PS+3dsmax详细绘制光影巧妙的3D精灵球图标教程
三、绘制精灵球按钮
绘制按钮圆形底座:
点击拾色器 输入色值:#d7d7d7 创建椭圆:宽:96px; 高:96px; 对齐中心
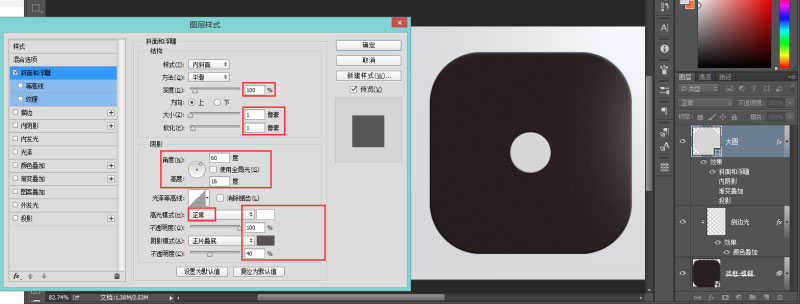
赋予按钮圆形底座光感,制造体积感:
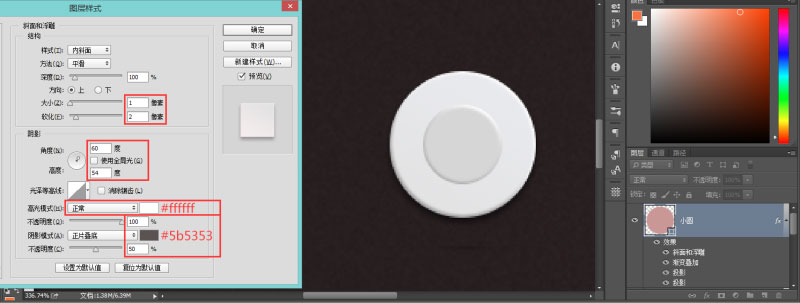
添加图层样式:斜面浮雕 样式:内斜面 方法:平滑 大小:1px 软化:1px 角度:60° 高度:16° 高光:#ffffff 阴影:#5b5353

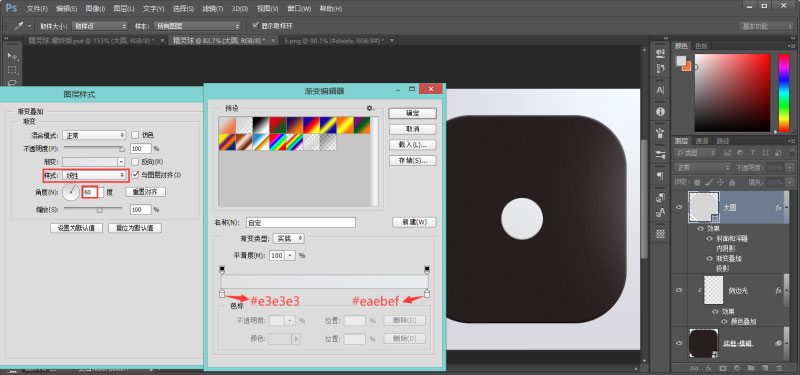
添加图层样式:渐变叠加 模式:正常 样式:线性 缩放:100% 颜色:#e3e3e3 ~ #eaebef

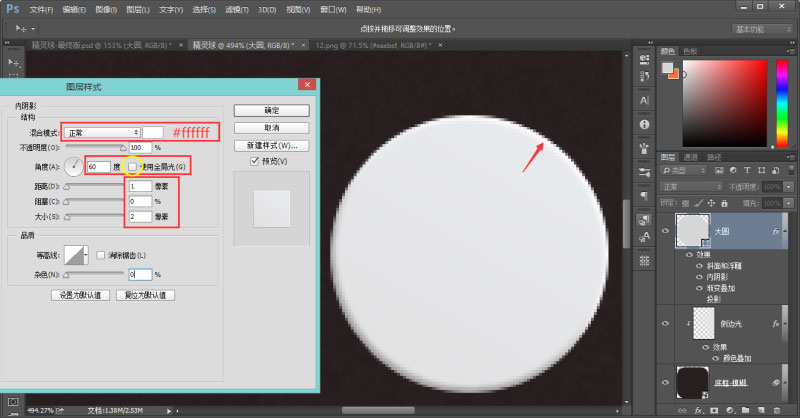
添加图层样式:内阴影 模式:正常 颜色:#ffffff 角度:60° 距离:1px 大小:2px

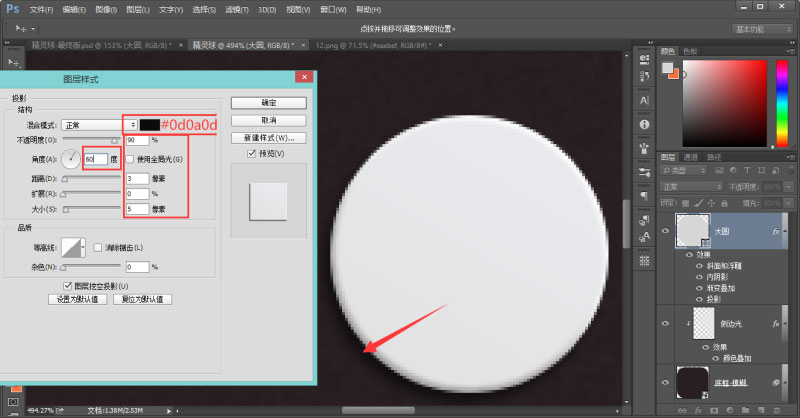
添加图层样式:投影 模式:正常 颜色:#0d0a0d 角度:60° [都不要勾选全局光] 距离:3px 大小:5px

绘制中心按钮:
将 [大圆] 复制一层,Ctrl+t自由变换,将圆缩小到宽:52px; 高:52px左右,中心对齐即可。右键清除图层样式,重新添加图层样式,样式的使用原理和 [大圆] 图层差不多,所以我就不多解释,直接上图。
添加图层样式:斜面浮雕 样式:内斜面 方法:平滑 大小:1px 软化:2px 角度:60° 高度:54° 高光:#ffffff 阴影:#5b5353

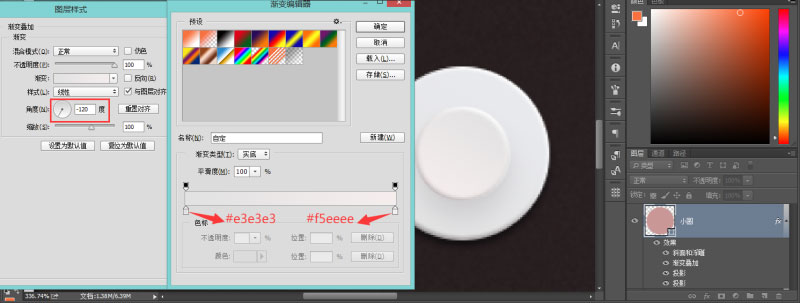
添加图层样式:渐变叠加 模式:正常 样式:线性 角度:-120° 缩放:100% 颜色:#e3e3e3 ~ #f5eee

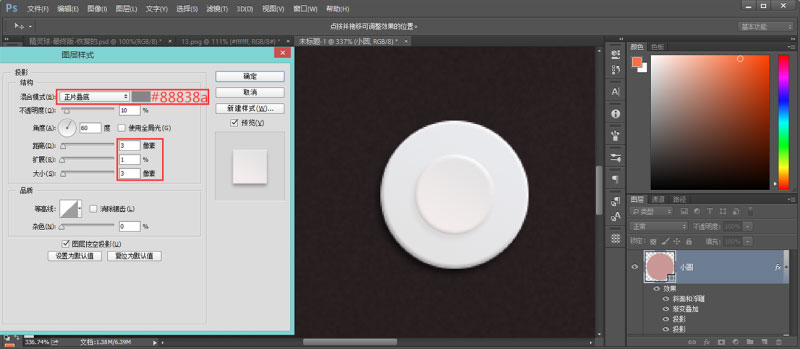
添加图层样式:投影 模式:正片叠底 颜色:#88838a 角度:60° 距离:3px 扩展:1px 大小:3px

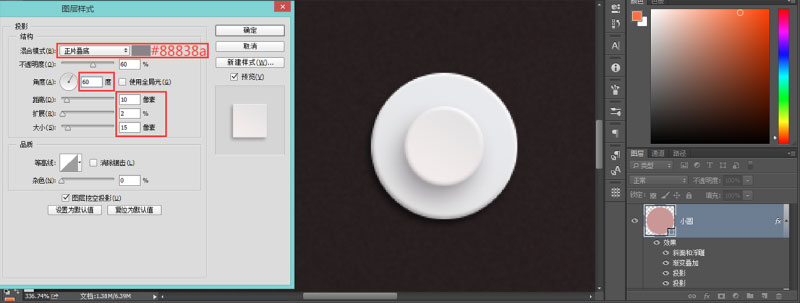
添加图层样式:投影 模式:正片叠底 颜色:#88838a 角度:60° 距离:10px 扩展:2px 大小:15px

现在按钮的效果基本上都呈现出来了,这里值得一提的是,在最后给按钮添加投影时,我添加了两层,这是为了增加投影的层次以及空间感,算是现在常见的投影手法。这在后面制作投影的时候还会用到很多,要是感兴趣的同学可以看看这篇文章:一份简单易上手的青春弥散阴影修炼手册
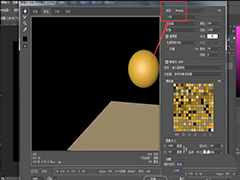
四、绘制精灵球主体
造型部分
由于我是通过photoshop还原作品,所以我主要还是运用到了布尔运算。如果这块不会的同学就去看看布尔运算基础视频:视频地址:http://www.bilibili.com/video/av4320215/
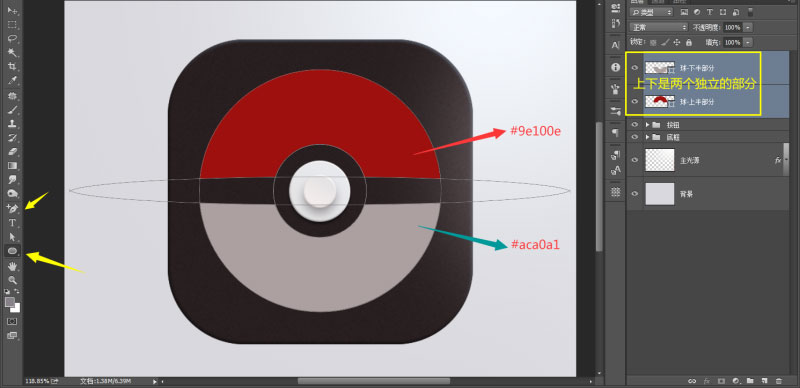
从图中可以看出,精灵球主体部分其实就是一个大圆加上一个小圆,通过 [布尔运算-减去顶层形状]得到一个同心圆,然后再用一个很扁的椭圆和同心圆进行第二次 [布尔运算-减去顶层形状] ,得到的一个上下分开的球体。

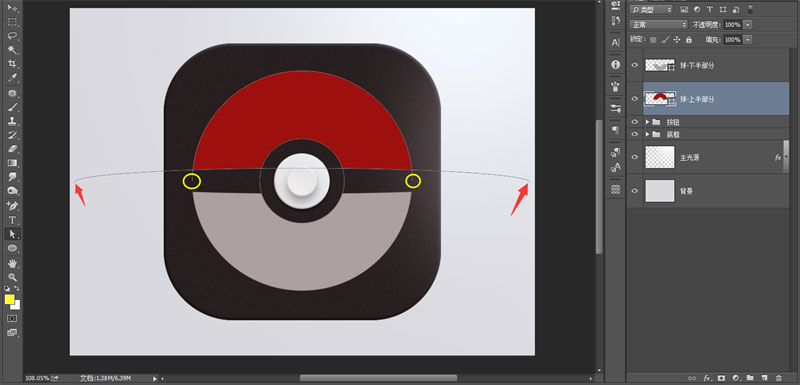
这个时候,实际上球体的路径还是一个整体,现在只需通过 [加锚点工具] ,在中间路径上,任意打上几个锚点,然后把下半部分多余的路径删减掉,只剩下独立的上半部分球体。最后只需复制 [球-上半部分],然后一个垂直翻转,就可以得到下半部分图形,并且把上下两部分,分离开来。

制作上下反光
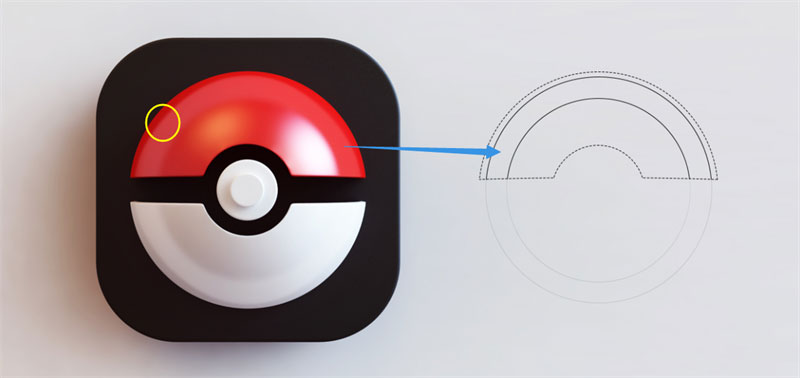
通过原作的效果图可以发现,这整个画面中最大的反光,制作方式也和上面几乎一样, 通过 [布尔运算-减去顶层形状]得到一个同心圆,然后调出 [球-上半部分] 的选区,给这个 [上圆环-反光] 建立一个剪贴蒙版, 最后只需复制 [ 上圆环-反光 ],然后一个垂直翻转,就可以得到下半部分图形。

这样基上球体的所有图形需要绘制的部分,就都完成了。
效果图:

接下来要注意图层蒙版的变化了~!
相关文章

ps怎么做格子煽动翅膀飞翔的画面? ps制作飞鸽gif动画的技巧
ps怎么做格子煽动翅膀飞翔的画面?ps中想要制作一个飞鸽的动画效果,该怎么制作呢?下面我们就来看看ps制作飞鸽gif动画的技巧2023-05-05 所谓“包围曝光”就是在拍摄时使用不同的参数记录下不同曝光程度的多张照片,在不同的照片中,场景的高光、中间调、阴影各自以正常曝光被记录下来,为后期提供更多的细节,2023-04-02
所谓“包围曝光”就是在拍摄时使用不同的参数记录下不同曝光程度的多张照片,在不同的照片中,场景的高光、中间调、阴影各自以正常曝光被记录下来,为后期提供更多的细节,2023-04-02
PS怎么做颠球的动画效果? PS将动画帧图片做成动画GIF的技巧
PS怎么做颠球的动画效果?想要将图片做成动画效果,该怎么做颠球的gif动画效果呢?下面我们就来看看PS将动画帧图片做成动画GIF的技巧2023-02-21
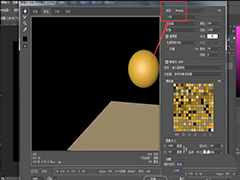
PS怎么做鸡蛋燃烧的效果? PS制作燃烧着的蛋gif动画技巧
PS怎么做鸡蛋燃烧的效果?ps中想要给鸡蛋添加燃烧的动画效果,该怎么制作呢?下面我们就来看看PS制作燃烧着的蛋gif动画技巧2023-02-18 ps粒子扩散效果的动画怎么做?ps中想要做一个粒子扩散效果,该怎么制作这个效果呢?下面我们就来看看PS制作粒子扩散GIF动画,详细请看下文介绍2023-01-28
ps粒子扩散效果的动画怎么做?ps中想要做一个粒子扩散效果,该怎么制作这个效果呢?下面我们就来看看PS制作粒子扩散GIF动画,详细请看下文介绍2023-01-28 ps怎么设计淘宝圣诞气氛主图?ps中想要设计一款圣诞主题的图片,该怎么设计呢?下面我们就来看看Ps圣诞节主图的设计技巧2023-01-20
ps怎么设计淘宝圣诞气氛主图?ps中想要设计一款圣诞主题的图片,该怎么设计呢?下面我们就来看看Ps圣诞节主图的设计技巧2023-01-20 怎样用ps设计图书封面?想要设计书籍的封面,该怎么设置尺寸呢?下面我们就来看看PS设置书籍封面尺寸的技巧,详细请看下文介绍2023-01-03
怎样用ps设计图书封面?想要设计书籍的封面,该怎么设置尺寸呢?下面我们就来看看PS设置书籍封面尺寸的技巧,详细请看下文介绍2023-01-03 PS图片切片怎么导出png格式?ps切图的时候,想要将切片的图片批量导出为png格式,方便后期调用,该怎么处理呢?下面我们就来看看PS将图片切片导出技巧2022-12-26
PS图片切片怎么导出png格式?ps切图的时候,想要将切片的图片批量导出为png格式,方便后期调用,该怎么处理呢?下面我们就来看看PS将图片切片导出技巧2022-12-26
ps怎么做dm单? PS设计打印的DM单/ps制作宣传单的技巧
ps怎么做dm单?ps中想要设计宣传单,该怎么排版宣传单嗯?下面我们就来看看PS设计打印的DM单/ps制作宣传单的技巧,详细请看下文介绍2022-12-01 PS怎么设置CSS样式?PS中想要使用css样式设置图形属性,该怎么设置呢?下面我们就来看看PS中的图形CSS样式使用方法,详细请看下文介绍2022-11-23
PS怎么设置CSS样式?PS中想要使用css样式设置图形属性,该怎么设置呢?下面我们就来看看PS中的图形CSS样式使用方法,详细请看下文介绍2022-11-23












最新评论