Android中如何实现清空搜索框的文字
需求:项目中的有关搜索的地方,加上清空文字的功能,目的是为了增加用户体验,使用户删除文本更加快捷
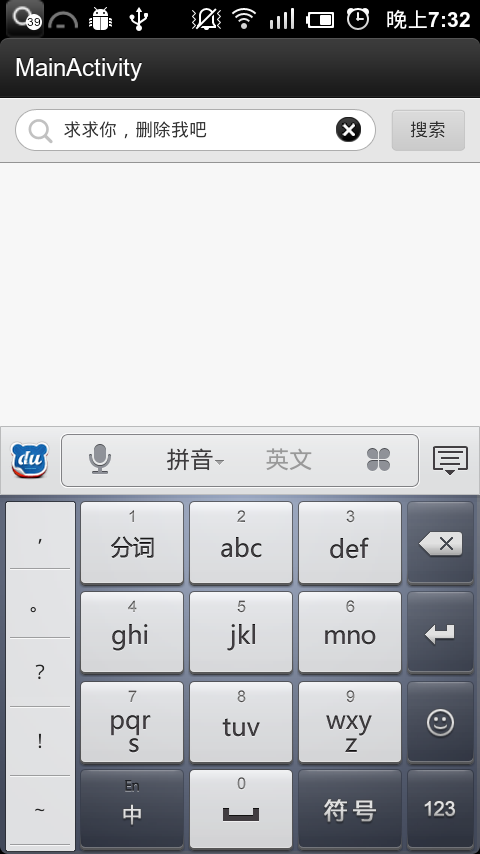
解决过程:开始的时候感觉这个东西不太好实现,主要就是布局的问题,可能是开始顾虑的太多了,再加上当时产品催的不太紧,而且这个功能也不是必须实现的。但是今天不一样了,这个是老大让加上的,说别的很多应用中都有这个功能,没办法那就加上呗,试着去使用了相对布局去实现,把一个删除按键放在编辑框的右上方,当文字的时候就把删除按键给显示出来,当编辑框为空的时候就把删除按键给隐藏掉。布局代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:paddingBottom="50dp"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<RelativeLayout android:id="@+id/top"
android:layout_width="fill_parent"
android:layout_alignParentTop="true"
android:paddingLeft="10dp"
android:paddingRight="10dp" android:background="@drawable/top_background"
android:layout_height="wrap_content">
<Button android:id="@+id/btnSearch"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:textSize="12sp"
android:textStyle="bold" android:background="@drawable/search_btn_background"
android:text="搜索"/>
<RelativeLayout android:id="@+id/rlSearchFrameDelete"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:gravity="center_vertical"
android:layout_toLeftOf="@id/btnSearch">
<EditText android:id="@+id/etSearch"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:singleLine="true"
android:background="@drawable/search_frame" android:layout_marginRight="10dp"
android:paddingLeft="32dp"
android:textSize="12sp"
android:hint="请输入文字..."/>
<ImageView android:id="@+id/ivDeleteText" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:src="@drawable/delete"
android:layout_centerInParent="true"
android:paddingRight="20dp"
android:visibility="gone"/>
</RelativeLayout>
</RelativeLayout>
</RelativeLayout>
这代码是直接从项目那截取过来的,里面用到了一些小技巧,开发的时候用到的布局写法,其中以一种背景平铺,这个在以前的文章里讲述过。在主程序里主要是使用了EditText监听输入的功能,这个以前的文章也写过,这次在使用又复习了一遍。代码如下
[java] view plain copy
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ivDeleteText = (ImageView) findViewById(R.id.ivDeleteText);
etSearch = (EditText) findViewById(R.id.etSearch);
ivDeleteText.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
etSearch.setText("");
}
});
etSearch.addTextChangedListener(new TextWatcher() {
public void onTextChanged(CharSequence s, int start, int before, int count) {
// TODO Auto-generated method stub
}
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
// TODO Auto-generated method stub
}
public void afterTextChanged(Editable s) {
if (s.length() == 0) {
ivDeleteText.setVisibility(View.GONE);
} else {
ivDeleteText.setVisibility(View.VISIBLE);
}
}
});
现在就可以实现开始描述的要求了。这里面还用到了一张背景图是.9.png的,能大能小哦

以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持脚本之家!
- Android SearchView搜索框组件的使用方法
- Android搜索框通用版
- Android搜索框组件SearchView的基本使用方法
- Android EditText搜索框实现图标居中
- android搜索框上下滑动变色效果
- Android搜索框SearchView属性和用法详解
- Android搜索框(SearchView)的功能和用法详解
- Android顶部(toolbar)搜索框实现的实例详解
- Android自定义View实现搜索框(SearchView)功能
- Android 改变图标原有颜色和搜索框的实例代码
- Android实现实时搜索框功能
- Android编程自定义搜索框实现方法【附demo源码下载】
相关文章

Android动画之逐帧动画(Frame Animation)基础学习
大家都知道逐帧动画是一种常见的动画形式,其原理是在“连续的关键帧”中分解动画动作,也就是在时间轴的每帧上逐帧绘制不同的内容,使其连续播放而成动画。下面我们就来学习下Android中逐帧动画的基础知识,有需要的可以参考借鉴。2016-09-09
Android Studio如何为Activity添加自定义注解信息
好久没用写文章了,今天给大家分享Android Studio如何为Activity添加自定义注解信息,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧2021-06-06
Android使用观察者模式Observer实现网络状态监听
这篇文章主要为大家详细介绍了Android使用观察者模式Observer实现网络状态监听,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2018-05-05
Android解析json数组对象的方法及Apply和数组的三个技巧
这篇文章主要介绍了Android解析json数组对象的方法及Apply和数组的三个技巧的相关资料,需要的朋友可以参考下2015-12-12












最新评论