不过勾的不是太顺畅,要稍做修改,方法前面已说明,就是按住Ctrl键,编辑路径的节点。

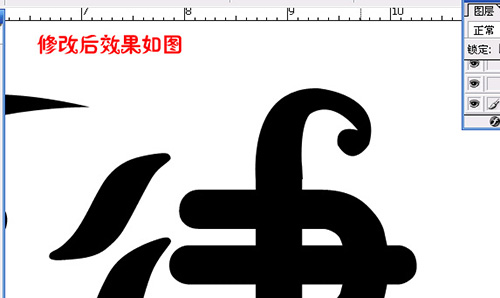
修改后效果如图

看下整体效果

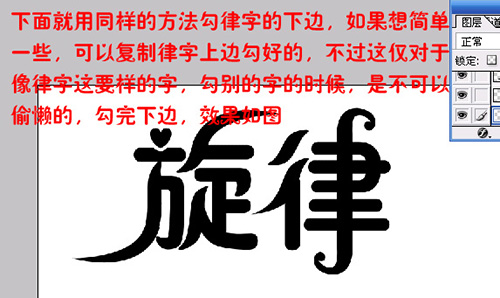
下面就用同样的方法勾律字的下边,如果想简单一些,可以复制律字上边勾好的,不过这仅对于像律字这样的字,勾别的字的时候,是不可以偷懒的,勾完下边,效果如图

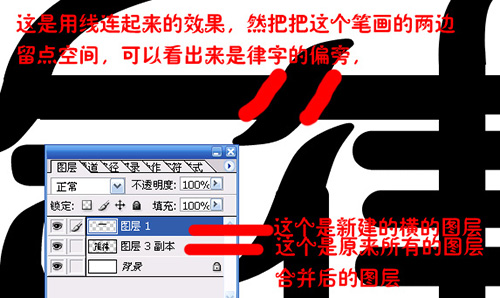
这样,可以勾的都勾完了,然后我们再把它给结合一下,有的字是不用结合的,反正是怎么好看怎么做,我们用横线把旋律两个字串起来,合并链接所有的图层,把它们组成一个图层,如果律字高一些,可以把往下挪挪,然后新建一图层,画一个和旋字的横粗细大小一样的横,长一些,因为要把它连到律字上面。

这是用线连起来的效果,然后把这个笔画的两边留点空间,可以看出来是律字的偏旁

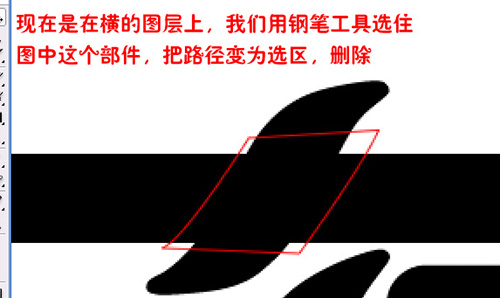
现在是在横的图层上,我们用钢笔工具选住图中的这个部件,把路径变为选区,删除。

效果如图

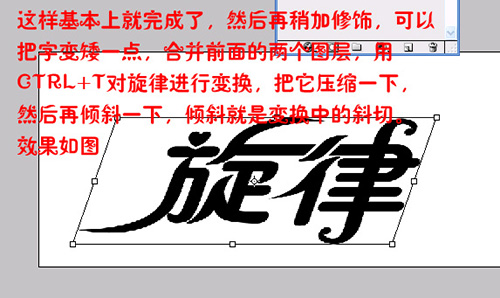
这样基本上就完成了,然后再稍加修饰,可以把字变矮一点,合并前面的两个图层,用Ctrl+T对旋律进行变换,把它压缩一下,然后再倾斜一下,倾斜就是变换中的斜切。效果如图

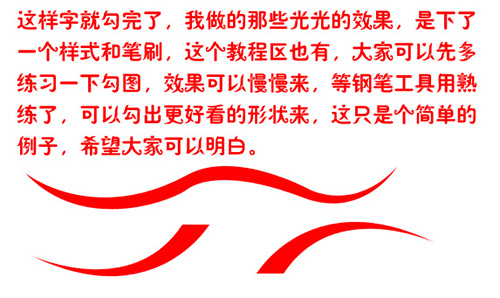
这个图就完成了,可以自己再加些效果,比如投影什么的


相关文章

ps怎么制作图片拼接效果的字体? ps拼贴文字特效的设计方法
ps怎么制作图片拼接效果的字体?ps中想要制作一个拼接效果的文字,该怎么制作呢?下面我们就来看看ps拼贴文字特效的设计方法,详细请看下文介绍2021-07-26 ps怎么设计串联文字特效?ps中想要设计一款串联的文字效果,该怎么设计呢?下面我们就来看看ps串联字体的实现方法,详细请看下文介绍2021-06-28
ps怎么设计串联文字特效?ps中想要设计一款串联的文字效果,该怎么设计呢?下面我们就来看看ps串联字体的实现方法,详细请看下文介绍2021-06-28
如何设计一款动感水花文字?教你用PS设计动感水花文字特效教程
今天我们用PS设计一款动感水花文字特效,主要运用PS中的置换滤镜对特定场景进行处理,表现出水花飞溅的动感效果,一起来看看吧2021-05-17 这个教程将详细地教你如何制作超酷炫的带电字体。霓虹效果结合文字、电波以及星光,缤纷色彩用在这里非常酷,光线也能有效地抓住人的眼球。希望大家举一反三,也来设计中文2021-04-23
这个教程将详细地教你如何制作超酷炫的带电字体。霓虹效果结合文字、电波以及星光,缤纷色彩用在这里非常酷,光线也能有效地抓住人的眼球。希望大家举一反三,也来设计中文2021-04-23 Ps是非常好用修图软件,在ps中想要给公路添加文字该如何操作呢?下面就一起看看吧2021-01-29
Ps是非常好用修图软件,在ps中想要给公路添加文字该如何操作呢?下面就一起看看吧2021-01-29 ps怎么做文字膨胀效果?通过ps可以制作各种种样的文字效果,膨胀文字就是其中的一种,下文中为大家带来了ps设计膨胀文字特效教程。感兴趣的朋友不妨阅读下文内容,参考一下2021-01-18
ps怎么做文字膨胀效果?通过ps可以制作各种种样的文字效果,膨胀文字就是其中的一种,下文中为大家带来了ps设计膨胀文字特效教程。感兴趣的朋友不妨阅读下文内容,参考一下2021-01-18 ps怎么制作石头文字?主要用到文字工具和矩形工具,把矩形放入文字里,然后添加上投影效果,下文中为大家带来了ps制作仿真石头纹理文字特效教程。感兴趣的朋友不妨阅读下文2020-11-30
ps怎么制作石头文字?主要用到文字工具和矩形工具,把矩形放入文字里,然后添加上投影效果,下文中为大家带来了ps制作仿真石头纹理文字特效教程。感兴趣的朋友不妨阅读下文2020-11-30 本篇教程教大家用ps设计制作一款S梦幻紫色火焰效果文字,整个效果比较炫酷,细看比较像一条龙盘旋在这个字体上,火焰字效果逼真,但是比较耗时,火焰等都需要一条一条画出2020-11-02
本篇教程教大家用ps设计制作一款S梦幻紫色火焰效果文字,整个效果比较炫酷,细看比较像一条龙盘旋在这个字体上,火焰字效果逼真,但是比较耗时,火焰等都需要一条一条画出2020-11-02 ps怎么设计紫水晶文字效果?想要制作幸运的紫水晶文字,该怎么设计呢?下面我们就来看看ps设计紫宝石文字特效的制作教程,需要的朋友可以参考下2017-09-08
ps怎么设计紫水晶文字效果?想要制作幸运的紫水晶文字,该怎么设计呢?下面我们就来看看ps设计紫宝石文字特效的制作教程,需要的朋友可以参考下2017-09-08 这篇教程教脚本之家的各位文字特效学习者使用PS制作神秘宇宙场景的科技感文字特效的方法,教程由场景合成与文字特效相结合,主要学习如何营造一种神秘感,科幻感,感兴趣的2017-06-27
这篇教程教脚本之家的各位文字特效学习者使用PS制作神秘宇宙场景的科技感文字特效的方法,教程由场景合成与文字特效相结合,主要学习如何营造一种神秘感,科幻感,感兴趣的2017-06-27












最新评论