PS+3dsmax详细绘制光影巧妙的3D精灵球图标教程
五、绘制球体光影
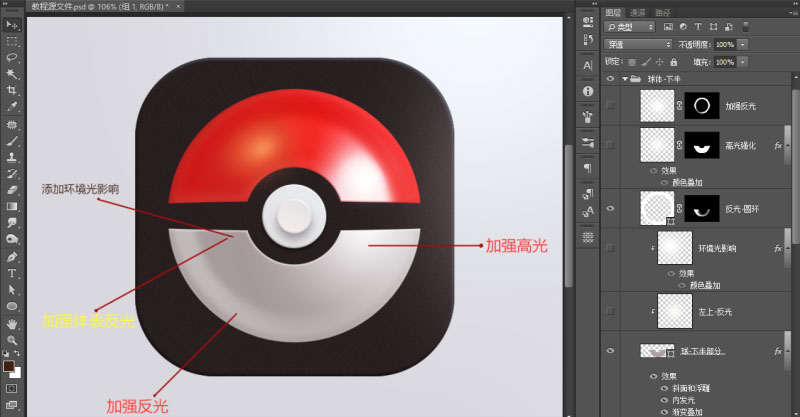
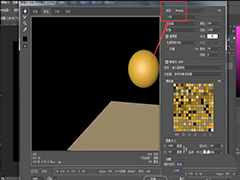
制作球体光影开始之前,先分析一下光线,从这张图可以看出,在球体的表面基本上分布着六种光
高光:最接近主光源的颜色。固有色(亮灰):处于亮部和暗部的过渡面,颜色最接近物体本身的颜色。暗部:处于物体的背光部分。反光:处于暗部,是经过物体与环境光多次折射所产生的光。体表环境光:处于物体表面, 也是物体与环境光多次折射所产生的光。投影:被物体遮挡住光源后,所产生的影子。
六种光相互影响,构成这个立体的球面。这些光都遵循着近大远小/近实远虚/近亮远暗的基本规则。

原理了解清楚以后,我们接下来就直接从球体表面来给它打上光。
在光影融合部分,我运用了大量的柔边画笔打光+图层蒙版的技巧,所以不会的就看看图层蒙版的基础视频。视频地址:http://www.bilibili.com/video/av4320230/
制作 [球-上半部分] 基础光源:
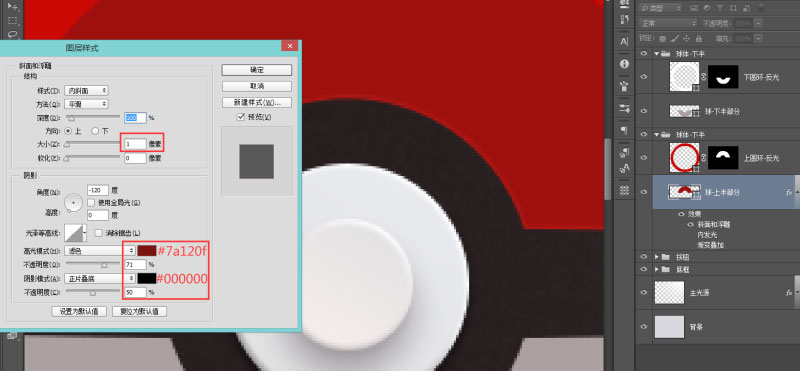
添加图层样式:斜面浮雕 样式:内斜面 方法:平滑 大小:1

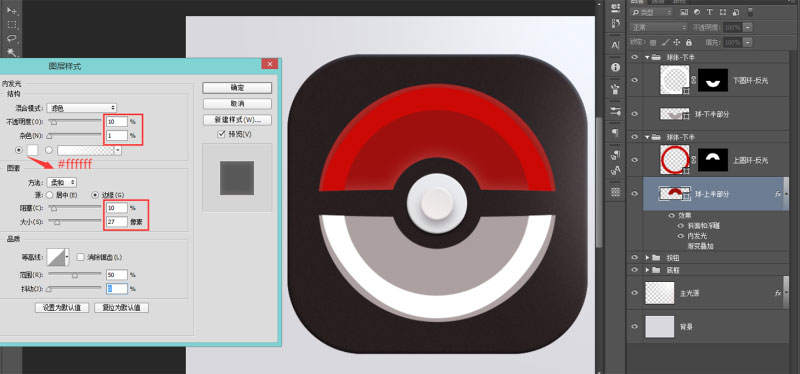
添加图层样式:内发光 不透明度:10 杂色:1% 颜色:#ffffff 阻塞:10 大小:27

添加图层样式:内阴影 颜色:#a50d0a 不透明度:52 角度:180 距离:8 阻塞:4 大小:10

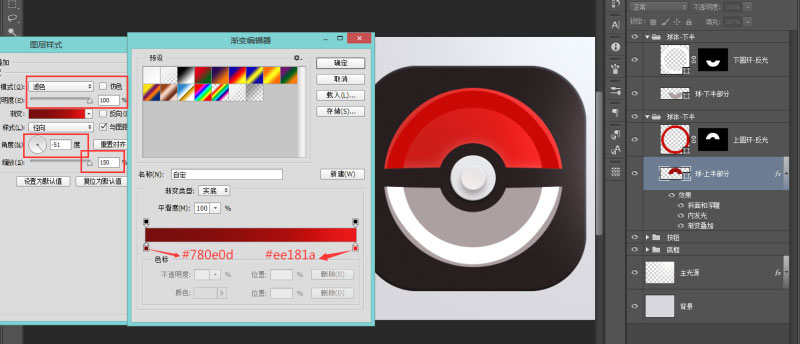
添加图层样式:渐变叠加 模式:滤色 透明度:100% 样式:径向 角度:-51%缩放:150% 颜色:#780e0d ~ #ee181a

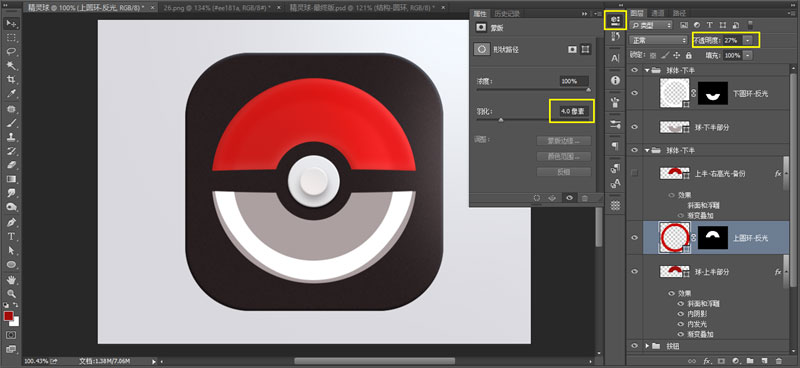
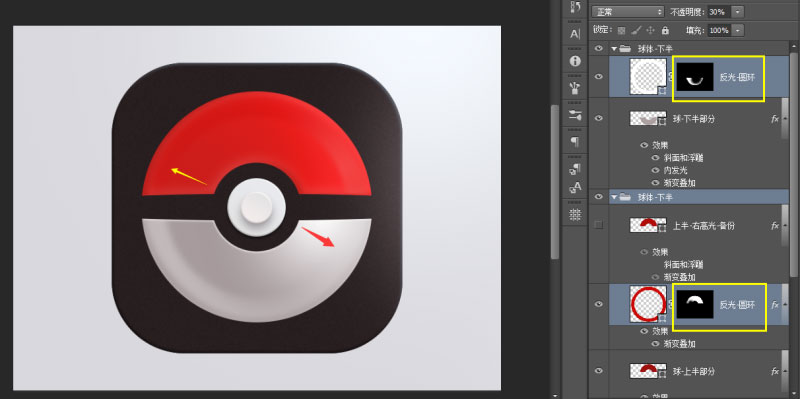
羽化 [上圆环-反光] 边缘:属性:蒙版-羽化:4px 图层不透明度27%

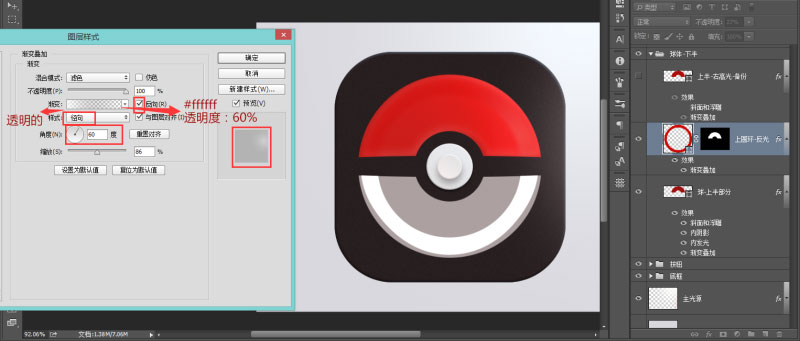
添加图层样式:渐变叠加 模式:滤色 透明度:100% 样式:径向 角度:-51%缩放:86% 颜色:#透明 ~ #ffffff/60%

羽化 [下圆环-反光] 边缘:属性:蒙版-羽化:5px 图层不透明度30%
【和上一步一样的原理,所以没有图片,自行脑补】
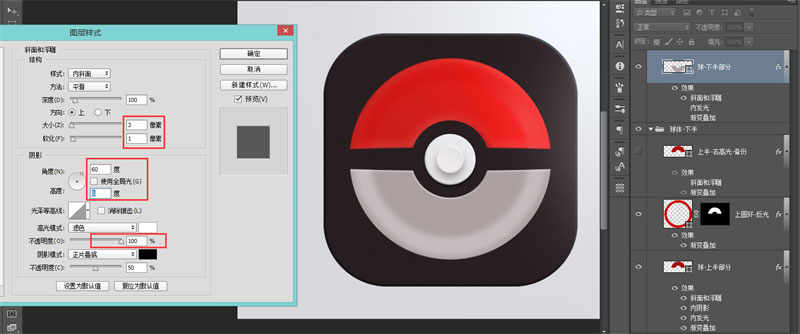
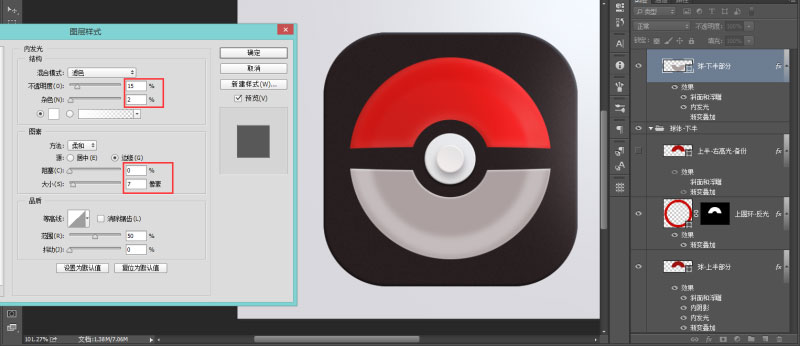
制作 [球-下半部分] 基础光源:
添加图层样式:斜面浮雕 大小:3px 软化:1px 角度:6° 高度:0°

添加图层样式:内发光 不透明度:15 杂色:2% 颜色:#ffffff 阻塞:0 大小:7

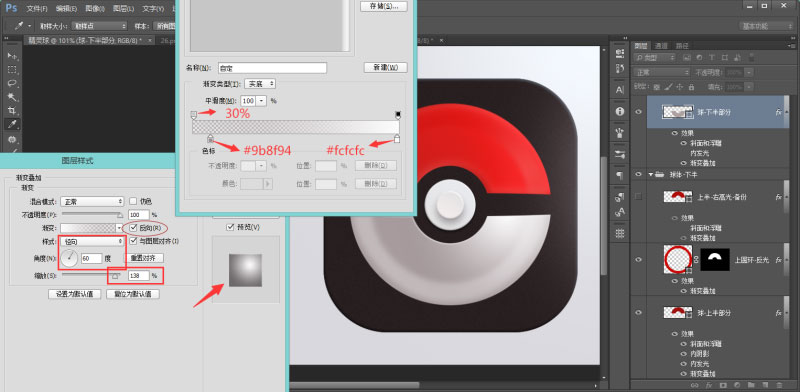
添加图层样式:渐变叠加 模式:正常 透明度:100% 样式:径向 角度:60%缩放:138% 颜色:#9b8f94 / 30% ~ #fcfcfc

调整上下反光渐变过渡:
选择 [上,下反光-圆环] 的图层蒙版,在箭头指地方,用柔边画笔轻轻的画一下,达到隐藏的目的。这样做,既凸显了结构,又能让反光变得更加融合。

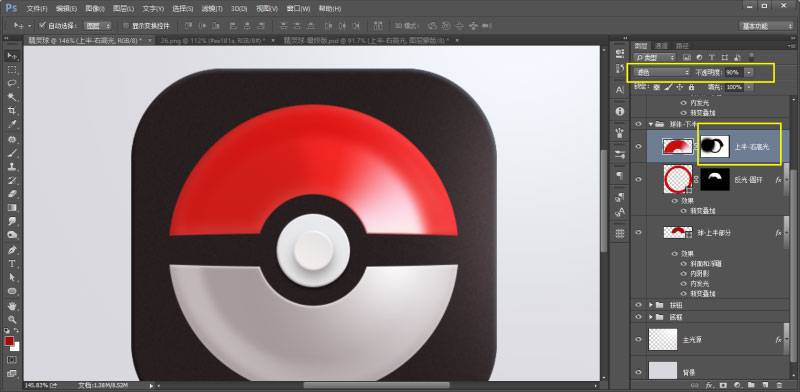
制作 [球-上半部分] 高光:
将 [球-上半部分] 复制一层,放在 [上圆环-反光] 的上面,右键清除图层样式,然后新添加一个样式制作高光。
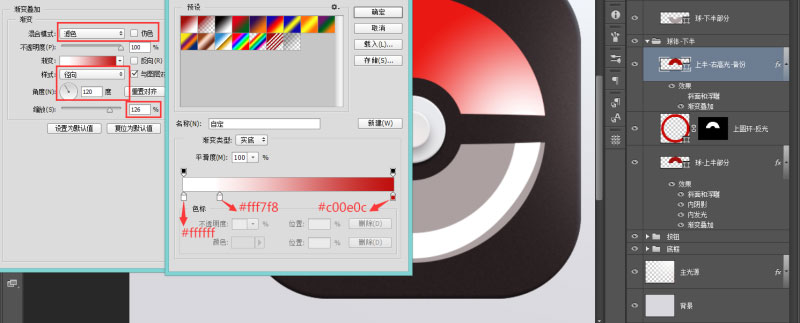
添加图层样式:渐变叠加 模式:滤色 透明度:100% 样式:径向 角度:120%缩放:126% 颜色:#ffffff ~ #fff7f8 ~ #c00e0c

因为高光要沿着反光的区域延伸,所以我们需要调出 [上圆环-反光] 选区-选取反向,然后在到 [上半-右高光] 图层添加图层蒙版然后擦掉多余的部分。

如果觉得高光不够亮,你就用个白色的柔边画笔在高光的位置拍一下,然后建立个剪贴蒙版把光限制在球体的范围内,如果还觉得不够亮,就多复制两层就可以了。记得适当的调整不透明度,这样更加衔接会更加的柔和。

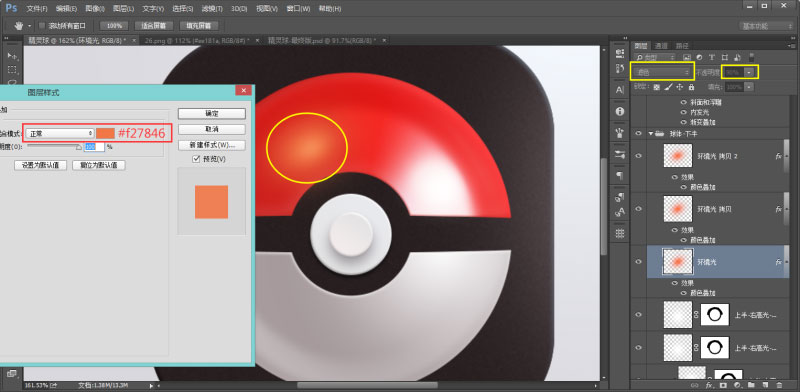
制作 [球-上半部分] 环境光:
这个也是采用同样的手法, 白色+柔边画笔在环境光的位置拍一下,适当调整好形状以后,图层模式改为滤色 不透明度:90% 然后用图层样式:叠加一个颜色#f27846

如果还觉得不够亮,就多复制两层,我就复制了两层,适当的调整不透明度,让衔接更加柔和。
到目前为止,我详细的讲解了几个打光的常用技巧,包括一些光影的原理和作用,如果有在跟着练的同学,相信已经学会了。那么接下来我们给精灵球的下半部分的打光,我就只告诉你们那些地方需要打光,以及原因,至于具体步骤,就由你们自己动手。
强化 [球-下半部分] 光感,增加环境光的影响:

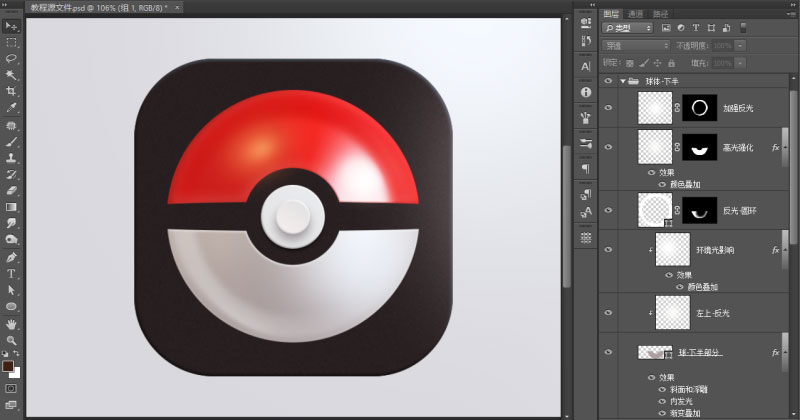
添加完光影后的效果图:你们可以自己对比一下:

最后再制作一下球体和框底的投影。
六、绘制投影
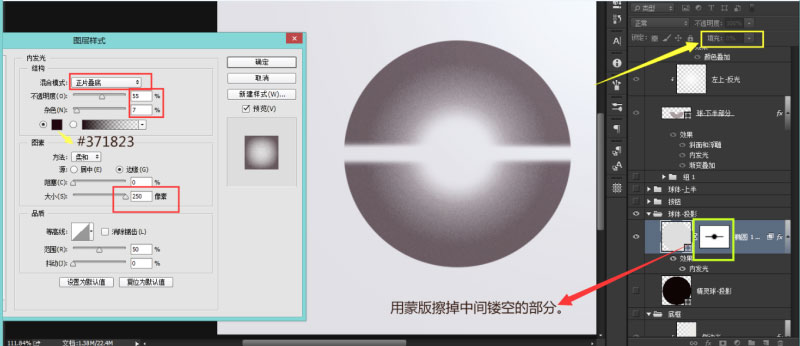
绘制球体投影:
球体的投影主要分两部分,一部分是球体内镂空的投影,用来表现空间,另一部分是球体外的投影,用来表现体积。

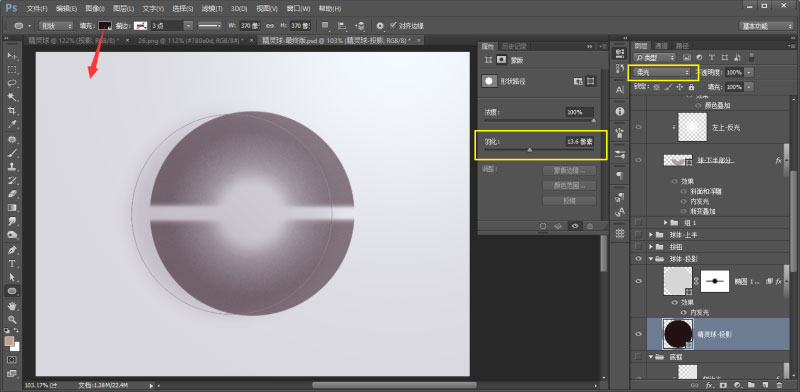
球体外的投影:用椭圆工具画一个差不多大小的圆,图层模式改成柔光,然后添加羽化:13.6。

绘制底框投影:
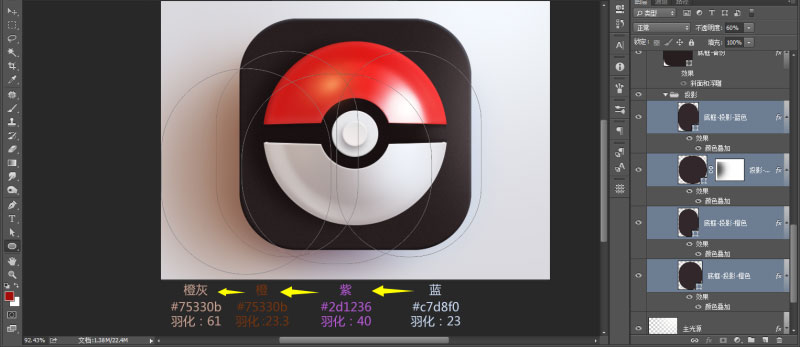
整个投影一共由四个圆角矩形组成,具体的实现方式很简单,就是矢量图形填色加羽化减透明,使其相互融合,这里我就不具体的一步步展开将,容你们自己去调试。

为什么一个投影会有从蓝~紫~橙~橙灰的变化?
实际上这个投影的变化,是由主光源的浅蓝,融合了精灵球的红,映射到环境周边。投影在最右边时,由于还未受到精灵球二次反射的红光影响,所以依然保持了蓝灰,接着投影逐步从右至左,因受到反射光影响:红+蓝=紫。直到蓝光的影响越来越少,投影逐渐从紫过渡到橙再到橙灰,直到最后完全消失。这里充分把环境光的影响利用到了,所以以后我们在涉及到光影,不妨多思考,这样做出来的效果,会更加的合理,舒适。
教程的最后欢迎大家关注@杨洋-XHM 在练习过程有疑惑的地方欢迎私信杨洋老师~
教程结束,以上就是PS+3dsmax详细绘制光影巧妙的3D精灵球图标教程的全部内容,希望大家喜欢!
相关教程推荐:
相关文章

ps怎么做格子煽动翅膀飞翔的画面? ps制作飞鸽gif动画的技巧
ps怎么做格子煽动翅膀飞翔的画面?ps中想要制作一个飞鸽的动画效果,该怎么制作呢?下面我们就来看看ps制作飞鸽gif动画的技巧2023-05-05 所谓“包围曝光”就是在拍摄时使用不同的参数记录下不同曝光程度的多张照片,在不同的照片中,场景的高光、中间调、阴影各自以正常曝光被记录下来,为后期提供更多的细节,2023-04-02
所谓“包围曝光”就是在拍摄时使用不同的参数记录下不同曝光程度的多张照片,在不同的照片中,场景的高光、中间调、阴影各自以正常曝光被记录下来,为后期提供更多的细节,2023-04-02
PS怎么做颠球的动画效果? PS将动画帧图片做成动画GIF的技巧
PS怎么做颠球的动画效果?想要将图片做成动画效果,该怎么做颠球的gif动画效果呢?下面我们就来看看PS将动画帧图片做成动画GIF的技巧2023-02-21
PS怎么做鸡蛋燃烧的效果? PS制作燃烧着的蛋gif动画技巧
PS怎么做鸡蛋燃烧的效果?ps中想要给鸡蛋添加燃烧的动画效果,该怎么制作呢?下面我们就来看看PS制作燃烧着的蛋gif动画技巧2023-02-18 ps粒子扩散效果的动画怎么做?ps中想要做一个粒子扩散效果,该怎么制作这个效果呢?下面我们就来看看PS制作粒子扩散GIF动画,详细请看下文介绍2023-01-28
ps粒子扩散效果的动画怎么做?ps中想要做一个粒子扩散效果,该怎么制作这个效果呢?下面我们就来看看PS制作粒子扩散GIF动画,详细请看下文介绍2023-01-28 ps怎么设计淘宝圣诞气氛主图?ps中想要设计一款圣诞主题的图片,该怎么设计呢?下面我们就来看看Ps圣诞节主图的设计技巧2023-01-20
ps怎么设计淘宝圣诞气氛主图?ps中想要设计一款圣诞主题的图片,该怎么设计呢?下面我们就来看看Ps圣诞节主图的设计技巧2023-01-20 怎样用ps设计图书封面?想要设计书籍的封面,该怎么设置尺寸呢?下面我们就来看看PS设置书籍封面尺寸的技巧,详细请看下文介绍2023-01-03
怎样用ps设计图书封面?想要设计书籍的封面,该怎么设置尺寸呢?下面我们就来看看PS设置书籍封面尺寸的技巧,详细请看下文介绍2023-01-03 PS图片切片怎么导出png格式?ps切图的时候,想要将切片的图片批量导出为png格式,方便后期调用,该怎么处理呢?下面我们就来看看PS将图片切片导出技巧2022-12-26
PS图片切片怎么导出png格式?ps切图的时候,想要将切片的图片批量导出为png格式,方便后期调用,该怎么处理呢?下面我们就来看看PS将图片切片导出技巧2022-12-26
ps怎么做dm单? PS设计打印的DM单/ps制作宣传单的技巧
ps怎么做dm单?ps中想要设计宣传单,该怎么排版宣传单嗯?下面我们就来看看PS设计打印的DM单/ps制作宣传单的技巧,详细请看下文介绍2022-12-01 PS怎么设置CSS样式?PS中想要使用css样式设置图形属性,该怎么设置呢?下面我们就来看看PS中的图形CSS样式使用方法,详细请看下文介绍2022-11-23
PS怎么设置CSS样式?PS中想要使用css样式设置图形属性,该怎么设置呢?下面我们就来看看PS中的图形CSS样式使用方法,详细请看下文介绍2022-11-23












最新评论